标签:
1,titlebar
button + textview实现
在layout文件夹内创建titlebar.xml文件
创建一个水平linearlayout ,将button与text放进去,根绝上一节的 自适应特性 设置 layout-width 与layout-height 值 例如 @dimner/x333
2,放入主布局中
在朱布局代码中加入<include layout="@文件夹名/xml文件名">在其中也可以加入id之类的属性
本文中为<include layout="@layout/titlebar"/>
3,数据绑定
就是把xml布局中的组件找出来,用java代码给其赋值并显示。就是jQuery的docment.getIDby("xxx").value之类的意思
下面是设计
第一个就是button onclick事件的设计
自然而然,点击了这个按钮就是用户看到了页面回去了(返回按钮),页面怎么回去先不管,activity或者fragment,这个另说
第二个就是 textview里内容的设置,转到不同的页面,页面抬头自然不一样。
所以就是以上两点(初步设想,方案会有后续改动)
·· (1)看你绑定的数据是啥,简单的arrayadapter,simpleadapter就行
复杂的就extends baseAdapter
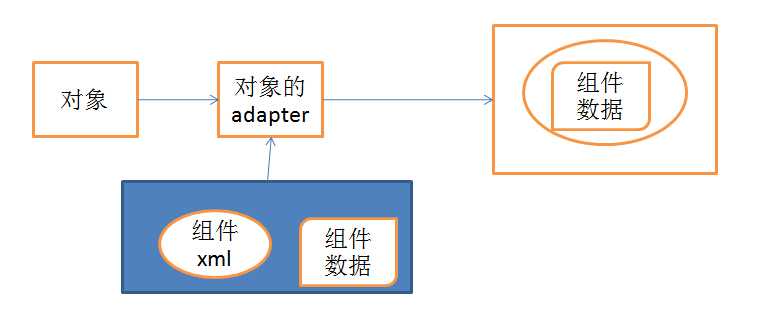
我的理解是,首先确定数据源,要绑定组件对象,看用哪种adapter
或者是 放进去 绑定对象 的 是一个自定义的组件 ,除了要 显示这个自定义的组件 外 ,还要把数据绑到 这个自定义的组件 里

(2)public class NineSquareAdaper extends BaseAdapter
package com.example.administrator.oop;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by Administrator on 2015/6/25.
*/
public class NineSquareAdaper extends BaseAdapter {
private Context context;
public NineSquareAdaper(Context context) {
this.context=context;
}
private Integer[] images = {
//九宫格图片的设置
R.drawable.icon01,
R.drawable.icon02,
R.drawable.icon03,
R.drawable.icon04,
R.drawable.icon05,
R.drawable.icon06,
R.drawable.icon07,
R.drawable.icon08,
R.drawable.icon09,
};
private String[] texts = {
//九宫格图片下方文字的设置
"记录支出",
"记录收入",
"账本管理",
"类别管理",
"查看图表",
"收支对照",
"记录心得",
"新闻公告",
"系统设置",
};
@Override
// 1 当系统开始绘制ListView的时候,首先调用getCount()方法。得到它的返回值,即ListView的长度
public int getCount() {
return images.length;
}
//getItem()和getItemId()则在需要处理和取得Adapter中的数据时调用。
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
// 2 根据getCount()返回长度逐一绘制ListView的每一行
public View getView(int position, View convertView, ViewGroup parent) {
ImgTextWrapper wrapper;
if(convertView==null) {
wrapper = new ImgTextWrapper();
// 在实际开发中LayoutInflater这个类还是非常有用的,它的作用类似于findViewById()。不同点是LayoutInflater是用来找res/layout/下的xml布局文件,并且实例化;而findViewById()是找xml布局文件下的具体widget控件(如Button、TextView等)。
// 具体作用:
// 1、对于一个没有被载入或者想要动态载入的界面,都需要使用LayoutInflater.inflate()来载入;
// 2、对于一个已经载入的界面,就可以使用Activiyt.findViewById()方法来获得其中的界面元素
//http://www.cnblogs.com/top5/archive/2012/05/04/2482328.html
LayoutInflater inflater = LayoutInflater.from(context);
convertView = inflater.inflate(R.layout.squares, null);
convertView.setTag(wrapper);
convertView.setPadding(15, 15, 15, 15); //每格的间距
} else {
wrapper = (ImgTextWrapper)convertView.getTag();
}
wrapper.imageView = (ImageView)convertView.findViewById(R.id.ItemImage);
wrapper.imageView.setBackgroundResource(images[position]);
wrapper.textView = (TextView)convertView.findViewById(R.id.ItemText);
wrapper.textView.setText(texts[position]);
return convertView;
}
}
class ImgTextWrapper {
ImageView imageView;
TextView textView;
}
标签:
原文地址:http://www.cnblogs.com/puck/p/4600158.html