标签:des style blog http java color
这篇内容我们继续上一篇的例子接着做下去,为其再添加3个table view的例子,有了之前的基础,学习下面的例子会变得很简单,很多东西都是举一反三,稍稍有些不同的内容,好了,闲话少说,开始这次的学习。
如果没有上一篇的代码,可以从这里下载Nav_1
1)第三个subtableview:Controls on Table Rows
这个例子,我们将为每个table view的每一行添加一个按钮,这个按钮将放在accessory icon的位置(之前我们使用过accessoryType,其实这也是一个view,可以容纳其他的view,因此我们将一个button放在其中,然后accessory icon的位置上就会显示button了,看了后面的例子就会明白)
同样,选中Project navigator中的Nav文件夹,单击鼠标右键,选择“New File...”,在弹出的窗口中,左边选择Cocoa Touch,右边选择Objective-C class,点击Next按钮,在下一个窗口中将class命名为BIDRowControlsController,Subclass of命名为BIDSecondLevelViewController,点击Next按钮,完成创建。
打开BIDRowControlsController.h,添加如下代码
#import "BIDSecondLevelViewController.h"
@interface BIDRowControlsController : BIDSecondLevelViewController
@property (strong, nonatomic) NSArray *list;
- (IBAction)buttonTapped:(id)sender;
@end
list用户保存table view中每一行显示的数据,buttonTapped事件用于按钮的触发,大家也可以猜到,会是一个警告框弹出。(严格的来说这里不指定IBAction也可以,因为我们并没有创建nib,也不会拖一个button到nib上面然后与其关联,定义一个普通的没有返回值的方法即可,但是书里面还是推荐使用IBAction关键词,这样可以方面代码的阅读,可以知道这个方法是用于被某个控件触发的。楼主木有试过这个方法,大家可以试试看,哈哈)
打开BIDRowControlsController.m,添加如下代码
#import "BIDRowControlsController.h"
@implementation BIDRowControlsController
@synthesize list;
- (IBAction)buttonTapped:(id)sender
{
UIButton *senderButton = (UIButton *)sender;
UITableViewCell *buttonCell = (UITableViewCell *)[senderButton superview];
NSUInteger buttonRow = [[self.tableView indexPathForCell:buttonCell] row];
NSString *buttonTitle = [list objectAtIndex:buttonRow];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"You tapped the button"
message:[NSString stringWithFormat:@"You tapped the button for %@", buttonTitle]
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil];
[alert show];
}
- (void)viewDidLoad
{
[super viewDidLoad];
NSArray *array = [[NSArray alloc] initWithObjects:@"R2-D2",
@"C3PO", @"Tik-Tok", @"Robby", @"Rosie", @"Uniblab",
@"Bender", @"Marvin", @"Lt. Commander Data",
@"Evil Brother Lore", @"Optimus Prime", @"Tobor", @"HAL",
@"Orgasmatron", nil];
self.list = array;
}
- (void)viewDidUnload
{
[super viewDidUnload];
self.list = nil;
}
这里添加了很常见的viewDidLoad和viewDidUnload,并且实现了buttonTapped方法,稍微解释一下buttonTapped方法:
UIButton *senderButton = (UIButton *)sender; // 根据sender参数来确定是哪个button触发了该事件,然后根据button所在的
UITableViewCell *buttonCell = (UITableViewCell *)[senderButton superview]; // 获得button的superview,因为该button是在某一个的table cell上,因此它的superview就是UITableViewCell,因此这里可以强制的将button的superview转换成UITableViewCell对象
NSUInteger buttonRow = [[self.tableView indexPathForCell:buttonCell] row]; // 根据获得的table cell得到indexPath,再根据indexPath获得button具体在第几行
NSString *buttonTitle = [list objectAtIndex:buttonRow]; // 有第几行,就可以在list中找到对应的字符串了
接着添加table data source方法,添加如下代码
#pragma mark -
#pragma mark Table Data Source Methods
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [list count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *ControlRowIdentifier = @"ControlRowIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ControlRowIdentifier];
if(cell == nil) {
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:ControlRowIdentifier];
UIImage *buttonUpImage = [UIImage imageNamed:@"button_up.png"];
UIImage *buttonDownImage = [UIImage imageNamed:@"button_down.png"];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(0.0, 0.0, buttonUpImage.size.width, buttonUpImage.size.height);
[button setBackgroundImage:buttonUpImage forState:UIControlStateNormal];
[button setBackgroundImage:buttonDownImage forState:UIControlStateHighlighted];
[button setTitle:@"Tap" forState:UIControlStateNormal];
[button addTarget:self action:@selector(buttonTapped:) forControlEvents:UIControlEventTouchUpInside];
cell.accessoryView = button;
}
NSUInteger row = [indexPath row];
NSString *rowTitle = [list objectAtIndex:row];
cell.textLabel.text = rowTitle;
return cell;
}
这2个方法也见了很多次了,对tableview:cellForRowAtIndexPath中的一些内容进行解释:
UIImage *buttonUpImage = [UIImage imageNamed:@"button_up.png"]; // 载入button弹起状态时的图片
UIImage *buttonDownImage = [UIImage imageNamed:@"button_down.png"]; // 载入button按下时的图片
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; // 创建一个button,这里没有使用一般的创建方法[UIButton alloc],原因是如果使用了这样的方法创建button,之中对这个button的外观、文字等就不能进行修改了,因此我们使用buttonWithType,并选择UIButtonTypeCustom,自定义button外观
button.frame = CGRectMake(0.0, 0.0, buttonUpImage.size.width, buttonUpImage.size.height); // 定义button的大小
[button setBackgroundImage:buttonUpImage forState:UIControlStateNormal]; // 用一张图片设置button弹起时的状态
[button setBackgroundImage:buttonDownImage forState:UIControlStateHighlighted]; // 用另一张图片设置button按下时的状态
[button setTitle:@"Tap"forState:UIControlStateNormal]; // 设置button的文字
[button addTarget:self action:@selector(buttonTapped:) forControlEvents:UIControlEventTouchUpInside]; // 为button添加事件,分2部分,首先是触发哪个事件,另一个是在什么情况下触发,这里设置的触发的事件是buttonTapped(IBAction类型,这是为什么刚才说不适用IBAction关键词也可以,因为我们使用代码的方式为button制定了触发的方法,因此不用IBAction),当手指在button内部弹起时才会触发buttonTapped事件。
cell.accessoryView = button; // 在table cell的accessoryView的位置放置button
添加table的delegate方法,代码如下
#pragma mark -
#pragma mark Table Delegate Methods
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSUInteger row = [indexPath row];
NSString *rowTitle = [list objectAtIndex:row];
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:@"You tapped the row."
message:[NSString stringWithFormat:@"You tapped %@.", rowTitle]
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil];
[alert show];
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
这个方法的实现之前也见过,就对最后一句话解释一下:
[tableView deselectRowAtIndexPath:indexPath animated:YES]; // 当点击table view中的一行时,该行的背景色会变蓝,这句话的作用就是使其恢复成原来未选择时的状态
最后打开BIDFirstLevelController.m,添加如下代码
#import "BIDFirstLevelController.h"
#import "BIDSecondLevelViewController.h"
#import "BIDDisclosureButtonController.h"
#import "BIDCheckListController.h"
#import "BIDRowControlsController.h"
@implementation BIDFirstLevelController
@synthesize controllers;
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"First Level";
NSMutableArray *array = [[NSMutableArray alloc] init];
// Disclosure Button
BIDDisclosureButtonController *disclosureButtonController = [[BIDDisclosureButtonController alloc] initWithStyle:UITableViewStylePlain];
disclosureButtonController.title = @"Disclosure Buttons";
disclosureButtonController.rowImage = [UIImage imageNamed:@"disclosureButtonControllerIcon.png"];
[array addObject:disclosureButtonController];
// Checklist
BIDCheckListController *checkListController = [[BIDCheckListController alloc] initWithStyle:UITableViewStylePlain];
checkListController.title = @"Check One";
checkListController.rowImage = [UIImage imageNamed:@"checkmarkControllerIcon.png"];
[array addObject:checkListController];
// Row Controls
BIDRowControlsController *rowControlsController = [[BIDRowControlsController alloc] initWithStyle:UITableViewStylePlain];
rowControlsController.title = @"Row Controls";
rowControlsController.rowImage = [UIImage imageNamed:@"rowControlsIcon.png"];
[array addObject:rowControlsController];
self.controllers = array;
}
这里就不解释了,和之前的一样。
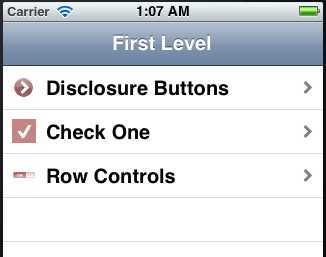
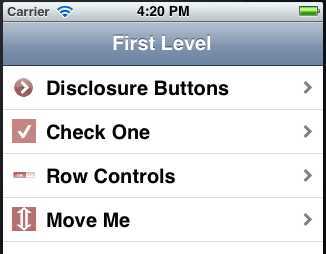
编译运行,效果如下
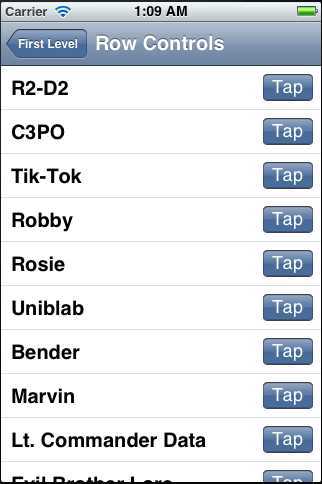
多了最下面的Row Controls,我们点击改行

每一个cell都有一个我们刚才定义的button在上面
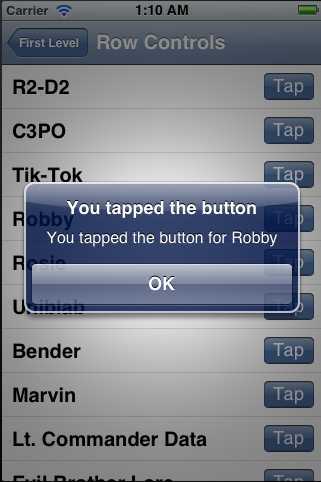
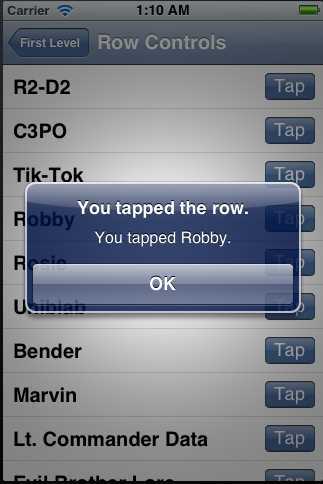
我们点击button,显示效果如下
我们点击行,显示效果如下
这个例子就如此简单的完成了,我们接着下一个例子。
2)第四个subtableview:Movable Rows
这个例子是用来说明如何移动table view中的每一行,可以对其重新进行排序,在table view中有一个现成的方法叫做setEditing:animated,用于设置table view的内容是否可以进行编辑(edit)、删除(delete)、插入(insert),如果我们要对table view中的内容进行操作,我们必须设置其为true,否则table view是不能进行编辑的。这个例子中,我们将对table view中的行进行操作,因此一定要设置其为true。废话不多说,看来下面的例子就会更加清楚,好,现在开始这个例子。
选中Project navigator中的Nav文件夹,单击鼠标右键,选择“New File...”,在弹出的窗口中,左边选择Cocoa Touch,右边选择Objective-C class,点击Next按钮,在下一个窗口中将class命名为BIDMoveMeController,Subclass of命名为BIDSecondLevelViewController,点击Next按钮,完成创建。
打开BIDMoveMeController.h,添加如下代码
@interface BIDMoveMeController : BIDSecondLevelViewController
@property (strong, nonatomic) NSMutableArray *list;
- (IBAction)toggleMove;
@end
list用于保存数据,这里声明的类型是NSMutableArray,因为我们要对table view中的行进行移动,因此list的内容会发生变化,因此需要一个可变的Array。toggleMove方法用于打开/关闭table view的编辑模式。
打开BIDMoveMeController.m,添加如下代码
#import "BIDMoveMeController.h"
@implementation BIDMoveMeController
@synthesize list;
- (IBAction)toggleMove
{
[self.tableView setEditing:!self.tableView.editing animated:YES];
if(self.tableView.editing)
[self.navigationItem.rightBarButtonItem setTitle:@"Done"];
else
[self.navigationItem.rightBarButtonItem setTitle:@"Move"];
}
- (void)viewDidLoad
{
[super viewDidLoad];
if (list == nil) {
NSMutableArray *array = [[NSMutableArray alloc] initWithObjects:
@"Eeny", @"Meeny", @"Miney", @"Moe", @"Catch", @"A",
@"Tiger", @"By", @"The", @"Toe", nil];
self.list = array;
}
UIBarButtonItem *moveButton = [[UIBarButtonItem alloc]
initWithTitle:@"Move"
style:UIBarButtonItemStyleBordered
target:self
action:@selector(toggleMove)];
self.navigationItem.rightBarButtonItem = moveButton;
}
先说一下toggleMove,这个方法是给navigator bar上右边的按钮调用的,
[self.tableView setEditing:!self.tableView.editing animated:YES]; // 通过self.tableView.editing属性安排当前table view的状态是不是处于编辑模式,如果是,则变回非编辑模式,如果不是,则进入编辑模式
if(self.tableView.editing) // 如果是编辑模式
[self.navigationItem.rightBarButtonItem setTitle:@"Done"]; // 设置navigator上右边的按钮文字为“Done”
else // 如果不是编辑模式
[self.navigationItem.rightBarButtonItem setTitle:@"Move"]; // 设置navigator上右边的按钮文字为“Move”
在viewDidLoad方法中,我们创建了一个button(moveButton),然后将该button赋给navigator上右边的按钮。
大家有没有注意到这里我们没有定义viewDidUnload?我们在viewDidLoad中,也没有每次都对list进行创建,而是判断list是否为nil,如果是,则生成list。我们为什么要这么做呢?一个很重要的原因是之后我们将对list中的内容进行排序,如果每次都生成新的list,那么我们刚刚排好序的list就会丢失,这个是我们不希望发生的,因此我们在这里就不对list反复的进行创建了。
好,接着添加如下代码
#pragma mark -
#pragma mark Table Data Source Methods
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [list count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *MoveMeCellIdentifier = @"MoveMeCellIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:MoveMeCellIdentifier];
if(cell == nil)
{
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:MoveMeCellIdentifier];
cell.showsReorderControl = YES;
}
NSUInteger row = [indexPath row];
cell.textLabel.text = [list objectAtIndex:row];
return cell;
}
在tableView:cellForRowAtIndexPath中,有一句新的代码:
cell.showsReorderControl = YES; // 它的作用是显示reorder的控件(重新排序的控件),比较奇怪的是我试过把这句话注释掉,但是哪个排序控件依然出现,不知道为什么。
接着添加代码
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{
return UITableViewCellEditingStyleNone;
}
- (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)fromIndexPath toIndexPath:(NSIndexPath *)toIndexPath
{
NSUInteger fromRow = [fromIndexPath row];
NSUInteger toRow = [toIndexPath row];
id object = [list objectAtIndex:fromRow];
[list removeObjectAtIndex:fromRow];
[list insertObject:object atIndex:toRow];
}
上面3个方法都是第一次看见,第一个方法tableView:editingStyleForRowAtIndexPath用于制定tableview是否可以进行删除或者插入操作,在这里我们仅仅是进行排序,所以返回的对象是UITableViewCellEditingStyleNone。第二个方法tableView:canMoveRowAtIndexPath,指定是否可以移动行。最后一个方法tableView:moveRowAtIndexPath是移动行后进行操作的方法,记录一行的起始位置和终点,然后在list中把先备份一下起始位置的值,然后删除,最后再终点位置插入备份值,ok,完成移动操作。怎么样,还是很直接和简单的吧。
打开BIDFirstLevelController.m,添加最后的代码
#import "BIDFirstLevelController.h"
#import "BIDSecondLevelViewController.h"
#import "BIDDisclosureButtonController.h"
#import "BIDCheckListController.h"
#import "BIDRowControlsController.h"
#import "BIDMoveMeController.h"
@implementation BIDFirstLevelController
@synthesize controllers;
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"First Level";
NSMutableArray *array = [[NSMutableArray alloc] init];
// Disclosure Button
BIDDisclosureButtonController *disclosureButtonController = [[BIDDisclosureButtonController alloc] initWithStyle:UITableViewStylePlain];
disclosureButtonController.title = @"Disclosure Buttons";
disclosureButtonController.rowImage = [UIImage imageNamed:@"disclosureButtonControllerIcon.png"];
[array addObject:disclosureButtonController];
// Checklist
BIDCheckListController *checkListController = [[BIDCheckListController alloc] initWithStyle:UITableViewStylePlain];
checkListController.title = @"Check One";
checkListController.rowImage = [UIImage imageNamed:@"checkmarkControllerIcon.png"];
[array addObject:checkListController];
// Row Controls
BIDRowControlsController *rowControlsController = [[BIDRowControlsController alloc] initWithStyle:UITableViewStylePlain];
rowControlsController.title = @"Row Controls";
rowControlsController.rowImage = [UIImage imageNamed:@"rowControlsIcon.png"];
[array addObject:rowControlsController];
// Move Me
BIDMoveMeController *moveMeController = [[BIDMoveMeController alloc] initWithStyle:UITableViewStylePlain];
moveMeController.title = @"Move Me";
moveMeController.rowImage = [UIImage imageNamed:@"moveMeIcon.png"];
[array addObject:moveMeController];
self.controllers = array;
}
编译运行

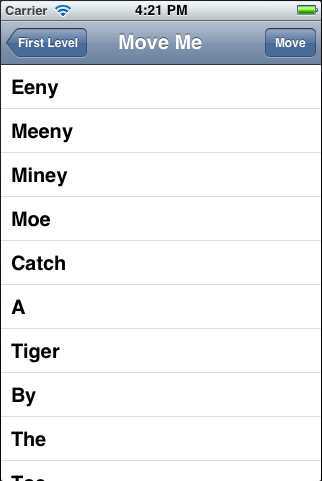
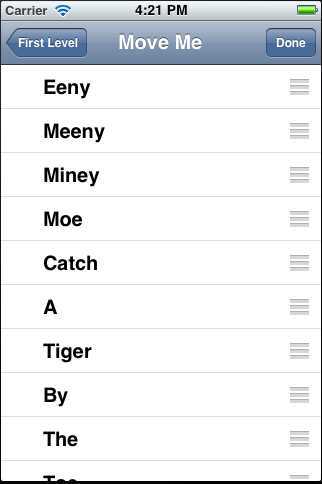
进入Move Me后
点击navigator上右边的Move按钮
按钮的文字变成了“Done”,然后tableview中每一行的右边都出现了一个reorder的图标,将手指放在上面逗留一会,你点中的那一行会“浮起”,接着你就可以随意移动了,移到你想要的地方后放手即可。
3)第五个subtableview:Deletable Rows
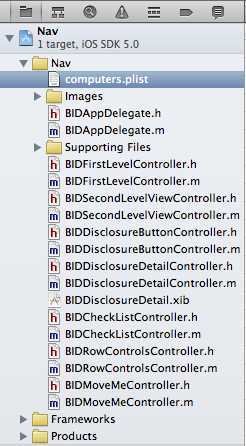
这个例子展示的是如何删除table view中的行,这次我们不再在viewDidLoad中对table view的内容进行定义,而是从外部的一个文件进行导入,首先下载这里的computers.plist.zip,解压缩后拖入到Project navigator下的Nav文件夹下
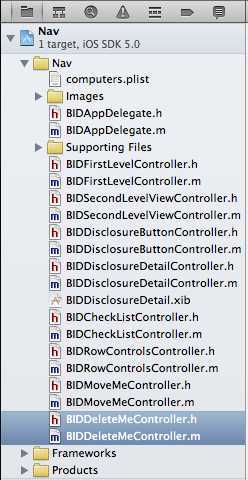
好,下面可以开始添加新的文件了,选中Project navigator中的Nav文件夹,单击鼠标右键,选择“New File...”,在弹出的窗口中,左边选择Cocoa Touch,右边选择Objective-C class,点击Next按钮,在下一个窗口中将class命名为BIDDeleteMeController,Subclass of命名为BIDSecondLevelViewController,点击Next按钮,完成创建。
打开BIDDeleteMeController.h文件,添加如下代码
#import "BIDSecondLevelViewController.h"
@interface BIDDeleteMeController : BIDSecondLevelViewController
@property (strong, nonatomic) NSMutableArray *list;
- (IBAction)toggleEdit:(id)sender;
@end
应该可以想到,我们肯定要声明一个NSMutableArray,因为需要删除其中的项,toggleEdit方法用于table view状态的切换。
打开BIDDeleteMeController.m文件,添加如下代码
#import "BIDDeleteMeController.h"
@implementation BIDDeleteMeController
@synthesize list;
- (IBAction)toggleEdit:(id)sender
{
[self.tableView setEditing:!self.tableView.editing animated:YES];
if(self.tableView.editing)
[self.navigationItem.rightBarButtonItem setTitle:@"Done"];
else
[self.navigationItem.rightBarButtonItem setTitle:@"Delete"];
}
- (void)viewDidLoad
{
[super viewDidLoad];
if(list == nil)
{
NSString *path = [[NSBundle mainBundle] pathForResource:@"computers" ofType:@"plist"];
NSMutableArray *array = [[NSMutableArray alloc] initWithContentsOfFile:path];
self.list = array;
}
UIBarButtonItem *editButton = [[UIBarButtonItem alloc]
initWithTitle:@"Delete"
style:UIBarButtonItemStyleDone
target:self
action:@selector(toggleEdit:)];
self.navigationItem.rightBarButtonItem = editButton;
}
应该不会觉得有看不懂的地方吧,和之前的一个例子是一样的,那么就接着添加代码吧
#pragma mark -
#pragma mark Table Data Source Methods
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [list count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *DeleteMeCellIdentifier = @"DeleteMeCellIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:DeleteMeCellIdentifier];
if(cell == nil)
{
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:DeleteMeCellIdentifier];
}
NSInteger row = [indexPath row];
cell.textLabel.text = [list objectAtIndex:row];
return cell;
}
额~~~貌似也不用解释,好吧,就不解释了,继续添加代码
#pragma mark -
#pragma mark Table View Data Source Methods
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
NSUInteger row = [indexPath row];
[self.list removeObjectAtIndex:row];
[tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath]
withRowAnimation:UITableViewRowAnimationAutomatic];
}
这是一个新的方法,第一次使用,当用户要删除table view中的一行或者进行插入操作时,会触发该方法。其中第二个参数有三个值,分别是:
UITableViewCellEditingStyleNone:什么操作都不执行(这个值在上一个例子中使用过)
UITableViewCellEditingStyleDelete:删除操作
UITableViewCellEditingStyleInsert:插入操作
这个方法里面的具体代码还是很好理解的,都不多做解释了。
打开BIDFirstLevelController.m,添加最后的代码
#import "BIDFirstLevelController.h"
#import "BIDSecondLevelViewController.h"
#import "BIDDisclosureButtonController.h"
#import "BIDCheckListController.h"
#import "BIDRowControlsController.h"
#import "BIDMoveMeController.h"
#import "BIDDeleteMeController.h"
@implementation BIDFirstLevelController
@synthesize controllers;
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"First Level";
NSMutableArray *array = [[NSMutableArray alloc] init];
// Disclosure Button
BIDDisclosureButtonController *disclosureButtonController = [[BIDDisclosureButtonController alloc] initWithStyle:UITableViewStylePlain];
disclosureButtonController.title = @"Disclosure Buttons";
disclosureButtonController.rowImage = [UIImage imageNamed:@"disclosureButtonControllerIcon.png"];
[array addObject:disclosureButtonController];
// Checklist
BIDCheckListController *checkListController = [[BIDCheckListController alloc] initWithStyle:UITableViewStylePlain];
checkListController.title = @"Check One";
checkListController.rowImage = [UIImage imageNamed:@"checkmarkControllerIcon.png"];
[array addObject:checkListController];
// Row Controls
BIDRowControlsController *rowControlsController = [[BIDRowControlsController alloc] initWithStyle:UITableViewStylePlain];
rowControlsController.title = @"Row Controls";
rowControlsController.rowImage = [UIImage imageNamed:@"rowControlsIcon.png"];
[array addObject:rowControlsController];
// Move Me
BIDMoveMeController *moveMeController = [[BIDMoveMeController alloc] initWithStyle:UITableViewStylePlain];
moveMeController.title = @"Move Me";
moveMeController.rowImage = [UIImage imageNamed:@"moveMeIcon.png"];
[array addObject:moveMeController];
// Delete Me
BIDDeleteMeController *deleteMeController = [[BIDDeleteMeController alloc] initWithStyle:UITableViewStylePlain];
deleteMeController.title = @"Delete Me";
deleteMeController.rowImage = [UIImage imageNamed:@"deleteMeIcon.png"];
[array addObject:deleteMeController];
self.controllers = array;
}
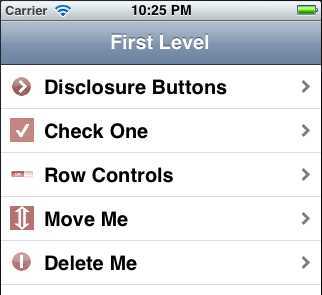
编译运行
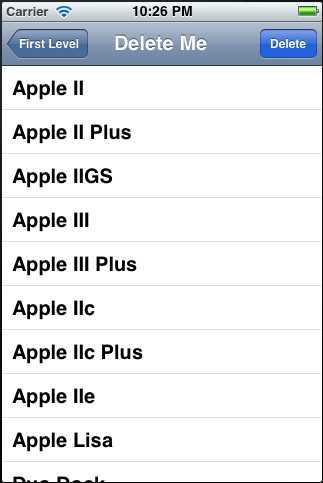
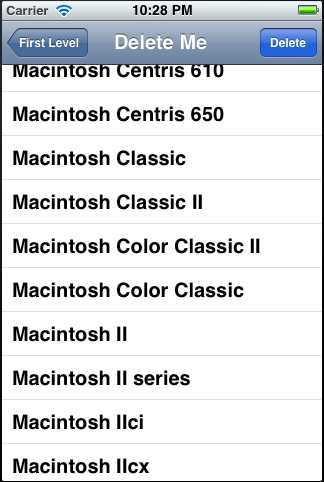
选择Delete Me进入
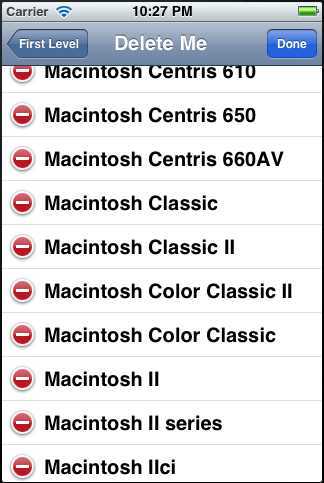
点击右上角的Delete按钮
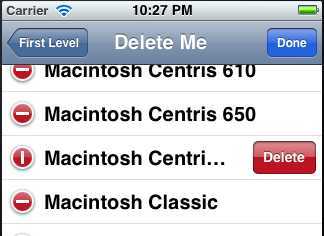
点击左边的红圈,出现删除按钮
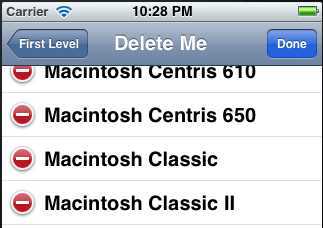
点击Delete按钮,删除改行
再次点击右上角的Done,还原
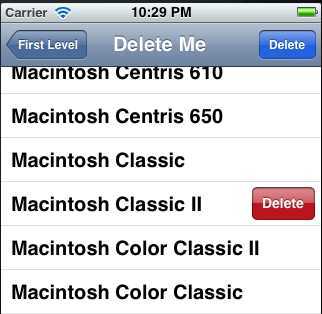
另外一种产用的删除方法,直接在某一行上划一下,出现Delete按钮,删除
4)总结
好了,这篇三个例子的讲解就到此为止,对table view各个方面的属性进行说明,都是一些很常见的操作,以后在开发app的时候也一定会使用到这些常用的功能。希望各位能够看懂,也再次感谢给我留言的每一位朋友,你们是我继续写下去的动力!
从零开始学ios开发(十五):Navigation Controllers and Table Views(中),布布扣,bubuko.com
从零开始学ios开发(十五):Navigation Controllers and Table Views(中)
标签:des style blog http java color
原文地址:http://www.cnblogs.com/lovewx/p/3816911.html