标签:
不知不觉2015年就过去一半了,由于过年前后公司人员陆续离职(这个...),项目忙不过来,从过年来上班就一直在忙,最近项目终于告一段落,开始步入正轨(不用天天赶项目了)。所以最近才有时间写这个东西,可能写的过程中我会从最开始的demo开始,一步一步的去实现我想要的功能,所以会比较啰嗦,感觉无聊请无视。
需求:
想利用Jquery做一个类似Gridview的功能
主要功能点
1、显示数据
2、分页
3、排序
4、样式好看
暂时先实现这些,后面再优化扩展。
好了,开始吧!
如图新建一个空白项目,只有一个简单的页面和一个jquery库,需要自己实现的方法放在JScript.js文件中

前台Html:

1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <title>js grid view</title> 8 <script src="jquery-1.9.1.js" type="text/javascript"></script> 9 <script src="JScript.js" type="text/javascript"></script> 10 <script type="text/javascript"> 11 $(function () { 12 var strJson = $("#<%=hfJsonValue.ClientID%>").val(); 13 ShowGridView(strJson); 14 }); 15 </script> 16 </head> 17 <body> 18 <form id="form1" runat="server"> 19 <div id="divGridViewMain"> 20 <div id="divHeadTemplate"> 21 22 </div> 23 <div id="divRowTemplate"> 24 25 </div> 26 </div> 27 <asp:HiddenField ID="hfJsonValue" runat="server" /> 28 </form> 29 </body> 30 </html>
前台只用一个div容器显示GridView,页面上有个隐藏域存放后台取的Json数据,也可以用ajax异步取数据 ,这里是直接在后台传过来的。
后台代码:

1 private void BindGridView() 2 { 3 DataTable dt = new DataTable(); 4 dt.Columns.Add("ID"); 5 dt.Columns.Add("Name"); 6 dt.Columns.Add("Age"); 7 dt.Columns.Add("Sex"); 8 dt.Columns.Add("Score"); 9 DataRow dr = null; 10 Random r = new Random(); 11 for (int i = 0; i < 20; i++) 12 { 13 dr = dt.NewRow(); 14 dr["ID"] = i; 15 dr["Name"] = "Name_" + i; 16 dr["Sex"] = (i % 2 == 0 ? "女" : "男"); 17 dr["Age"] = r.Next(16, 27); 18 dr["Score"] = r.Next(60, 100); 19 dt.Rows.Add(dr); 20 } 21 22 //datatable to json 23 string strJson = DataTable2Json(dt); 24 hfJsonValue.Value = strJson; 25 }
其中用到一个方法把DataTable转换为Json格式的数据,这里只是简单的方法,复杂的并不适用,这里不多讲
代码如下:

1 public static string DataTable2Json(DataTable dt) { 2 StringBuilder jsonBuilder = new StringBuilder(); 3 jsonBuilder.Append("["); 4 for (int i = 0; i < dt.Rows.Count; i++) 5 { 6 jsonBuilder.Append("{"); 7 for (int j = 0; j < dt.Columns.Count; j++) 8 { 9 jsonBuilder.Append("\""); 10 jsonBuilder.Append(dt.Columns[j].ColumnName); 11 jsonBuilder.Append("\":\""); 12 jsonBuilder.Append(dt.Rows[i][j].ToString()); 13 jsonBuilder.Append("\","); 14 } 15 jsonBuilder.Remove(jsonBuilder.Length - 1, 1); 16 jsonBuilder.Append("},"); 17 } 18 jsonBuilder.Remove(jsonBuilder.Length - 1, 1); 19 jsonBuilder.Append("]"); 20 //jsonBuilder.Append("}"); 21 return jsonBuilder.ToString(); 22 }
是不是很简单,数据也有了,那么怎么把他们显示到页面上呢,下面开始实现上边Html代码里的一个js方法
直接贴代码:

1 function ShowGridView(strJson) { 2 3 var jsonVal = eval(strJson); 4 5 var headHtml = "<table width=‘100%‘><tr>"; 6 var rowHtml = "<table width=‘100%‘>"; 7 8 for (var i = 0; i < jsonVal.length; i++) { 9 rowHtml += "<tr>"; 10 11 $.each(jsonVal[i], function (key, value) { 12 if (i==0) { 13 headHtml += "<td>" + key + "</td>"; 14 } 15 rowHtml += "<td>" + value + "</td>"; 16 }); 17 rowHtml += "</tr>"; 18 } 19 20 21 headHtml += "</tr><table>"; 22 rowHtml += "</table>"; 23 24 $("#divHeadTemplate").html(headHtml); 25 $("#divRowTemplate").html(rowHtml); 26 }
这里解析json数据,利用html拼接的方式把表头写入divHeadTemplate容器,把行写入divRowTemplate容器
到这里我们的工作都做完了
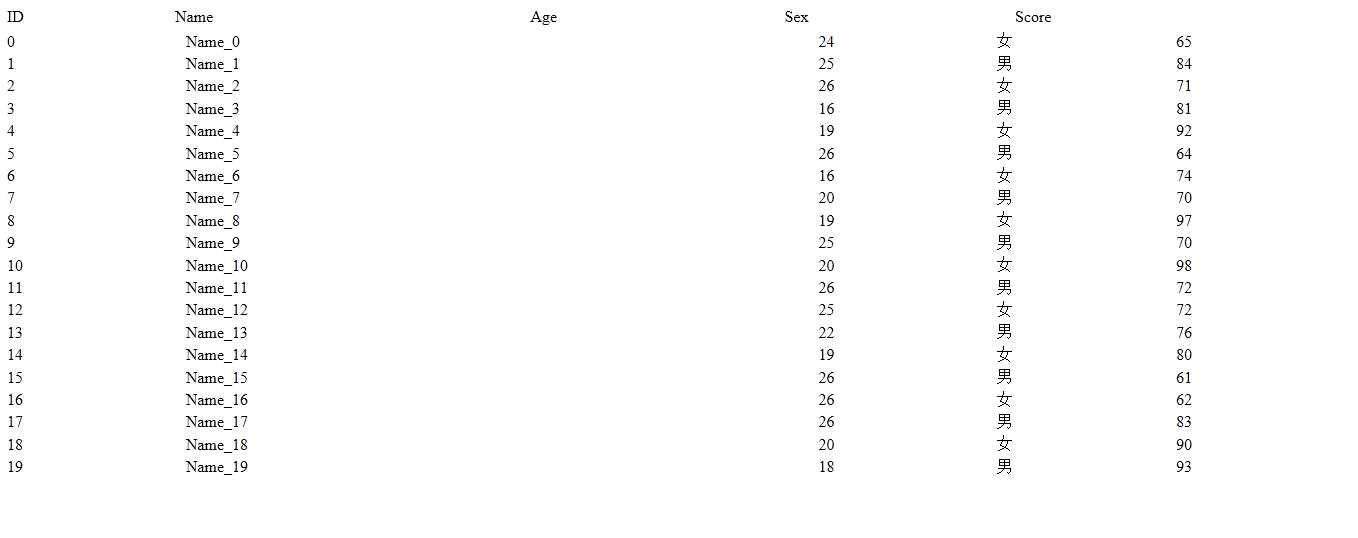
让我们看一下效果:

样式很丑,但是是我要的效果,数据显示出来了,然而这有什么用呢?
今天就写到这吧,困了,睡觉了,未完待续。。
asp.net + Jquery 实现类似Gridview功能 (一)
标签:
原文地址:http://www.cnblogs.com/xilen/p/4600459.html