标签:
学技术这件事儿本来就是学习现有的东西,然后变成自己的,本文当然也是借鉴的别人的东西,写出来作为一个对知识的巩固。
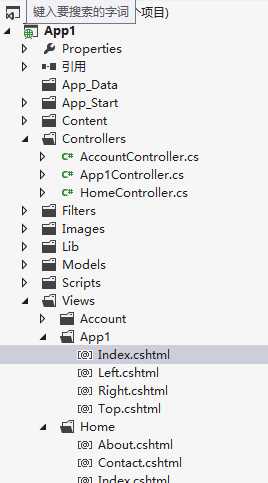
1.网站用的是MVC模式,新建一个MVC项目,建立一个APP1Controller,作为页面的控制器,首页采用的是传统的frameset布局,没有用到前段的UI框架,项目架构示意图:

后台控制器中目前是这样的一个结构:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace App1.Controllers { public class App1Controller : Controller { // // GET: /App1/ public ActionResult Index() { ViewBag.Message = "Welcome!"; return View(); } public ActionResult Top() { ViewBag.UserName = "超级管理员"; ViewBag.AvailableBalance = "1000"; return View(); } public ActionResult Left() { return View(); } public ActionResult Right() { return View(); } } }
下面是前台的View页面:
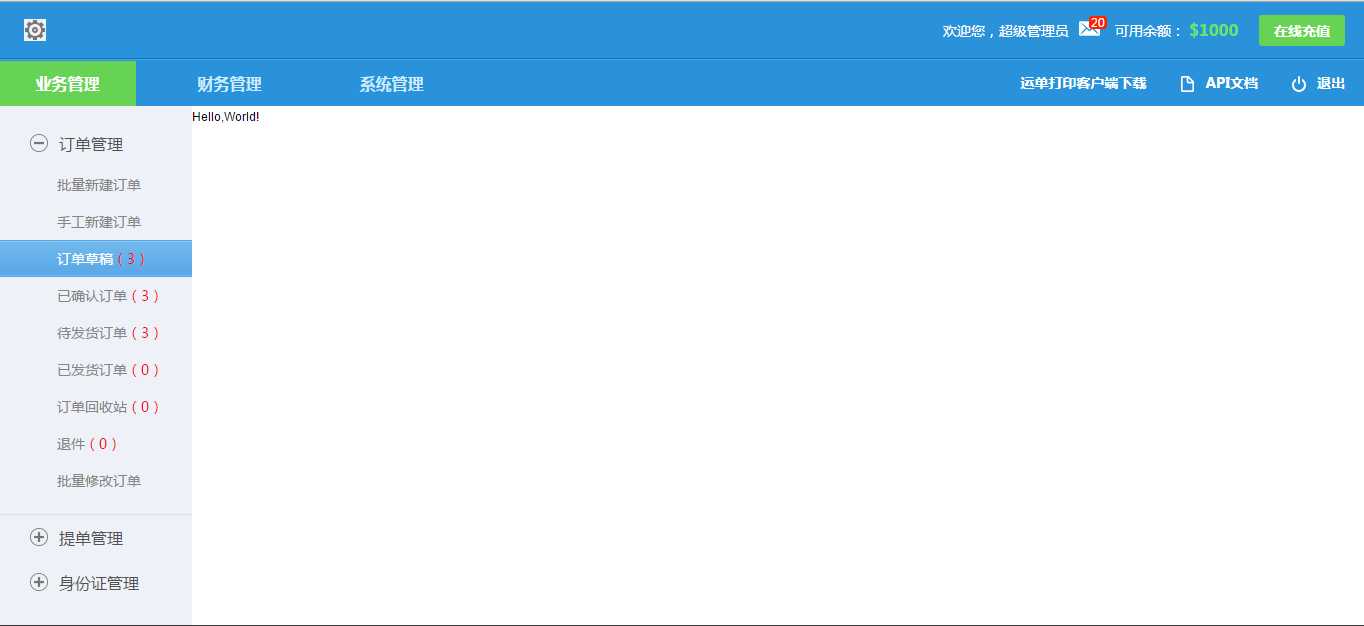
首先附一张效果图:

1)Index.cshtml:
@{ ViewBag.Title = ""; Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <meta charset="utf-8" /> <title>Index</title> </head> <frameset rows="104,*,30" cols="*" frameborder="no" border="0" framespacing="0">@*顶部宽104px,底部30px,中间部分自适应*@ <frame src="App1/Top" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame" /> <frameset cols="193,*" frameborder="no" border="0" framespacing="0" id="middenFram">@*左侧193px,右侧自适应*@ <frame src="App1/Left" name="leftFrame" scrolling="No" noresize="noresize" id="leftFrame" title="leftFrame"/> <frame src="App1/Right" name="mainFrame" id="mainFrame" title="mainFrame" /> </frameset> <frame src="/Content/Bootom.html" name="topFrame" scrolling="No" noresize="noresize" id="bootomFrame" title="topFrame" /> </frameset> <noframes> <body></body> </noframes> </html>
说明:这里frameset的布局方式算是比较老的一种方式了,因为没有用到UI框架所以此处不做过多的追究,大体就是一个Top/Left/Right/Bottom的经典布局模式。
2)Top.cshtml:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <title>Top</title> <meta name="viewport" content="width=device-width" /> <meta charset="utf-8" /> <link href="~/Content/sharestyle.css" rel="stylesheet" /> <style type="text/css"> .hightCss { color: yellow; } body { margin: 0px; padding: 0px; } </style> <script src="~/Scripts/jquery-1.8.3.min.js"></script> <script type="text/javascript"> //控制Left视图中菜单模块的显示 function showLeftList(divId) { self.parent.frames["leftFrame"].showDivMenu(divId); } //菜单键及高亮显示 $(function () { $(".nav_list ul li a").click(function () { $(".nav_list ul li a").css("background-color", ""); $(".nav_list ul li a").css("color", "#ceebff"); $(this).css("background-color", "#66d354"); $(this).css("color", "white"); }); }); </script> </head> <body> <div class="index_header"> <div class="index_headertop"> <div class="index_logo"> <a href="#"> <img src="/Images/icon_11.png" /></a> </div> <div class="lgstatus"> 欢迎您,@ViewBag.UserName<i><em>20</em></i>可用余额: <span>$@ViewBag.AvailableBalance</span> <input type="submit" value="在线充值" class="btsty2" /> </div> </div> <div class="clear"></div> <div class="index_headerbot"> <div class="nav_list"> <ul> <li><a href="#" onclick="showLeftList(‘divOrder‘)">业务管理</a> <div class="nav_out" style="display: none;"> <i></i> <p><a href="#">订单管理</a></p> <p><a href="#">提单管理</a></p> <p><a href="#">身份证管理</a></p> </div> </li> <li class="slctd" onclick="showLeftList(‘divFinancial‘)"><a href="#">财务管理</a> <div class="nav_out" style="display: none;"> <i></i> <p><a href="#">财务流水</a></p> <p><a href="#">提单对账</a></p> <p><a href="#">运单对账</a></p> <p><a href="#">异常费用对账</a></p> <p><a href="#">充值记录</a></p> </div> </li> <li><a href="#" onclick="showLeftList(‘divSysManage‘)">系统管理</a> <div class="nav_out" style="display: none;"> <i></i> <p><a href="#">基本信息管理</a></p> <p><a href="#">认证管理</a></p> <p><a href="#">修改密码</a></p> </div> </li> </ul> </div> <div class="fucnbx"><span><a href="#"><i class="ilChannel"></i>运单打印客户端下载</a></span> <span><a href="#"><i class="i2"></i>API文档</a></span> <span><a href="#"><i class="i3"></i>退出</a></span> </div> </div> </div> </body> </html>
这里对应着效果图看一下,基本上就是点击Top页上面的标题,然后再Left页显示对应的下面的div里的内容(当前设置为不不显示了),点击事件是通过js代码实现的showLeftList方法,该方法里面有一个参数divId,然后通过 self.parent.frames["leftFrame"].showDivMenu(divId)来实现很显然是在Left页面中实现showDivMenu方法。
3)Left.cshtml:
@{ Layout = null; } <!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8" /> <link href="~/Content/sharestyle.css" rel="stylesheet" /> <link href="~/Content/main.css" rel="stylesheet" /> <style type="text/css"> body { margin: 0px; padding: 0px; } </style> <script src="~/Scripts/jquery-1.8.3.min.js"></script> <script type="text/javascript"> function ShowMenuList(id) { var objectobj = document.getElementById(id); var dtObj = document.getElementById("dt_" + id); if (objectobj.style.display == "none") { objectobj.style.display = ""; dtObj.setAttribute("class", "head2"); //其它菜单折叠 $(dtObj).parent().parent().find("dt").not(dtObj).attr("class", "head1"); //折叠 $(objectobj).parent().parent().find("ul").not(objectobj).css("display", "none"); //隐藏菜单子项 } else { objectobj.style.display = "none"; dtObj.setAttribute("class", "head1"); } } //控制菜单模块的显示和隐藏 function showDivMenu(divId) { $("#" + divId).css("visibility", "visible"); $("#" + divId).siblings("div").css("visibility", "hidden"); } $(function () { $(".box_n li a").click(function () { $(".box_n li a").removeClass("nav_sub"); $(this).addClass("nav_sub"); }); }); function goNewPage(url, name) { self.parent.frames["mainFrame"].addTab(url, name); } </script> </head> <body> <div class="leftbar" id="divOrder"> <dl> <dt class="head2" id="dt_ulOrder" onclick=‘ShowMenuList("ulOrder")‘>订单管理</dt> <ul class="box_n" id="ulOrder"> <li><a href="#">批量新建订单</a></li> <li><a href="#">手工新建订单</a></li> <li><a class="nav_sub" href="#">订单草稿<span>(3)</span></a></li> <li><a href="#">已确认订单<span>(3)</span></a></li> <li><a href="#">待发货订单<span>(3)</span></a></li> <li><a href="#">已发货订单<span>(0)</span></a></li> <li><a href="#">订单回收站<span>(0)</span></a></li> <li><a href="#">退件<span>(0)</span></a></li> <li><a href="#">批量修改订单</a></li> </ul> </dl> <dl> <dt class="head1" id="dt_ulLading" onclick=‘ShowMenuList("ulLading")‘>提单管理</dt> <ul class="box_n" id="ulLading" style="display: none;"> <li><a href="#">创建托盘</a></li> <li><a href="#">未交货托盘<span>(6)</span></a></li> <li><a href="#">已交货托盘</a></li> <li><a href="#">创建交货单</a></li> <li><a href="#">交货单列表</a></li> <li><a href="#">待预扣提单<span>(3)</span></a></li> <li><a href="#">已预扣提单</a></li> </ul> </dl> <dl> <dt class="head1" id="dt_ulIdentityCard" onclick=‘ShowMenuList("ulIdentityCard")‘>身份证管理</dt> <ul class="box_n" id="ulIdentityCard" style="display: none;"> <li><a href="#">待验证身份证<span>(3)</span></a></li> <li><a href="#">无需验证身份证<span>(3)</span></a></li> <li><a href="#">已验证身份证<span>(3)</span></a></li> </ul> </dl> </div> <div class="leftbar" id="divSysManage"></div> <div class="leftbar" id="divFinancial"> <dl> <dt id="dt_ulChannel" class="head2" onclick=‘ShowMenuList("ulChannel")‘>渠道费用管理</dt> <ul class="box_n" id="ulChannel"> <li><a href="#" onclick="goNewPage(‘a.html‘,‘渠道分类‘);">渠道分类</a></li> <li><a target="mainFrame" id="channelManage" onclick="goNewPage(‘/Channel/Index‘,‘渠道管理‘);">渠道管理</a></li> <li><a href="#">分区管理</a></li> <li><a href="#">价格管理</a></li> </ul> </dl> <dl> <dt id="dt_ulFinancial" class="head1" onclick=‘ShowMenuList("ulFinancial")‘>财务管理</dt> <ul class="box_n" id="ulFinancial" style="display: none;"> <li><a href="#">财务流水</a></li> <li><a href="#">提单对账</a></li> <li><a href="#">运单对账</a></li> <li><a href="#">异常费用对账</a></li> <li><a href="#">充值记录</a></li> </ul> </dl> </div> </body> </html>
本页面实现了Top页面中点击标题显示制定内容的功能,此外还有子标题的显示是通过ShowMenuList方法实现,参数为要显示的字标题列表的ul的ID属性。
4)Right.cshtml:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <meta charset="utf-8" /> <style type="text/css"> html, body { margin: 0px; font-family: Arial, sans-serif; font-size: 12px; height: 100%; padding: 2px 4px 4px 0px; overflow: hidden; } </style> <title>Right</title> </head> <body> <div class="rightcont"> Hello,World! </div> </body> </html>
这里面可以显示网站的主要内容了。
最后附录一下本网站需要用到的Js文件和Css样式文件下载链接:下载
下一节将实现一些面板的展开隐藏和Tab页效果。
ASP.NET MVC 搭建简单网站 --1.前端页面布局和基本样式实现
标签:
原文地址:http://www.cnblogs.com/yk123/p/4598949.html