标签:
近排独自承担官网的响应式开发,用的是之前学的bootstrap框架,同时也总结下整个开发过程积累的一些小经验。
bootstrap3官网:http://v3.bootcss.com/css/
1.里面最好用的是栅格布局,由于bootstrap对针对3种设备mobile ,iPad ,pc进行自适应的,因此其栅格布局也对这三种设备的分辨率的临界值<768px ,>=769 ,>=992px,>=1200px用css媒体查询@media进行监听;
得出以下三种前缀.col-xs-*(mobile),.col-sm-*(ipad),col-md-*(pc 小屏幕),.col-lg-*(pc大屏幕);因此对某一模块的布局就有可能同时使用这三个不同前缀,其优先级根据屏幕的大小鉴定而生效;
eg:
<div class="container"> <div class="col-xs-12 col-sm-6 col-md-8"></div> <!--在mobile 中col-xs-12生效,在ipad中.col-sm-6生效,在pc中.col-md-8生效,如果没有设定.col-md-8则在pc中也将以.col-sm-6生效,--> <div class="col-xs-12 col-sm-6 col-md-4"></div> </div>
栅格布局的原理:首先由@media screen监听不同设备,并将为不同设备设置.container,.row设定一个临界值,然后根据需要,划分各自.col-xs/sm/md/lg-1~12的大小 (width:百分值);
@media (min-width: 768px) { .container { width: 750px; } } @media (min-width: 992px) { .container { width: 970px; } } @media (min-width: 1200px) { .container { width: 1170px; } } .row { margin-right: -15px; margin-left: -15px; } .col-xs-1, .col-sm-1, .col-md-1, .col-lg-1,
.col-xs-2, .col-sm-2, .col-md-2, .col-lg-2,
.col-xs-3, .col-sm-3, .col-md-3, .col-lg-3,
.col-xs-4, .col-sm-4, .col-md-4, .col-lg-4,
.col-xs-5, .col-sm-5, .col-md-5, .col-lg-5,
.col-xs-6, .col-sm-6, .col-md-6, .col-lg-6,
.col-xs-7, .col-sm-7, .col-md-7, .col-lg-7,
.col-xs-8, .col-sm-8, .col-md-8, .col-lg-8,
.col-xs-9, .col-sm-9, .col-md-9, .col-lg-9,
.col-xs-10, .col-sm-10, .col-md-10, .col-lg-10,
.col-xs-11, .col-sm-11, .col-md-11, .col-lg-11,
.col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 { position: relative; min-height: 1px; padding-right: 15px; padding-left: 15px; }
2.一些常用的全局css功能块:
.center-block{display:block;margin-left:auto;margin-right:auto;}//居中 .pull-left{float:left;}//左浮动 .pull-right{float:right;}//右浮动 .text-center{text-align:center;}//文字对齐 .text-justify{text-align:justify;}//文字两端对齐 .img-response{display:block;max-width:100%;height:auto;}//图片液态化 .img-circle{border-radius:50%;}//圆型图片 .img-rounded{border-radius:6px;}//圆角图片 .show{display:block;}//显示 .hidden{display:none;}//隐藏 .list-unstyled{ padding-left: 0;list-style: none;}//无样式列表 .list-inline{ padding-left: 0;margin-left: -5px;list-style: none;}//列表同行 .list-inline > li {display: inline-block;padding-right: 5px;padding-left:5px;}等等
3.兼容调试,先调好pc端(1200px~),然后用@media 调ipad端(768px~1575px)实际监听(768~1200px),最后调mobile端(最低分辨率320px~480px);
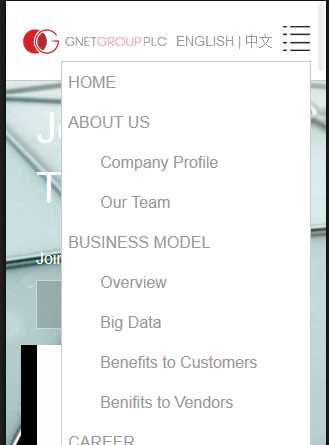
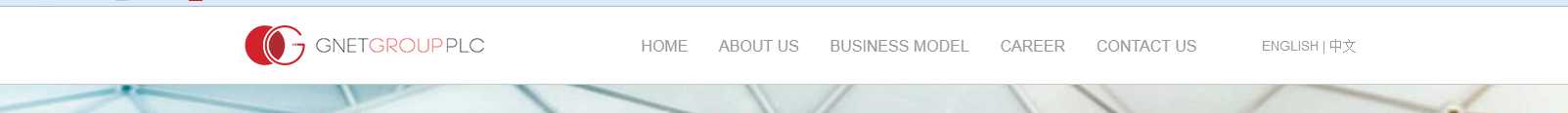
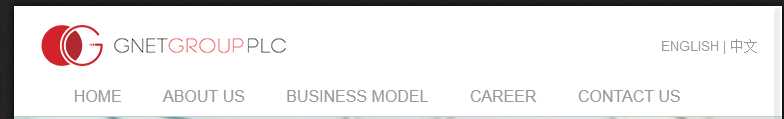
4.鉴于响应式,由于屏幕不同,通常导航,页头有两种甚至三种不同的设计,一种是pc,ipad的菜单平铺,一种是mobile 菜单 collapse如:
 (mobile)
(mobile)

(pc)
 (ipad);
(ipad);
因此头部html如下:
<header> <div class="container clearfix"> <div class="logo pull-left center-block"> <a href="index.html"><img class="img-responsive center-block" src="images/bg/logo.png"/></a> </div> <div class="mobile-nav pull-right"> <a class="menu-icon" href="javascript:void(0);"></a> <div class="mobile-nav-mask"></div> <ul class="mobile-menu clearfix ft16"> <li class="nav-item"> <a href="index.html">HOME</a> </li> <li class="nav-item"> <a href="javascript:void(0);">ABOUT US</a> <ul class="ft14"> <li><a href="company-profile.html">Company Profile</a></li> <li><a href="our-team.html">Our Team</a></li> </ul> </li> <li class="nav-item"> <a href="javascript:void(0);">BUSINESS MODEL</a> <ul class="ft14"> <li><a href="overview.html">Overview</a></li> <li><a href="big-data.html">Big Data</a></li> <li><a href="benefits-to-customers.html">Benefits to Customers</a></li> <li><a href="benefits-to-vendors.html">Benifits to Vendors</a></li> </ul> </li> <li class="nav-item"> <a href="career.html">CAREER</a> </li> <li class="nav-item"> <a href="javascript:void(0);">CONTACT US</a> <ul class="ft14"> <li><a href="hong-kong.html">Hong Kong</a></li> </ul> </li> </ul> </div> <div class="Language pull-right"> <a class="en" href="#">ENGLISH </a> | <a class="ch" href="#"> 中文 </a> </div> <div class="pull-right col-xs-12 col-sm-12 col-md-7 "> <ul class="navUL clearfix ft16"> <li class="nav-item"> <a href="index.html">HOME</a> </li> <li class="nav-item"> <a href="javascript:void(0);">ABOUT US</a> <ul class="subnav ft14"> <li><a href="company-profile.html">Company Profile</a></li> <li><a href="our-team.html">Our Team</a></li> </ul> </li> <li class="nav-item"> <a href="javascript:void(0);">BUSINESS MODEL</a> <ul class="subnav ft14"> <li><a href="overview.html">Overview</a></li> <li><a href="big-data.html">Big Data</a></li> <li><a href="benefits-to-customers.html">Benefits to Customers</a></li> <li><a href="benefits-to-vendors.html">Benifits to Vendors</a></li> </ul> </li> <li class="nav-item"> <a href="career.html">CAREER</a> </li> <li class="nav-item"> <a href="javascript:void(0);">CONTACT US</a> <ul class="subnav ft14"> <li><a href="hong-kong.html">Hong Kong</a></li> </ul> </li> </ul> </div> </div> </header>
5.鉴于某些页面内容少,不够一页的内容,可将其中间内容部分的高度进行自适应min-height=“设备窗口高度-导航头部高度-页脚底部高度”:
function setMinHeight(){ var screenHeight = $(window).height(), //设备窗口高度 headHeight = $("header").height(), //导航头部高度 footerHeight = $("footer").height()+$(".footer").height(), //页脚高度 minHeight, actualHeight; minHeight = screenHeight - headHeight - footerHeight-145; //计算得出中间最少高度 actualHeight = $("article").height(); if(minHeight > actualHeight){ $(".article").css({"min-height":minHeight}); } } /****/ setMinHeight(); $(window).on(‘resize‘, function(){ setMinHeight(); });//设定中间内容最小高度
标签:
原文地址:http://www.cnblogs.com/hanbingljw/p/4595103.html