标签:
Xamarin iOS教程之自定义视图
Xamarin iOS自定义视图
工具栏中的视图在实际应用开发中用的很多,但是为了吸引用户的眼球,开发者可以做出一些自定义的视图。
【示例2-33】以下将实现一个自定义的视图。当用户触摸屏幕时,就会出现一个显示手指当前位置的标签视图,以及改变主视图的背景颜色。代码如下:
(1)创建一个Single View Application类型的工程,命名为2-13。
(2)添加一个C#的类文件,并命名为MyView,具体步骤如下:
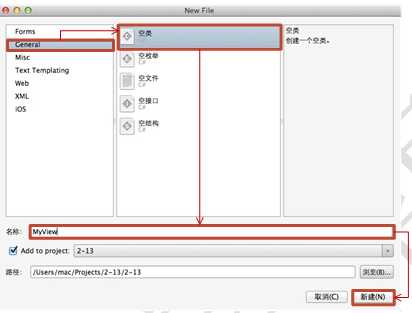
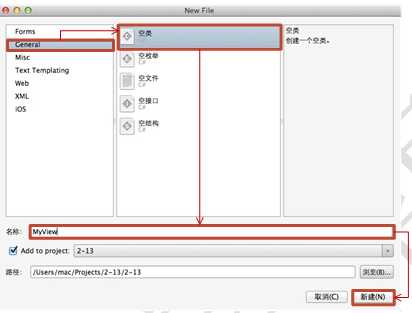
首先,选择菜单栏中的文件|New|File…命令,弹出New File对话框,如图2.53所示。

图2.53 操作步骤1
然后选择General中的空类,输入类的名称后,单击“新建”按钮,此时,一个名为MyView的类文件就创建好了。
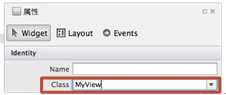
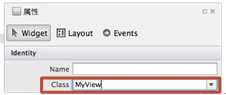
(3)打开MainStoryboard.storyboard文件,选择主视图后,选择最右端的“属性”按钮,在属性对话框中,将Class设置为创建的类文件名MyView。如图2.54所示。

图2.54 操作步骤2
(4)打开MyView.cs文件,编写代码,实现一个自定义的视图。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- using System.CodeDom.Compiler;
- namespace Application
- {
- partial class MyView : UIView
- {
- private UILabel labelStatus;
- public MyView (IntPtr handle) : base(handle)
- {
- this.Initialize();
- }
- public MyView(RectangleF frame) : base(frame)
- {
- this.Initialize();
- }
- //初始化方法
- private void Initialize()
- {
- this.BackgroundColor = UIColor.LightGray;
- //添加一个标签对象
- labelStatus = new UILabel (new RectangleF (0f, 0f, this.Frame.Width, 60f));
- labelStatus.TextAlignment = UITextAlignment.Center;
- labelStatus.BackgroundColor = UIColor.DarkGray;
- labelStatus.TextColor = UIColor.White;
- this.AddSubview (this.labelStatus);
- }
- //实现触摸事件
- public override void TouchesMoved (NSSet touches, UIEvent evt)
- {
- base.TouchesMoved (touches, evt);
- UITouch touch = (UITouch)touches.AnyObject;
- PointF touchLocation = touch.LocationInView (this); //获取触摸点的当前位置
- labelStatus.Text = String.Format ("X: {0} - Y: {1}", touchLocation.X, touchLocation.Y);
- }
- }
- }
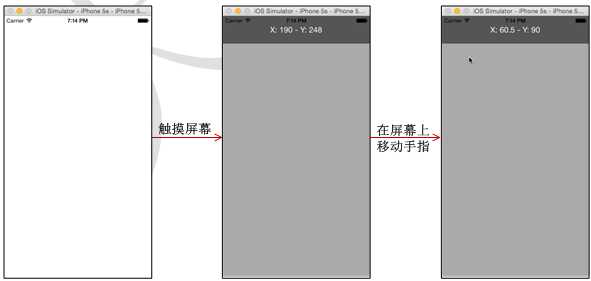
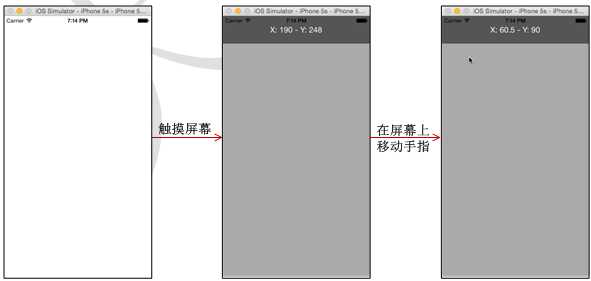
运行效果如图2.55所示。

图2.55 运行效果
注意:以下的构造器覆盖了基类的UIView(IntPtr)构造器,此构造函数总是被当为一个通过本地化代码进行初始化的视图。
- public MyView (RectangleF frame) : base(frame) {}
TouchesMoved()方法被重写,当用户的手指在主视图上进行移动时,就会执行此方法中的内容。
Xamarin iOS 一次性修改相同的视图
在一个应用程序中,使用了很多相同的视图。如果想要更改这些视图的属性,并且属性都相同,该怎么办呢?可能聪明的开发者会想到,首先在一个视图对象中编写好更改的属性,然后进行复制,最好改变此属性对应的对象名就可以了。
这样的方法确实可行,但是它只适用于个数较少的视图对象。如果此应用程序中有成百上千的相同的视图对象时,这种方法还是否可行?当然是不可行的了,这样会使代码看起来冗余,并且会花费开发者相当长的时间。那么有没有方法可以一次性的将相同视图的相同属性进行修改呢?答案当前是肯定的了。使用Appearance属性就可以实现了,它是一个类型方法,其语法形式如下:
- 视图类.Appearance.视图的属性=属性设置;
【示例2-34】以下的代码就使用了Appearance属性,将主视图中的所有标签改为青色背景,标题颜色为棕色的视图。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __14ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- //添加标题对象label1
- UILabel label1 = new UILabel ();
- label1.Frame = new RectangleF (0, 90, 320, 50);
- label1.Text="红色";
- this.View.AddSubview (label1);
- //添加标题对象label1
- UILabel label2 = new UILabel ();
- label2.Frame = new RectangleF (0, 200, 320, 50);
- label2.Text="黄色";
- this.View.AddSubview (label2);
- //添加标题对象label1
- UILabel label3 = new UILabel ();
- label3.Frame = new RectangleF (0, 310, 320, 50);
- label3.Text="青色";
- this.View.AddSubview (label3);
- //添加标题对象label1
- UILabel label4 = new UILabel ();
- label4.Frame = new RectangleF (0, 420, 320, 50);
- label4.Text="蓝色";
- this.View.AddSubview (label4);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
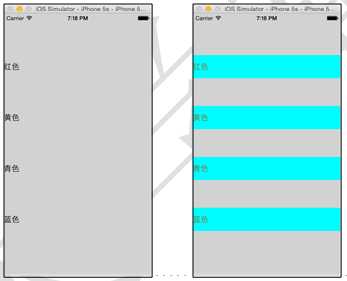
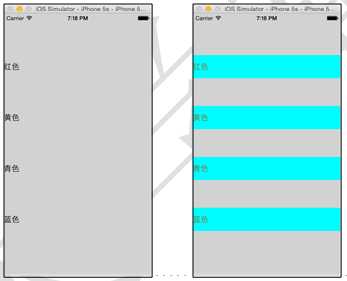
运行效果如图2.56所示。
- UILabel.Appearance.BackgroundColor = UIColor.Cyan; //设置所有标签的背景
- UILabel.Appearance.TextColor = UIColor.Brown; //设置所有标签的文本颜色
运行效果如图2.57所示。

图2.56 运行效果 图2.57 运行效果
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
Xamarin iOS教程之自定义视图
标签:
原文地址:http://www.cnblogs.com/daxueba-ITdaren/p/4597033.html