标签:
通常用于向用户显示某个耗时操作完成的百分比。
Android支持几种风格的进度条,通过style属性可以为ProgressBar指定风格。该属性支持如下几个属性值。
# @android:style/Widget.ProgressBar.Horizontal; 水平进度条。
# @android:style/Widget.ProgressBar.Inverse; 普通大小的环形进度条。
# @android:style/Widget.ProgressBar.Large; 大环形进度条。
# @android:style/Widget.ProgressBar.Large.Inverse; 大环形进度条。
# @android:style/Widget.ProgressBar.Small; 小环形进度条。
# @android:style/Widget.ProgressBar.Small.Inverse; 小环形进度条。
【ProgressBar常用的XML属性和方法】
android:max 设置该进度条的最大值
android:progress 设置该进度条的已完成进度值
android:progressDrawable 设置该进度条的轨道对应的Drawable对象
android:indeterminate 该属性设为true,设置进度条不精确显示进度
android:indeterminateDrawable 设置绘制不显示进度的进度条的Drawable对象
android:indeterminateDuration 设置不精确显示进度的持续时间
getMax():返回这个进度条的范围的上限。
getProgress():返回进度。
getSecondaryProgress():返回次要进度。
incrementProgressBy(int diff):指定增加的进度或减少(+进度增加,-进度减少)。
isIndeterminate():指示进度条是否在不确定模式下。
setIndeterminate(boolean indeterminate):设置不确定模式下。
setVisibility(int v):设置该进度条是否可视。
android:progressDrawable用于指定进度条的轨道的绘制形式,该属性可指定为一个LayerDrawable对象
(该对象可通过在XML文件中用<layer-list>元素进行配置)的引用。
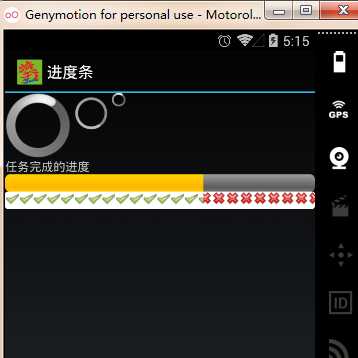
范例:进度条各种样式。
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:orientation="horizontal" > 12 <!-- 定义一个大环形进度条 --> 13 <ProgressBar 14 style="@android:style/Widget.ProgressBar.Large" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" /> 18 <!-- 定义一个中等大小的环形进度条 --> 19 <ProgressBar 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" /> 23 <!-- 定义一个小环形进度条 --> 24 <ProgressBar 25 style="@android:style/Widget.ProgressBar.Small" 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" /> 28 </LinearLayout> 29 30 <TextView 31 android:layout_width="fill_parent" 32 android:layout_height="wrap_content" 33 android:text="任务完成的进度" /> 34 35 <!-- 定义一个水平进度条 --> 36 <ProgressBar 37 android:id="@+id/bar" 38 style="@android:style/Widget.ProgressBar.Horizontal" 39 android:layout_width="fill_parent" 40 android:layout_height="wrap_content" 41 android:max="100" /> 43 <!-- 定义一个水平进度条,并改变轨道外观 --> 44 <ProgressBar 45 android:id="@+id/bar2" 46 style="@android:style/Widget.ProgressBar.Horizontal" 47 android:layout_width="fill_parent" 48 android:layout_height="wrap_content" 49 android:max="100" 50 android:progressDrawable="@drawable/my_bar" /> 52 </LinearLayout>
其中android:progressDrawable="@drawable/my_bar" 的样式如下:
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 定义轨道的背景 (错号小图标)-->
<item android:id="@android:id/background"
android:drawable="@drawable/no" />
<!-- 定义轨道上已完成部分的样式 (对号小图标) -->
<item android:id="@android:id/progress"
android:drawable="@drawable/ok" />
</layer-list>
1 public class ProgressBarTest extends Activity { 2 // 该程序模拟填充长度为100的数组 3 private int[] data = new int[100]; 4 int hasData = 0; 5 // 记录ProgressBar的完成进度 6 int status = 0; 7 ProgressBar bar, bar2; 8 // 创建一个负责更新的进度的Handler 9 Handler mHandler = new Handler() { 10 @Override 11 public void handleMessage(Message msg) { 12 // 表明消息是由该程序发送的 13 if (msg.what == 0x111) { 14 bar.setProgress(status); 15 bar2.setProgress(status); 16 } 17 } 18 }; 19 20 @Override 21 public void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.main); 24 bar = (ProgressBar) findViewById(R.id.bar); 25 bar2 = (ProgressBar) findViewById(R.id.bar2); 26 27 // 启动线程来执行任务 28 new Thread() { 29 public void run() { 30 while (status < 100) { 31 // 获取耗时操作的完成百分比 32 status = doWork(); 33 // 发送消息 34 mHandler.sendEmptyMessage(0x111); 35 } 36 } 37 }.start(); 38 } 39 40 // 模拟一个耗时的操作 41 public int doWork() { 42 // 为数组元素赋值 43 data[hasData++] = (int) (Math.random() * 100); 44 try { 45 Thread.sleep(100); 46 } catch (InterruptedException e) { 47 e.printStackTrace(); 48 } 49 return hasData; 50 } 51 }

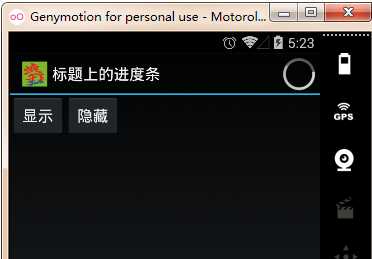
范例:显示在标题上的进度条
1) 调用Activity的requestWindowFeature(),该方法根据传入的参数可启用特定的窗口特征,例如
传入Window.FEATURE_INDETERMINATE_PROGRESS在窗口标题上显示不带进度的进度条;传入
Window.FEATURE_PROGRESS则显示带进度的进度条。
2) 调用Activity的setProgressBarVisibility(boolean)setProgressBarIndeterminateVisibility(boolean)
即可控制进度条的显示和隐藏。
public class TitleProgressBar extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// //设置窗口特征:启用显示进度的进度条
// requestWindowFeature(Window.FEATURE_PROGRESS); //①
// 设置窗口特征:启用不显示进度的进度条
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS); // ②
setContentView(R.layout.main);
Button bn1 = (Button) findViewById(R.id.bn1);
Button bn2 = (Button) findViewById(R.id.bn2);
bn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View source) {
// 显示不带进度的进度条。
setProgressBarIndeterminateVisibility(true);
// 显示带进度的进度条。
setProgressBarVisibility(true);
// 设置进度条的进度
setProgress(4500);
}
});
bn2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View source) {
// 隐藏不带进度的进度条。
setProgressBarIndeterminateVisibility(false);
// 隐藏带进度的进度条。
setProgressBarVisibility(false);
}
});
}
}

===== 拖动条(SeekBar)的功能和用法 =====
# 拖动条是通过滑块的位置来标识数值,而且拖动条允许用户拖动滑块来改变值,比如:调节音量等。
# 由于SeekBar继承了ProgressBar,因此ProgressBar所支持的XML属性和方法完全适用于SeekBar。
# android:thumb:指定一个Drawable对象,该对象将作为自定义滑块,改变拖动条的滑块外观。
# 为了让程序能响应拖动条滑块位置的改变,程序可以考虑为它绑定一个OnSeekBarChangeListener监听器。
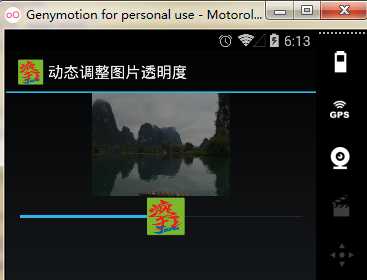
范例:通过拖动滑块来改变图片的透明度
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent"> 6 <ImageView 7 android:id="@+id/image" 8 android:layout_width="fill_parent" 9 android:layout_height="240px" 10 android:src="@drawable/lijiang" /> 11 <!-- 定义一个拖动条,并改变它的滑块外观 --> 12 <SeekBar 13 android:id="@+id/seekbar" 14 android:layout_width="fill_parent" 15 android:layout_height="wrap_content" 16 android:max="255" 17 android:progress="255" 18 android:thumb="@drawable/ic_launcher" /> 19 </LinearLayout>
1 public class SeekBarTest extends Activity { 2 ImageView image; 3 4 @Override 5 public void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.main); 8 image = (ImageView) findViewById(R.id.image); 9 SeekBar seekBar = (SeekBar) findViewById(R.id.seekbar); 10 11 seekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() { 12 // 当拖动条的滑块位置发生改变时触发该方法 13 @Override 14 public void onProgressChanged(SeekBar arg0, int progress, 15 boolean fromUser) { 16 // 动态改变图片的透明度 17 image.setAlpha(progress); 18 } 20 @Override 21 public void onStartTrackingTouch(SeekBar bar) { 22 } 24 @Override 25 public void onStopTrackingTouch(SeekBar bar) { 26 } 27 }); 28 } 29 }

===== 星级评分条(RatingBar)的功能和用法 =====
# RatingBar与SeekBar最大区别在于:RatingBar通过星星来表示进度。
【RatingBar支持的常见XML属性】
android:rating 设置该星级评分条默认的星级
android:numStars 设置该星级评分条总共有多少个星级
android:stepSize 设置每次最少需要改变多少个星级
android:isIndicator 设置该星级评分条是否允许用户改变(true为不允许修改)
为了让程序能相应星级评分的改变,程序可以考虑为它绑定一个OnRatingBarChangeListener监听器。
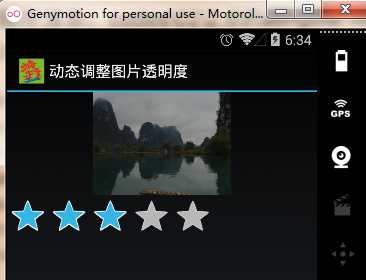
范例:通过星级改变图片的透明度
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent"> 6 <ImageView 7 android:id="@+id/image" 8 android:layout_width="fill_parent" 9 android:layout_height="240px" 10 android:src="@drawable/lijiang" /> 11 <!-- 定义一个星级评分条 --> 12 <RatingBar 13 android:id="@+id/rating" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:numStars="5" 17 android:max="255" 18 android:progress="255" 19 android:stepSize="0.5" /> 20 </LinearLayout>
1 public class RatingBarTest extends Activity { 2 ImageView image; 3 4 @Override 5 public void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.main); 8 image = (ImageView) findViewById(R.id.image); 9 RatingBar ratingBar = (RatingBar) findViewById(R.id.rating); 10 11 ratingBar.setOnRatingBarChangeListener(new OnRatingBarChangeListener() { 12 // 当拖动条的滑块位置发生改变时触发该方法 13 @Override 14 public void onRatingChanged(RatingBar arg0, float rating, 15 boolean fromUser) { 16 // 动态改变图片的透明度,其中255是星级评分条的最大值 17 // 5个星星就代表最大值255 18 image.setAlpha((int) (rating * 255 / 5)); 19 } 20 }); 21 } 22 }

由于上面定义RatingBar时指定了android:stepSize="0.5",因此该星级评分条中星级的最小变化为0.5,也就是
最少要变化半个星级。
【改变样式】其中XML属性 style="@style/roomRatingBar"的样式如下:
styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="roomRatingBar" parent="@android:style/Widget.RatingBar">
<item name="android:progressDrawable">@drawable/room_rating_bar</item>
<item name="android:minHeight">16dip</item>
<item name="android:maxHeight">16dip</item>
</style>
</resources>
上面的意思是继承@android:style/Widget.RatingBar,重写android:progressDrawable属性,换成我们自定义@drawable/room_rating_bar文件。
控制该组件的最大和最小高度。好我们继续去找这自定义文件@drawable/room_rating_bar。
room_rating_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+android:id/background"
android:drawable="@drawable/room_unselect" />
<item android:id="@+android:id/secondaryProgress"
android:drawable="@drawable/room_unselect" />
<item android:id="@+android:id/progress"
android:drawable="@drawable/room_select" />
</layer-list>
二、Android应用的界面编程(六)ProgressBar及其子类[SeekBar、RatingBar]er
标签:
原文地址:http://www.cnblogs.com/androidsj/p/4600087.html