标签:
目前知道有4种:
1超链接
2、response.redirect("urlString")
3、server.transfer("urlString")
4、postbackurl
超链接:
首先是添加一个新的web窗体,然后在原有的默认页中添加一个超链接。
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/Default2.aspx">去目标页面</asp:HyperLink>
这里的 NavigateUrl的值是一个相对路径,网页的位置呢也是在同一个项目中的。运行网页

看一下这个页面的源代码asp:HyperLink经过编译后变成了html的超链接标记。
<div id="div_result"> <a id="HyperLink1" href="Default2.aspx">去目标页面</a> </div>
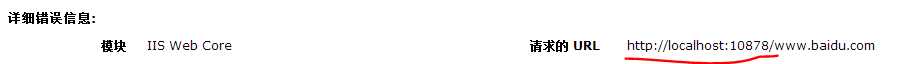
如果asp:HyperLink的 NavigateUrl="www.baidu.com",那么在点击超链接的时候就会报错

可以看到,NavigateUrl的值如果直接写网址,系统会认为这是一个相对路径,在点击超链接的时候会自动的在其前面添加http。因此如果要访问项目以外的网页,需如此
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="http://www.baidu.com">去目标页面</asp:HyperLink>
除了asp:HyperLink 以外,在asp.net中还可以
<a href="Default2.aspx">我也去目标页面</a>
这两者显示在浏览器中的源代码都是一样的,不同的地方在于前者是一个web控件,可以在后台代码中参与更多的操作,比如可以让超链接文本根据需要显示不同的字符串,也可以定位的不同的网页。
response.redirect:
这是一个重定向,是服务器给浏览器一个重定向的指令。在默认页面中添加一个按钮,在后台代码中
protected void Button1_Click(object sender, EventArgs e) { Response.Redirect("Default2.aspx"); }
同样的在这里如果要访问项目以外的网页,也需要添加http
Response.Redirect的执行过程是:浏览器操作===>服务器编译====>发回页面===>浏览器按新url发出请求===>服务器响应新的url请求===>编译新的页面====>发回浏览器。
要注意的是重定向请求只是一个GET请求,这就意味着我们不能从源页中通过重定向命令提交数据。但是我们可以在重定向中使用查询字符串来传递数据。如下面代码所示:
protected void Button1_Click(object sender, EventArgs e) { Response.Redirect("Default2.aspx?userName=" + UserName.Text)); }
上面的例子将一个查询字符串作为参数传递给了Response.Redirect方法的目标URL。我们可以通过如下的代码获得源数据。
protected void Page_Load(object sender, EventArgs e) { string userName = Request["userName"]; }
server.transfer:
这个也是服务器重定向,但是它只在服务器端发生而不通知浏览器。执行过程:
浏览器操作===>服务器编译====>server.transfer重定向===>服务器响应新的url请求===>编译新的页面====>发回浏览器。
两种重定向的比较:

server.transfer只能重定向到站内的网页,在按钮的后台代码中通过server.transfer来访问Default2.aspx,

可以看到地址栏里面的网址并没有改变,仍是默认页的地址。
postbackurl:
凡是具有IButtonControl接口的控件都有postbackurl属性,用来定义目标页面的地址。(可以是本站的,也可以是外站的)。这种方式的跳转,目标页可以调用原页面中控件的值。
在页面中添加一个asp:LinkButton控件,它就具有postbackurl属性。
<asp:LinkButton ID="LinkButton1" runat="server" PostBackUrl="~/Default2.aspx">LinkButton</asp:LinkButton>
运行程序后,查看网页源代码
<a id="LinkButton1" href="javascript:WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("LinkButton1", "", false, "", "Default2.aspx", false, true))">LinkButton</a>
现在来看看如何实现PostBackUrl跳转的目标页调用原页面中的控件的值:
这个是原页面中的控件代码
<asp:LinkButton ID="LinkButton1" runat="server" PostBackUrl="~/Default2.aspx">我是LinkButton</asp:LinkButton>
在目标页中
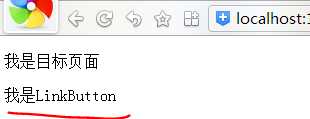
protected void Page_Load(object sender, EventArgs e) { if(PreviousPage.IsCrossPagePostBack) { LinkButton b = (LinkButton)PreviousPage.FindControl("LinkButton1"); Label1.Text = b.Text; } }
<div>
<p>我是目标页面</p>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
跳转后的页面

标签:
原文地址:http://www.cnblogs.com/jin-/p/4600990.html