标签:
在现在 div 大行其道的时代,table 这个标签似乎很少被人提及,到处都是 div+css 布局的书以及博客文章,但其实 table 以及连带的其他表格标签依然在的网页排版中占很重要的地位,特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格布局能够把繁杂的数据表现得很有条理,虽然 div 布局也可以做到,但是总没有表格来得方便。平时也经常接触到表格,现在总结一下表格的一些属性和样式,以及学习构思一些表格的样式,以便以后不时之需。
一、标签

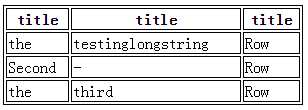
1 <table> 2 <thead> 3 <tr> 4 <th>title</th> 5 <th>title</th> 6 <th>title</th> 7 </tr> 8 </thead> 9 <tbody> 10 <tr> 11 <td>the</td> 12 <td>testinglongstring</td> 13 <td>Row</td> 14 </tr> 15 <tr> 16 <td>Second</td> 17 <td>-</td> 18 <td>Row</td> 19 </tr> 20 <tr> 21 <td>the</td> 22 <td>third</td> 23 <td>Row</td> 24 </tr> 25 </tbody> 26 </table>
CSS:

1 table{ 2 width: 300px; 3 border:1px solid #000; 4 } 5 table td,table th{ 6 border:1px solid #000; 7 }



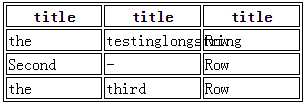
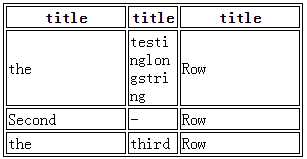
1 table { 2 width: 300px; 3 border: 1px solid #000; 4 table-layout: fixed; 5 word-wrap:break-word; 6 } 7 table td, 8 table th { 9 border: 1px solid #000; 10 } 11 .odd{ 12 width: 120px; 13 }


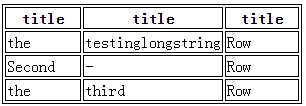
1 <table> 2 <colgroup> 3 <col class="odd"></col> 4 <col class="even"></col> 5 <col class="odd"></col> 6 </colgroup> 7 <thead> 8 <tr> 9 <th>title</th> 10 <th>title</th> 11 <th>title</th> 12 </tr> 13 </thead> 14 <tbody> 15 <tr> 16 <td>the</td> 17 <td>testinglongstring</td> 18 <td>Row</td> 19 </tr> 20 <tr> 21 <td>Second</td> 22 <td>-</td> 23 <td>Row</td> 24 </tr> 25 <tr> 26 <td>the</td> 27 <td>third</td> 28 <td>Row</td> 29 </tr> 30 </tbody> 31 </table>

1 table { 2 width: 300px; 3 border: 1px solid #000; 4 } 5 table td, 6 table th { 7 border: 1px solid #000; 8 } 9 .odd{ 10 width: 120px; 11 }



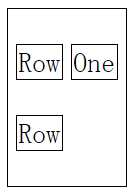
1 <table> 2 <tr> 3 <td>Row</td> 4 <td>One</td> 5 </tr> 6 <tr> 7 <td>Row</td> 8 <td></td> 9 </tr> 10 </table>

1 table { 2 border-collapse: separate; 3 border-spacing: 5px 20px; 4 empty-cells: hide; 5 border:1px solid #000; 6 } 7 td{ 8 border:1px solid #000; 9 }


1 <table> 2 <tr> 3 <td>Row</td> 4 <td>One</td> 5 </tr> 6 <tr> 7 <td>Row</td> 8 <td>Two</td> 9 </tr> 10 </table>

1 table { 2 width: 200px; 3 border-left: 1px solid #000; 4 border-top: 1px solid #000; 5 border-collapse: collapse; 6 } 7 td { 8 border-right: 1px solid #000; 9 border-bottom: 1px solid #000; 10 }

1 table { 2 width: 200px; 3 border-collapse: collapse; 4 } 5 td { 6 border: 1px solid #000; 7 }


1 //#table可以是table的id,也可以是tbody的id 2 var element = document.getElementById("table"); 3 var row_col = element.rows; 4 window.onload = function() { 5 for (var i = 0; i < row_col.length; i++) { 6 var cell_col = row_col[i].cells; 7 for (var j = 0; j < cell_col.length; j++) { 8 cell_col[j].addEventListener(‘mouseover‘, function() { 9 cellIndex(this, true); 10 }, false); 11 cell_col[j].addEventListener(‘mouseout‘, function() { 12 cellIndex(this, false); 13 }, false); 14 } 15 } 16 } 17 function cellIndex(element, bool) { 18 for (var i = 0; i < row_col.length; i++) { 19 var cell_col = row_col[i].cells; 20 for (var j = 0; j < cell_col.length; j++) { 21 if (element == cell_col[j]) { 22 highLight(j, bool); 23 } 24 } 25 } 26 } 27 function highLight(index, bool) { 28 for (var i = 0; i < row_col.length; i++) { 29 var cell_col = row_col[i].cells; 30 if (bool) { 31 //列高亮,#eee为高亮颜色 32 cell_col[index].style.backgroundColor = "#eee"; 33 } else { 34 //移除列高亮,#fff为原来颜色 35 cell_col[index].style.backgroundColor = "#fff"; 36 } 37 } 38 }

1 $(document).ready( 2 function() { 3 $(‘table td‘).hover( 4 function() { 5 //获取鼠标所在的 td 在所在行中的 index 6 var td_index = $(this).parent().children(‘td‘).index($(this)[0]); 7 $("table tr:not(:has(th))").each( 8 function(i){ 9 $(this).children("td").eq(td_index).addClass(‘high_light‘); 10 } 11 ); 12 }, 13 function() { 14 var td_index = $(this).parent().children(‘td‘).index($(this)[0]); 15 $("table tr:not(:has(th))").each( 16 function(i){ 17 $(this).children("td").eq(td_index).removeClass(‘high_light‘); 18 } 19 ); 20 } 21 ); 22 } 23 );

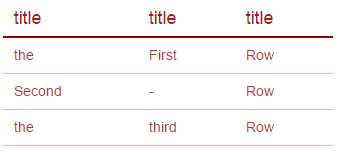
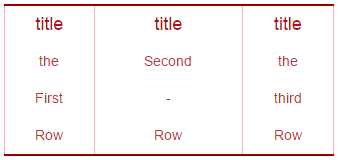
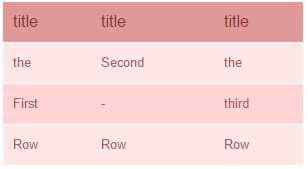
1 <table> 2 <thead> 3 <tr> 4 <th>title</th> 5 <th>title</th> 6 <th>title</th> 7 </tr> 8 </thead> 9 <tbody> 10 <tr> 11 <td>the</td> 12 <td>First</td> 13 <td>Row</td> 14 </tr> 15 <tr> 16 <td>Second</td> 17 <td>-</td> 18 <td>Row</td> 19 </tr> 20 <tr> 21 <td>the</td> 22 <td>third</td> 23 <td>Row</td> 24 </tr> 25 </tbody> 26 </table>

1 table { 2 width: 300px; 3 line-height: 2em; 4 font-family: Arial; 5 border-collapse: collapse; 6 } 7 thead tr { 8 color: #ae1212; 9 border-bottom: 2px solid #980000; 10 } 11 tbody tr { 12 color: #bd3030; 13 font-size: 0.8em; 14 border-bottom: 1px solid #ffaeae; 15 } 16 th { 17 font-weight: normal; 18 text-align: left; 19 } 20 th,td { 21 padding: 0 10px; 22 }


1 table { 2 width: 300px; 3 line-height: 2em; 4 font-family: Arial; 5 text-align: center; 6 border-collapse: collapse; 7 border-top: 2px solid #980000; 8 border-bottom: 2px solid #980000; 9 } 10 thead tr { 11 color: #ae1212; 12 } 13 tbody tr { 14 color: #bd3030; 15 font-size: 0.8em; 16 } 17 th { 18 font-weight: normal; 19 } 20 th,td { 21 border-left: 1px solid #ffaeae; 22 border-right: 1px solid #ffaeae; 23 }


1 table { 2 width: 300px; 3 line-height: 2em; 4 font-family: Arial; 5 border-collapse: collapse; 6 } 7 thead tr { 8 color: #902d2d; 9 background-color: #e09999; 10 border-bottom: 1px solid #fff; 11 } 12 tbody tr { 13 color: #ac5959; 14 font-size: 0.8em; 15 border-bottom: 1px solid #fff; 16 background-color: #ffe7e7; 17 } 18 tbody tr:hover { 19 background-color: #ffd4d4; 20 } 21 th { 22 font-weight: normal; 23 text-align: left; 24 } 25 th,td { 26 padding: 0 10px; 27 }



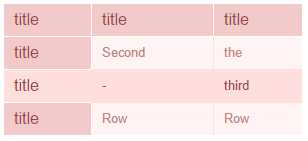
1 table { 2 width: 300px; 3 line-height: 2em; 4 font-family: Arial; 5 border-collapse: collapse; 6 } 7 th,td { 8 padding: 0 10px; 9 } 10 th { 11 color: #a03f3f; 12 font-weight: normal; 13 text-align: left; 14 background-color: #f2caca; 15 border: 1px solid #fff; 16 } 17 td{ 18 color: #c48080; 19 font-size: 0.8em; 20 background-color: #fff3f3; 21 border-top: 1px solid #ffdede; 22 border-left: 1px solid #ffdede; 23 } 24 tbody tr:hover th{ 25 background-color: #ffdede; 26 border-right:1px solid #ffdede; 27 color:#9a4242; 28 } 29 tbody tr:hover td{ 30 background-color: #ffdede; 31 border-left:1px solid #ffdede; 32 border-top: 1px solid #ffdede; 33 color:#9a4242; 34 }


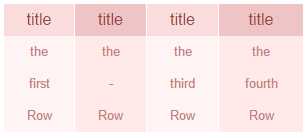
1 <table> 2 <colgroup> 3 <col class="odd"></col> 4 <col class="even"></col> 5 <col class="odd"></col> 6 <col class="even"></col> 7 </colgroup> 8 <thead> 9 <tr> 10 <th>title</th> 11 <th class="even_th">title</th> 12 <th>title</th> 13 <th class="even_th">title</th> 14 </tr> 15 </thead> 16 <tbody> 17 <tr> 18 <td>the</td> 19 <td>the</td> 20 <td>the</td> 21 <td>the</td> 22 </tr> 23 <tr> 24 <td>first</td> 25 <td>-</td> 26 <td>third</td> 27 <td>fourth</td> 28 </tr> 29 <tr> 30 <td>Row</td> 31 <td>Row</td> 32 <td>Row</td> 33 <td>Row</td> 34 </tr> 35 </tbody> 36 </table>

1 table { 2 width: 300px; 3 line-height: 2em; 4 font-family: Arial; 5 border-collapse: collapse; 6 text-align: center; 7 } 8 th,td { 9 padding: 0 10px; 10 } 11 th { 12 color: #a03f3f; 13 font-weight: normal; 14 } 15 td{ 16 color: #c48080; 17 font-size: 0.8em; 18 } 19 thead th{ 20 background-color: #fbdcdc; 21 } 22 .odd{ 23 background-color: #fff3f3; 24 } 25 .even{ 26 border-left:1px solid #fff; 27 border-right:1px solid #fff; 28 background-color: #ffe9e9; 29 } 30 .even_th{ 31 background-color: #eec4c4; 32 }


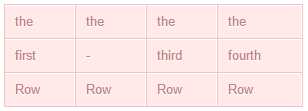
1 <table> 2 <tr> 3 <td>the</td> 4 <td>the</td> 5 <td>the</td> 6 <td>the</td> 7 </tr> 8 <tr> 9 <td>first</td> 10 <td>-</td> 11 <td>third</td> 12 <td>fourth</td> 13 </tr> 14 <tr> 15 <td>Row</td> 16 <td>Row</td> 17 <td>Row</td> 18 <td>Row</td> 19 </tr> 20 </table>

1 table { 2 width: 300px; 3 line-height: 2em; 4 font-family: Arial; 5 border-width: 1px; 6 border-style: solid; 7 border-color: #eec4c4 #eec4c4 #fff #fff; 8 text-shadow: 0 1px 0 #FFF; 9 border-collapse: separate; 10 border-spacing: 0; 11 background-color: #ffe9e9; 12 } 13 th { 14 color: #a03f3f; 15 font-weight: normal; 16 text-align: left; 17 } 18 td { 19 color: #c48080; 20 font-size: 0.8em; 21 } 22 th,td { 23 padding: 0 10px; 24 border-width: 1px; 25 border-style: solid; 26 border-color: #fff #fff #eec4c4 #eec4c4; 27 }

标签:
原文地址:http://www.cnblogs.com/JuFoFu/p/4597416.html