标签:
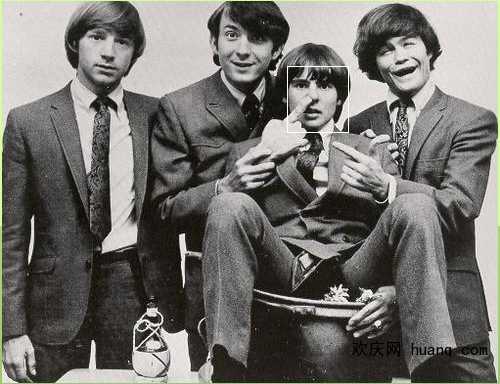
a <div class="imagemap"> <img src="img/map.png" width="496px" height="382px" alt="A BAND"/> <ul> <li class="rim"><a href="" title="Rim">Rim</a></li> <li class="jim"><a href="" title="Jim">Jim</a></li> <li class="sim"><a href="" title="Sim">Sim</a></li> <li class="nim"><a href="" title="Nim 弄啥来">Nim</a></li> </ul> </div>
以上是html的代码部分,将图片至于div容器中。热点用无序列表嵌套<a>标签的形式。
.imagemap{ margin-top:2em; width:496px; height:382px; position:relative;/*KEY*/ } .imagemap ul{ margin:0; padding:0; list-style:none;} .imagemap a{ position:absolute;//绝对定位于容器左上角 负值缩进文本使之消失 display:block; width:60px; height:65px; text-indent:-1000em;}
/*定位热点的位置*/ .imagemap .rim a{ top:20px; left:75px} .imagemap .jim a{ top:20px; left:215px} .imagemap .sim a{ top:25px; left:375px} .imagemap .nim a{ top:65px; left:285px}
/*实现反转效果*/ .imagemap a:hover, .imagemap a:focus{ border:1px solid #fff; }
容器的宽高要与图片一致,注意设置相对定位。
对热点根据头像大小设置宽高,应用绝对定位,文本用较大的负值缩进进行隐藏。
针对每一个头像位置,设置热点位置。(效果如下)

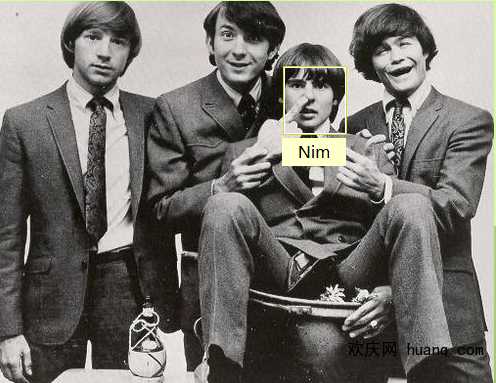
flicker样式的翻转
 两者的区别在于,在原来的基础上多了外框和解释标签,为此在原来的<a>标签插入三个span标签,两个是外框,一个是解释标签。
两者的区别在于,在原来的基础上多了外框和解释标签,为此在原来的<a>标签插入三个span标签,两个是外框,一个是解释标签。
<div class="imagemap"> <img src="img/map.png" width="496px" height="382px" alt="A BAND"/> <ul> <li class="rim"><a href="" title="Rim"><span class="outer"><span class="inner"><span class="note">Rim</span></span></span></a></li> <li class="jim"><a href="" title="Jim"><span class="outer"><span class="inner"><span class="note">Jim</span></span></span></a></li> <li class="sim"><a href="" title="Sim"><span class="outer"><span class="inner"><span class="note">Sim</span></span></span></a></li> <li class="nim"><a href="" title="Nim 弄啥来"><span class="outer"><span class="inner"><span class="note">Nim</span></span></span></a></li> </ul> </div>
.imagemap{ margin-top:2em; width:496px; height:382px; position:relative;/*KEY*/ } .imagemap ul{ margin:0; padding:0; list-style:none;} .imagemap a{ position:absolute;/*绝对定位于容器左上角 负值缩进文本使之消失 */ display:block; color:#000; border:1px solid transparent; } imagemap a .outer{ display:block; border:1px solid transparent; } .imagemap a .inner{ display:block; width:60px; height:65px; border:1px solid transparent;} .imagemap .rim a{ top:20px; left:75px} .imagemap .jim a{ top:20px; left:215px} .imagemap .sim a{ top:25px; left:375px} .imagemap .nim a{ top:65px; left:285px} .imagemap a:hover, .imagemap a:focus{ border-color:#d4d82d; } .imagemap a .note{ position:absolute; bottom:-2em; width:3em; padding:0.2em 0.5em; background-color:#ffc; text-align:center; left:-1000em;//在正常状态隐藏解释标签 margin-left:-2em;//使得标签居于热点中央。 } .imagemap a:hover .outer, .imagemap a:focus .outer{ border-color:#000;} .imagemap a:hover .inner, .imagemap a:focus .inner{ border-color:#fff;} .imagemap a:hover .note, .imagemap a:focus .note{ left:30px;}
标签:
原文地址:http://www.cnblogs.com/sinister/p/4600393.html