标签:
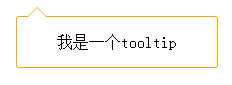
样例:

代码:
html:
<div class="tips">
<span class="caret"></span>
我是一个tooltip
</div>
css:
.tips {
width: 200px;
height: 50px;
line-height: 50px;
text-align: center;
position: relative;
margin: 20px auto;
border: 1px solid orange;
border-radius: 3px;
}
.tips .caret {
top: -10px;
left: 10px;
position: absolute;
width: 10px;
height: 10px;
}
.tips .caret:before, .tips .caret:after {
content: "";
position: absolute;
}
.tips .caret:before {
top: 0;
left: 0;
border-bottom: 10px solid orange;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}
.tips .caret:after {
left: 1px;
top: 1px;
border-bottom: 9px solid #fff;
border-left: 9px solid transparent;
border-right: 9px solid transparent;
}
实现原理: 使用border和伪类:after、:before来实现
解析:
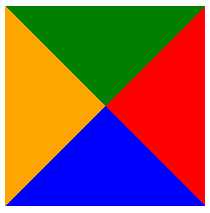
border-left; border-right; border-top; border-bottom; 的作用范围
=========================================
<html>
<head>
<style type="text/css">
.tips {
width: 0;
height: 0;
border-left: 100px solid orange;
border-right: 100px solid red;
border-top: 100px solid green;
border-bottom: 100px solid blue;
}
</style>
</head>
<body>
<div class="tips">
</div>
</body>
</html>
=====================================
效果:

把border-left, border-right, border-top 设为透明,
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 100px solid transparent;
border-bottom: 100px solid blue;
则剩下:

然后用一个白色三角形,绝对定位到该三角形上,就可得到一个向上的尖角
标签:
原文地址:http://www.cnblogs.com/spray1990/p/4600750.html