标签:
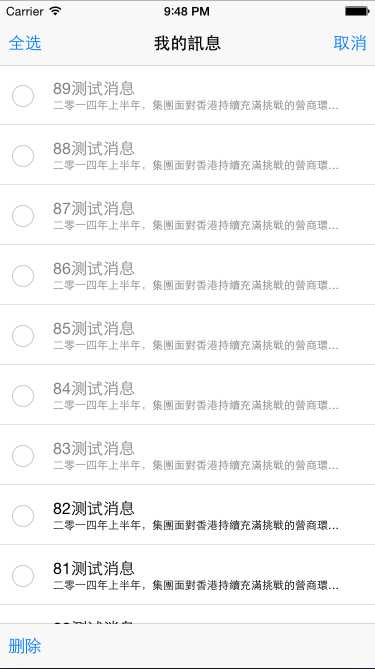
有以下页面显示我的讯息,用户可以点击右上角的编辑按钮进入删除状态。点击编辑按钮后,按钮文字改为“取消”,左上角的按钮变为“全选”,同时显示底部工具条带有“删除”按钮


实现起来挺简单的,在正常状态下点击编辑按钮的方法内写入:
self.navigationController?.setToolbarHidden(false, animated: true) var btnDelete = UIBarButtonItem(title: "删除", style: UIBarButtonItemStyle.Plain, target: self, action: "deleteAction") self.setToolbarItems([btnDelete], animated: true)
左上角的按钮改为“全选”
var selectAllButton = UIBarButtonItem(title: "全选", style: UIBarButtonItemStyle.Plain, target: self, action: "selectAll") navigationItem.leftBarButtonItem = selectAllButton
so easy!!!
标签:
原文地址:http://www.cnblogs.com/foxting/p/4601032.html