标签:
引入Three.js
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script src="https://raw.github.com/mrdoob/three.js/master/build/three.js"></script>
</body>
</html>
三大要素:场景,相机和渲染器
场景:动画中的容器,所有物体都存在于一个场景当中,三维中的场景类似与二维动画中的canvas
相机:一个视角,对场景进行拍摄,通过切换位置和角度能拍摄到不同的景象
渲染器:将相机拍摄的内容渲染到浏览器中,最终用户是通过浏览器看到相机的景象的
他们之间的关系如图:

创建一个场景:var scene = new THREE.Scene();
创建一个相机:var camera = new THREE.PerspectiveCamera(60, window.innerWidth/window.innerHeight, 0.1, 1000);
创建一个渲染器: var renderer = new THREE.WebGLRenderer();
相机具体参数我们后面会详细介绍
var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera(60, window.innerWidth/window.innerHeight, 0.1, 1000); var renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement);
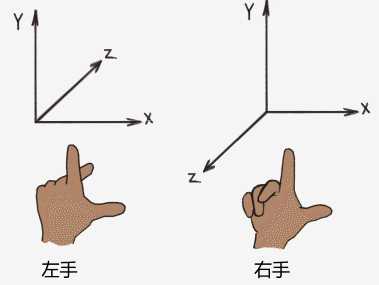
右手坐标系:WebGL采用右手坐标系,在二维坐标的基础上新增了Z轴,方向为从屏幕内到屏幕外垂直方向,如果左边为左手坐标系,右边是右手坐标系,WebGL采用的是右边图

点,线,面:
在三维世界中,三维坐标中的一个点确定一个位置,两点连接组成一条线,而多个点就形成一个平面或者多面形状,这种网格模型称为Mesh模型,

第一个例子,画一条线:
WebGL中创建一个物体需要3步:
1.创建一个几何体
2.为几何体创建材质
3.创建网格
4.将网格添加到场景中
var geometry = new THREE.CubeGeometry(1,1,1);//几何体 var material = new THREE.MeshBasicMaterial({color: 0x00ff00});//材质 var cube = new THREE.Mesh(geometry, material); //网格 scene.add(cube);
WebGL中点由Vector3方法创建
Vector3(x,y,z);//参数分别为x,y和z轴坐标
创建直线由几何体geometry的vertices来存放点,colors来存放顶点的颜色
var geometry = new THREE.Geometry();//定义几何体 var material = new THREE.LineBasicMaterial( { vertexColors: true } );//定义材质 var color1 = new THREE.Color( 0x111111 ), color2 = new THREE.Color( 0x555555 ); var point1 = new THREE.Vector3( -50, 0, 50 ); var point2 = new THREE.Vector3( 0, 0, -100 ); geometry.vertices.push(point1);//来存放点 geometry.vertices.push(point2); geometry.colors.push( color1, color2 );//设置顶点的颜色 var line = new THREE.Line( geometry, material, THREE.LinePieces ); scene.add(line);
最后加上上面的创建场景,场景摄像机,光线等等,最终例子如下
var camera,renderer,light; var scene = new THREE.Scene(); function init() { width = document.getElementById(‘canvas-frame‘).clientWidth; height = document.getElementById(‘canvas-frame‘).clientHeight; renderer = new THREE.WebGLRenderer({ antialias : true//抗锯齿,平滑 }); renderer.setSize(width, height); document.getElementById(‘canvas-frame‘).appendChild(renderer.domElement); renderer.setClearColorHex(0xFFFFFF, 1.0); } function initCamera() { camera = new THREE.PerspectiveCamera(60, width / height, 1, 10000); camera.position.x = 0; camera.position.y = 500; camera.position.z = 0; camera.up.x = 0; camera.up.y = 0; camera.up.z = 1; camera.lookAt({ x : 0, y : 0, z : 0 }); } function initLight() { light = new THREE.DirectionalLight(0x110000, 1.0, 0); scene.add(light); } function initObject() { var geometry = new THREE.Geometry(); var material = new THREE.LineBasicMaterial( { vertexColors: true } ); var color1 = new THREE.Color( 0x444444 ), color2 = new THREE.Color( 0xFF0000 ); var point1 = new THREE.Vector3( -50, 0, 50 ); var point2 = new THREE.Vector3( 0, 0, -100 ); geometry.vertices.push(point1); geometry.vertices.push(point2); geometry.colors.push( color1, color2 ); var line = new THREE.Line( geometry, material, THREE.LinePieces ); scene.add(line); } init(); initCamera(); initLight(); initObject(); renderer.clear(); renderer.render(scene, camera);
标签:
原文地址:http://www.cnblogs.com/zhusheng2008/p/4594269.html