标签:
首先用VS2012以上的VS创建一MVC网站,创建完后在解决方案视图应该有这些文件,我这里项目名称就叫taobao,你们可以自己取

加亮的地方是重点,也就是M-V-C,这时候默认已经可以运行了

大家可以右击,查看源代码,IE上好像叫查看源文件。会发现在已经引入的很多的JS,包括我们要用到的ajax请求的jquery,另外这个bootstrap是个好东西,用来布局网页,可以在PC和手机上使用一套界面,这个放后期我们再学习
<script src="/Scripts/jquery-1.10.2.js"></script>
...........
<script src="/Scripts/bootstrap.js"></script>
我们再打开Controller目录下的HomeController.cs文件,HomeController 继承至Controller,以后自己添加控制器的话,别忘记了
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
namespace taobao.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
很简单,Index的Action里直接就return View(),这样就显示了Views/Home目录下面的Index.cshtml模板文件
好了,这一切并不是我们想要的,我们需要自己的东西,那么,我们从零开始建一个原创的
STEP 1:创建一个控制器,在Controller文件夹右键依次选择“添加”,“控制器”,“MVC5控制器”,输入名称,这里取名Demo,出来如下控制器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace taobao.Controllers
{
public class DemoController : Controller
{
//
// GET: /Demo/
public ActionResult Index()
{
return View();
}
}
}
STEP 2:创建View文件
你会发现VS已经在Views下面创建了一个叫Demo的文件夹,我们在文件夹上右键,添加,然后选择新建项,为了从零开始,我们选择MVC5视图页,(不带布局)
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
</head>
<body>
<div>
</div>
</body>
</html>
在head中加入必要的文件引用,我们要用到jquery,那就添加 <script src="/Scripts/jquery-1.10.2.js"></script>
这时候可以按F5跑一下你的网站,再导航到Demo/Index,看下我们的页面,一片空白就对了。 (比如我本机http://localhost:35606/Demo/Index,你们要替换相应的端口号)
STEP 3: 创建数据库
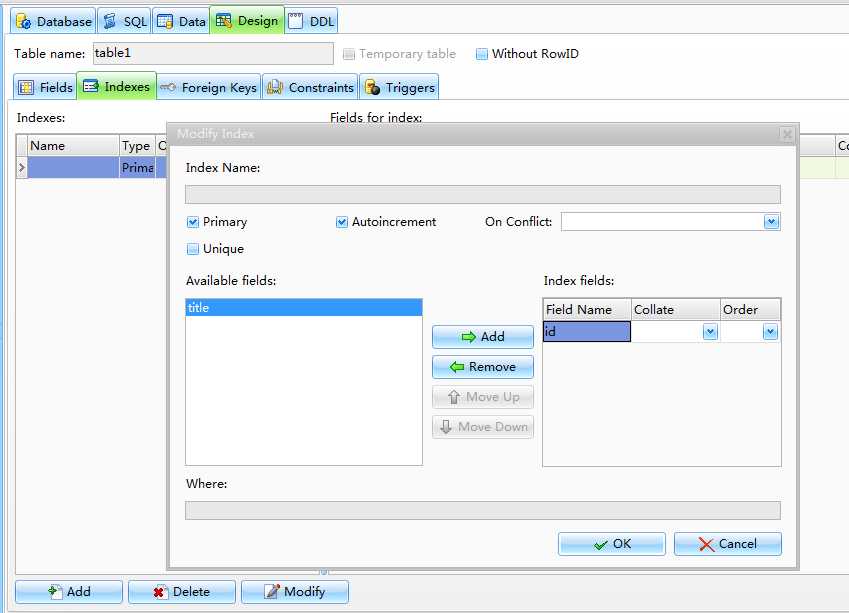
为了方便,这里不用sqlserver数据库,直接用sqlite,直接使用,不需要去布署。我们用sqlite expert personal工具(百度去下载) 创建一个数据库叫demo,再创建一张表叫table1其中有id和title两列,id为INTEGER类型标记为主键并且自增

插入一些测试用的数据
insert into table1(title) values(‘this is mvc demo‘)
insert into table1(title) select title from table1 (重复执行几次,就有很多数据了)
最后修改一样title,为了区分
update table1 set title = title || id
STEP 4:创建Modals,在Models文件夹上右键-> “添加” -> “类”,取名Table1 ,可以是其它名字,添加ID和Title两个属性
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace taobao.Models
{
public class Table1
{
public int ID { get; set; }
public string Title { get; set; }
}
}
STEP 5:在Controller中创建查询的方法
要访问sqlite我们需要添加System.Data.SQLite.dll的引用,在解决方案视图,“引用”那里右键,添加引用->浏览->选择我们下载的System.Data.SQLite.dll文件(已包含在上传的文件中)
修改web.config在connectionstring节点添加:
<add name="sqliteConnection" connectionString="Data Source=D:\快盘\MyWork\taobao\taobao\demo.db;Version=3;" />
[HttpGet] public JsonResult QueryList(int pageIndex) { List<Models.Table1> lst = new List<Models.Table1>(); using (SQLiteConnection conn = new SQLiteConnection(System.Configuration.ConfigurationManager.ConnectionStrings["sqliteConnection"].ConnectionString)) { conn.Open(); SQLiteCommand cmd = new SQLiteCommand("select * from table1 " + (pageIndex > 0 ? "limit 10 Offset " + ((pageIndex-1)* 10) : ""), conn); //SQLiteDataAdapter da = new SQLiteDataAdapter(cmd); //System.Data.DataTable dt = new System.Data.DataTable(); //da.Fill(dt); SQLiteDataReader dr = cmd.ExecuteReader(); while (dr.Read()) { taobao.Models.Table1 t1 = new Models.Table1() { ID = dr.GetInt32(0), Title = dr.GetString(1) }; lst.Add(t1); } conn.Close(); } return Json(lst,JsonRequestBehavior.AllowGet); }
注释的部分,是想告诉大家,我们不用modal(也就是实体)的话,用datatable也是可以的 , 另外这里还用到了sqlite的分页查询,我们的目的是点一下,加载10行记录
这个Action返回值是JsonResult,目的就是将list格式化成json,让前端的javascript好控制,JsonResult其实也是继承至ActionResult
STEP 6:完善前端查询
body里添加两元素,一个是触发查询的a标签,一个是显示的div
<a href="javascript:query()">点我加载...</a> <div id="listDisplay"> </div>
定义变量 pageIndex,初始为0
定义查询函数
function query() { pageIndex++; $(function () { $.ajax({ url: "QueryList?pageIndex=" + pageIndex, success: function (data) { if (data.length > 0) { var con = $("#listDisplay"); con.empty(); $(data).each(function () { con.append("<div> <span>" + this.ID + "</span> <span>" + this.Title + "</span></div>") }) } else { alert("没有更多记录了!"); } } , error: function (hx) { alert("error:"+hx.responseText); } }); }) }
这里的$.ajax方法,就是jquery用ajax查询的方法,success是服务器返回的内容,我们已经格式化成json了
好了,到些我们的Demo已经具有了查询功能,添加和修改功能也很类似,大家可以延伸一下。
标签:
原文地址:http://www.cnblogs.com/colys/p/4594955.html