标签:
最近几天空闲时间比较多,就研究Abp的多语言,Abp是基于接口的依赖注入,有很多思想与方法都很好,需自己深入体会与应用,转化成自己的思想应用于实践。
本篇介绍基于 开源Demo ModuleZeroSampleProject,多语言分为两部分,基于后台的CS代码和前台的JS。
资源文件定义分为Web端和嵌入DLL层
基于Dll层的资源文件需设置文件属性为嵌入,否则发布后找不到资源文件。
基于Web端的初始化方法
//Add/remove localization sources here Configuration.Localization.Sources.Add( new XmlLocalizationSource( ModuleZeroSampleProjectConsts.LocalizationSourceName, HttpContext.Current.Server.MapPath("~/Localization/ModuleZeroSampleProject") ) );
嵌入Dll的初始化方法 abp是命名空间,Localization.Sources.AbpXmlSource是文件路径。
Configuration.Localization.Sources.Add( new DictionaryBasedLocalizationSource( AbpConsts.LocalizationSourceName, new XmlEmbeddedFileLocalizationDictionaryProvider( Assembly.GetExecutingAssembly(), "Abp.Localization.Sources.AbpXmlSource" )));
后台CS 分为三部分,分别对应Controller、Application、Core
多语言的使用第一步是初始化,只能指定了资源文件名称才能正常解析与使用,
Cotroller 初始化方法,创建Cotroller基类 ModuleZeroSampleProjectControllerBase,在构造函数添加 资源路径

public abstract class ModuleZeroSampleProjectControllerBase : AbpController { protected ModuleZeroSampleProjectControllerBase() { LocalizationSourceName = ModuleZeroSampleProjectConsts.LocalizationSourceName; } }
Application、Core 初始化方法,创建Service基类,所有的方法都继承该基类,资源文件属性都要设置 嵌入

public class MarketApplicationServiceBase : ApplicationService { protected MarketApplicationServiceBase() { LocalizationSourceName = MarketCoreConsts.LocalizationSourceName; } }
前端JS部分初始化,一空要引用abp.js 在abp.js里定义了资源初始化的相关方法

abp.localization = abp.localization || {};
abp.localization.localize = function (key, sourceName) {
sourceName = sourceName || abp.localization.defaultSourceName;
var source = abp.localization.values[sourceName];
if (!source) {
abp.log.warn(‘Could not find localization source: ‘ + sourceName);
return key;
}
var value = source[key];
if (value == undefined) {
return key;
}
var copiedArguments = Array.prototype.slice.call(arguments, 0);
copiedArguments.splice(1, 1);
copiedArguments[0] = value;
return abp.utils.formatString.apply(this, copiedArguments);
};
abp.localization.getSource = function (sourceName) {
return function (key) {
var copiedArguments = Array.prototype.slice.call(arguments, 0);
copiedArguments.splice(1, 0, sourceName);
return abp.localization.localize.apply(this, copiedArguments);
};
};
abp.localization.isCurrentCulture = function (name) {
return abp.localization.currentCulture
&& abp.localization.currentCulture.name
&& abp.localization.currentCulture.name.indexOf(name) == 0;
};
abp.localization.defaultSourceName = undefined;
abp.localization.abpWeb = abp.localization.getSource(‘AbpWeb‘);
通过如何方法可以读取资源文件
<script> $(function () { var appLocalizationSource = abp.localization.getSource(‘Market‘); //xml文件名 function localize() { return appLocalizationSource.apply(this, arguments); }; alert(localize(‘Role_IsDefault‘)) // xml当中定义的字段 }) </script>
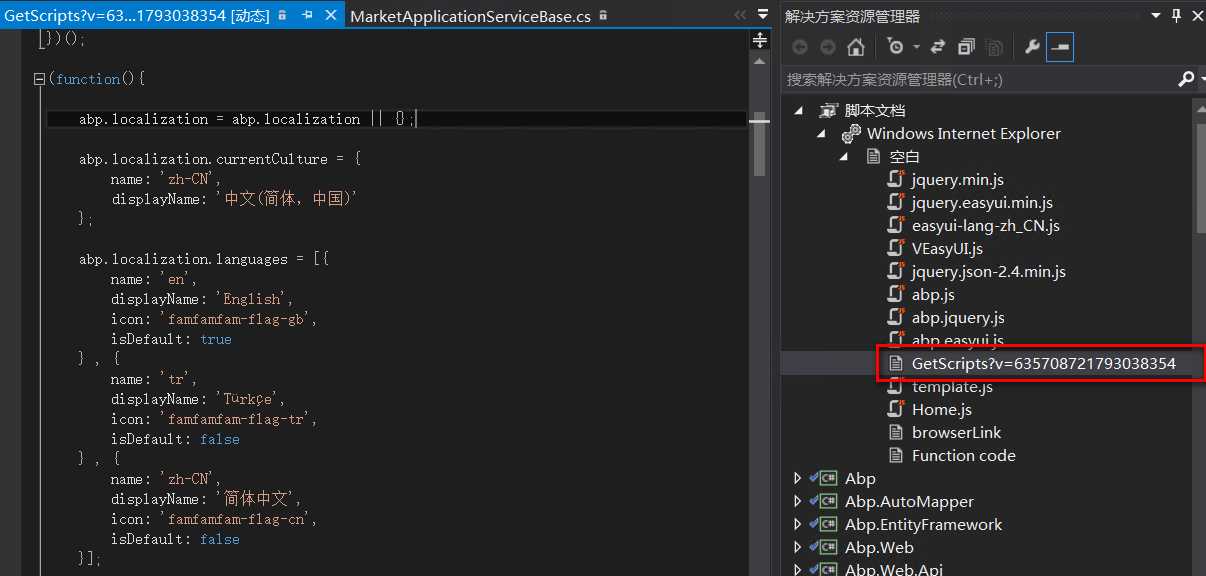
前端加载的资源文件都来源于JS 动态生成 <script src="~/AbpScripts/GetScripts?v=@(Abp.Timing.Clock.Now.Ticks)" type="text/javascript"></script>
引用上面的Js文件会生成如下 内容

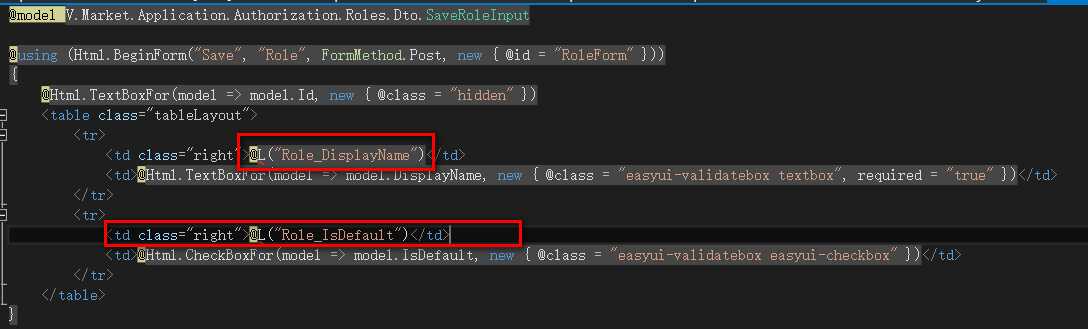
Views 界面也可以通过如下方法显示多语言,L 方法位于如下命名空间 Abp.Web.Mvc.Views.AbpWebViewPage

标签:
原文地址:http://www.cnblogs.com/Fengger/p/4601158.html