标签:cPage style blog http color 使用
一、建立数据库以及建立MVC项目
自己随便建立一个数据库,并且添加数据。我建立的数据库如下。

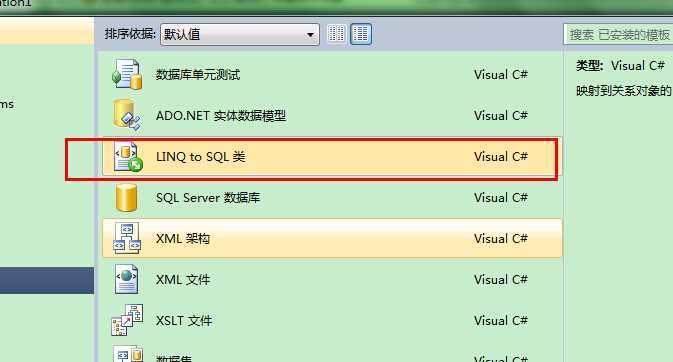
二、建立LINQ to SQL映射。

然后一步步点确定
三、编写代码
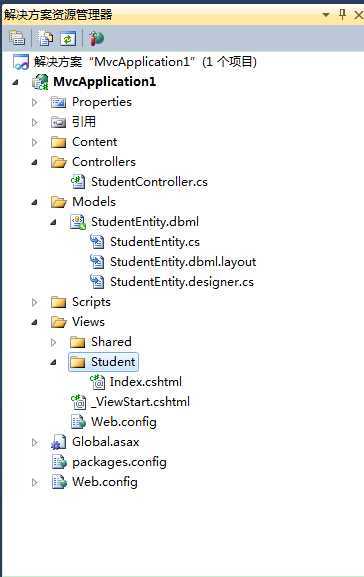
在Controllers中建立控制器,模板为空。建立的项目如下:
要添加视图Index

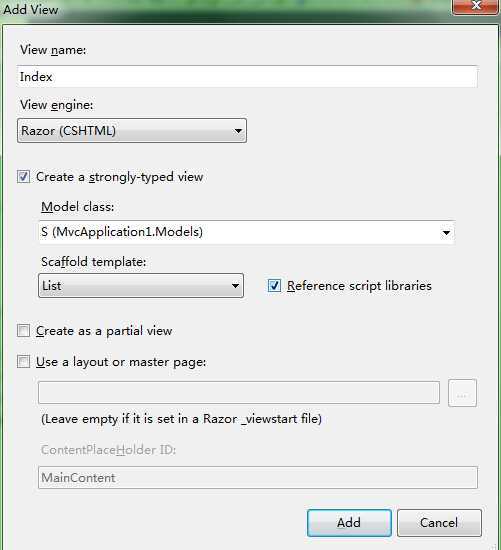
在Controller中选中Index 并且添加视图, 模板选中List, 如下

注意后台要添加对MvcPager的程序集引用,后台代码如下:
using Webdiyer.WebControls.Mvc;
public class StudentController : Controller
{
//
// GET: /Student/
public ActionResult Index(int id=1)
{
Models.StudentEntityDataContext student= new Models.StudentEntityDataContext();
IQueryable<Models.S> p = from c in student.S
select c;
PagedList<Models.S> m = p.ToPagedList(id,10);
return View(m);
}
}
前台代码如下:
@model PagedList<MvcApplication1.Models.S>
@{
Layout = null;
}
@using Webdiyer.WebControls.Mvc; //添加对程序集的引用
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
// 控制分页的CSS样式
<style type="text/css">
table, td
{
font: 100% Arial, Helvetica, sans-serif;
}
table
{
width: 100%;
border-collapse: collapse;
margin: 1em 0;
}
th, td
{
text-align: left;
padding: .5em;
border: 1px solid #fff;
}
th
{
background: #328aa4;
color: #fff;
}
td
{
background: #e5f1f4;
}
/*div布局*/
.div float
{
float: left;
width: 50%;
}
#div pages
{
height: 300px;
}
/*分页工具栏样式*/
.pages
{
color: #045FB4;
font-weight: bold;
font-size: 14px;
}
.pages .item
{
padding: 1px 6px;
font-size: 14px;
}
/*号码页数*/
.pages .cpb
{
color: #045FB4;
padding: 1px 6px;
font-size: 13px;
}
/*当前页数*/
.pages a
{
text-decoration: none;
padding: 0 5px;
border: 1px solid #BDBDBD;
margin: 0 2px;
color: #000;
font-weight: normal;
}
.pages a:hover
{
background-color: #0174DF;
color: #fff;
border: 1px solid #0174DF;
text-decoration: none;
font-weight: normal;
}
</style>
</head>
<body>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table>
<tr>
<th>
学号
</th>
<th>
姓名
</th>
<th>
性别
</th>
<th>
准考证
</th>
<th>
专业
</th>
<th>
院系
</th>
<th>
考场
</th>
<th>
座位
</th>
<th>
编排校区
</th>
<th>
语言级别
</th>
<th>
年级
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.学号)
</td>
<td>
@Html.DisplayFor(modelItem => item.姓名)
</td>
<td>
@Html.DisplayFor(modelItem => item.性别)
</td>
<td>
@Html.DisplayFor(modelItem => item.准考证)
</td>
<td>
@Html.DisplayFor(modelItem => item.专业)
</td>
<td>
@Html.DisplayFor(modelItem => item.院系)
</td>
<td>
@Html.DisplayFor(modelItem => item.考场)
</td>
<td>
@Html.DisplayFor(modelItem => item.座位)
</td>
<td>
@Html.DisplayFor(modelItem => item.编排校区)
</td>
<td>
@Html.DisplayFor(modelItem => item.语言级别)
</td>
<td>
@Html.DisplayFor(modelItem => item.年级)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { /* id=item.PrimaryKey */ }) |
@Html.ActionLink("Details", "Details", new { /* id=item.PrimaryKey */ }) |
@Html.ActionLink("Delete", "Delete", new { /* id=item.PrimaryKey */ })
</td>
</tr>
}
</table>
//这里是分页的控制
<div>
@Html.AjaxPager(Model, new PagerOptions() { CssClass = "pages", PageIndexParameterName = "id",
ShowPageIndexBox = true, PageIndexBoxType = PageIndexBoxType.TextBox, ShowGoButton = true,
PageIndexBoxWrapperFormatString="转到{0}"}, new AjaxOptions() { UpdateTargetId = "dvOrders" })
</div>
</body>
</html>
四、最终分页效果

代码下载地址: http://download.csdn.net/detail/luoyangwyb/7581651
MvcPager官方下载网址:http://mvcpager.codeplex.com/releases/view/47201
Demo的示例网址:http://en.webdiyer.com/
MVC中使用MVCPager简单分页,布布扣,bubuko.com
标签:cPage style blog http color 使用
原文地址:http://www.cnblogs.com/luoyangcn/p/3820001.html