标签:
相机的种类:WebGL中的相机有两种:正投影相机和透视相机
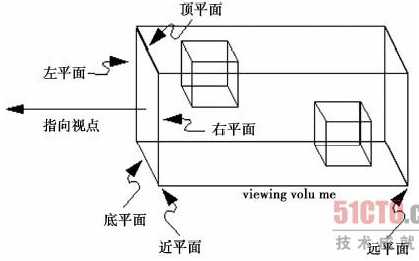
1. 正投影相机OrthographicCamera:类似于工程图纸中的视角,忽略远近距离,远近的物体比例不变,多用于科学研究,工程图纸的应用
OrthographicCamera( left, right, top,bottom, near, far )
left:左平面距离相机中心点的垂直距离。从图中可以看出,左平面是屏幕里面的那个平面。
right:右平面距离相机中心点的垂直距离。从图中可以看出,右平面是屏幕稍微外面一点的那个平面。
top:顶平面距离相机中心点的垂直距离。上图中的顶平面,是长方体头朝天的平面。
bottom:底平面距离相机中心点的垂直距离。底平面是头朝地的平面。
near:近平面距离相机中心点的垂直距离。近平面是左边竖着的那个平面。
far:远平面距离相机中心点的垂直距离。远平面是右边竖着的那个平面。


一般常见设置:
var camera = new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, height / - 2, 1, 1000 );
scene.add( camera );
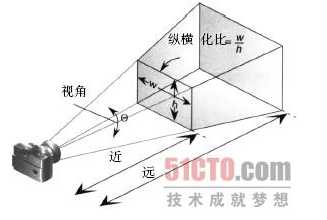
2. 透视相机PerspectiveCamera:类似于真实世界中的相机,近的物体比例大,越远的物体比例越小


PerspectiveCamera( fov, aspect, near, far )
1、视角fov:眼睛睁开的角度,即,视角的 大小,如果设置为0,相当你闭上眼睛了,所以什么也看不到,如果为180,那么可以认为你的视界很广阔,但是在180度的时候,往往物体很小,因为他在你的整个可视区域中的比例变小了。
2、近平面near:表示你近处的裁面的距离。补充一下,也可以认为是眼睛距离近处的距离,假设为10米远,请不要设置为负值,Three.js就傻了,不知道怎么算了,
3、远平面far:表示你远处的裁面,
4、纵横比aspect:实际窗口的纵横比,即宽度除以高度。这个值越大,说明你宽度越大,那么你可能看的是宽银幕电影了,如果这个值小于1,那看到的就是竖起来的宽屏
场景设置:
标签:
原文地址:http://www.cnblogs.com/zhusheng2008/p/4598965.html