标签:

GirdView为九宫格式布局,加入图片即文字做出菜单

activiyy_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#000000"> <GridView android:id="@+id/gridView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:numColumns="3" android:horizontalSpacing="10dp" android:verticalSpacing="10dp" ></GridView> </LinearLayout>
android:numColumns 设置一排的列数(参数auto_fit表示自适应)
android:horizontalSpacing="" 设置水平间距
android:verticalSpacing="" 设置垂直间距
九宫格的单个元素

item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" android:background="#000000" > <ImageView android:id="@+id/image" android:layout_width="60dp" android:layout_height="60dp" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="文字" android:textColor="#ffffff" /> </LinearLayout>
每个元素有ImageView控件和TextView组成,
android:layout_marginTop="" 设置TextView顶部与ImageView的间距
设置颜色,背景为黑色。
MainActivity.java
import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.Window; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.GridView; import android.widget.SimpleAdapter; import android.widget.Toast; public class MainActivity extends ActionBarActivity implements OnItemClickListener{ private GridView gridView; private List<Map<String, Object>> datalist; private int[] icon = { R.drawable.address_book, R.drawable.calendar, R.drawable.camera, R.drawable.clock, R.drawable.games_control, R.drawable.messenger, R.drawable.ringtone, R.drawable.settings, R.drawable.speech_balloon, R.drawable.weather, R.drawable.world, R.drawable.youtube }; private String[] icon_name = { "通讯录", "日历", "照相机", "时钟", "游戏", "短信", "铃声", "设置", "语言", "天气", "浏览器", "视频" }; private SimpleAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); gridView = (GridView) findViewById(R.id.gridView); datalist = new ArrayList<Map<String,Object>>(); adapter = new SimpleAdapter(this, getData(), R.layout.item, new String[]{"image", "text"}, new int[]{R.id.image, R.id.text}); //添加适配器和监听器 gridView.setAdapter(adapter); gridView.setOnItemClickListener(this); } private List<Map<String, Object>> getData() { for(int i = 0; i<icon.length; i++){ Map<String, Object> map = new HashMap<String, Object>(); map.put("image", icon[i]); map.put("text", icon_name[i]); datalist.add(map); } return datalist; } //监听单击事件 @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { //显示消息,指定消息显示的时长 Toast.makeText(this, "我是"+icon_name[position], Toast.LENGTH_SHORT).show(); } }
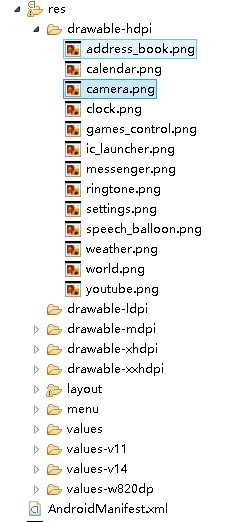
图片资源放入对应drawable文件夹下

GridView对应的适配器使用SimpleAdapter,数据用ArrayList<Map<String,Object>>();
getData()函数对datalist赋值,数组icon和icon_name存放图片资源和字符串资源。
标签:
原文地址:http://www.cnblogs.com/superkrissV/p/4599066.html