标签:
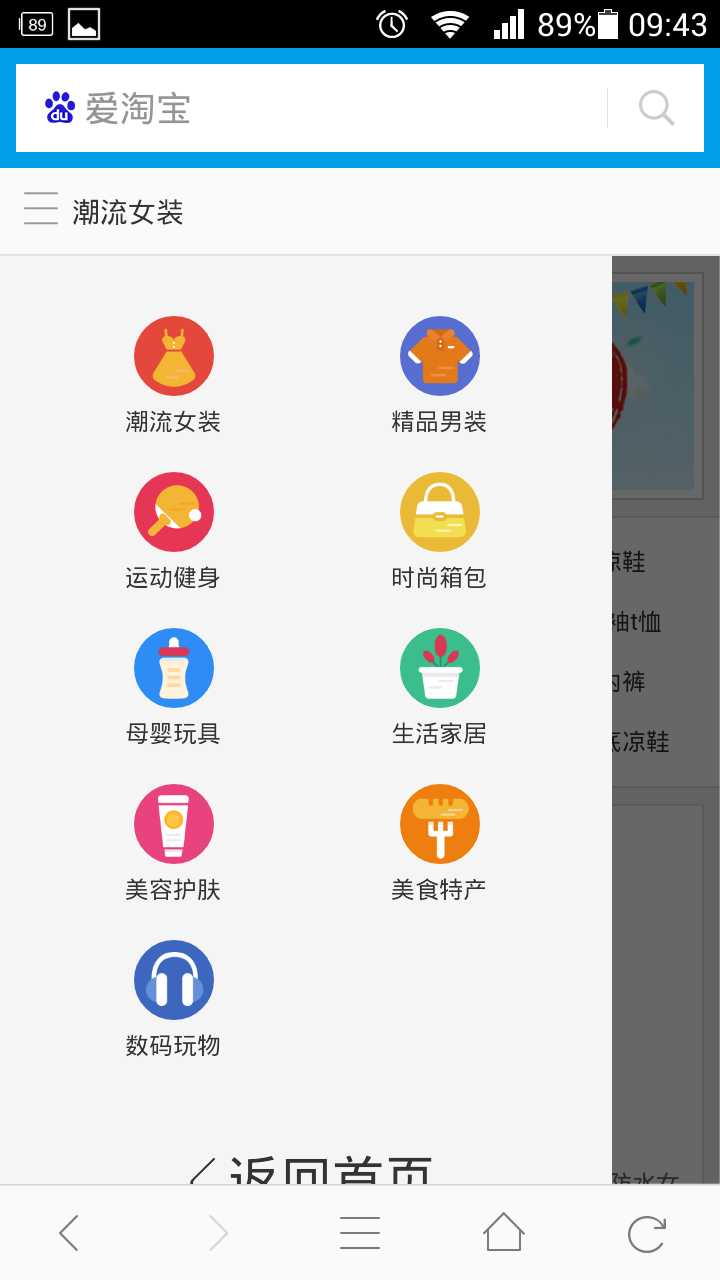
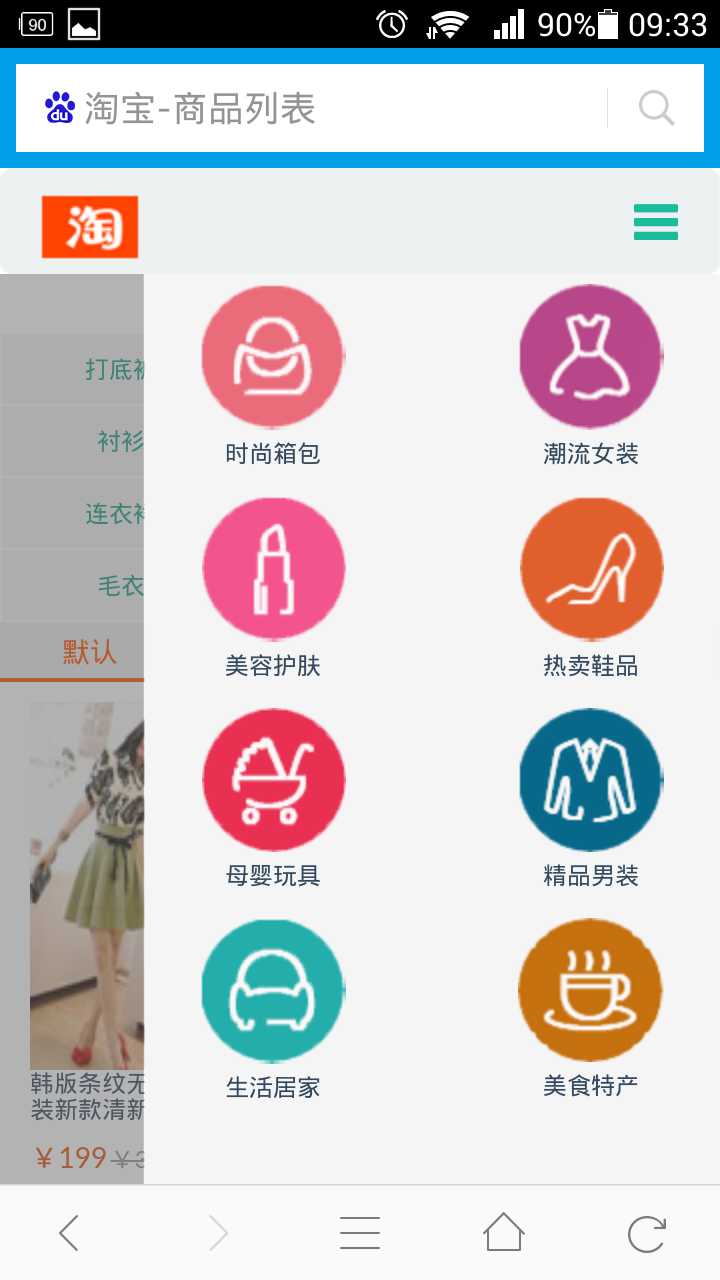
来和大家一起讨论讨论爱淘宝手机版的分类导航菜单弹出效果是如何设计实现的。先来看几个截图,一个是爱淘宝官方网站的截图,另一部分是我仿照爱淘宝做的截图
先声明一下我们只是借鉴爱淘宝手机版界面来进行技术的学习,如有博友看到请各位一定要理解。此博客毫无盗用淘宝核心技术。



第一张图是爱淘宝官网的截图,后面两张是我们自己仿照做的截图。
首先分析一下要实现的功能细节
实现的技术要求
我们来看看具体的代码吧,我尽量详细地给大家介绍清楚。第一步先实现商品搜索栏的代码,因为在商品搜索栏的右侧会有一个点击弹出导航菜单的图标
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>淘宝-商品列表</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="shortcut icon" href="images/favicon.io"> <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="bootstrap/css/carousel.css"> <link rel="stylesheet" type="text/css" href="css/flat-ui.css"> <link rel="stylesheet" type="text/css" href="css/tb.css"> <!-- HTML5 shim, for IE6-8 support of HTML5 elements. All other JS at the end of file. --> <!--[if lt IE 9]> <script src="js/html5shiv.js"></script> <script src="js/respond.min.js"></script> <![endif]--> </head> <body> <!-- 下面的DIV就是商品搜索栏的代码 --> <!-- 其中${pageContext.request.contextPath }是JSP代码 --> <!-- 那段JSP代码有不有都不会影响页面效果 --> <div id="navdiv"> <nav class="navbar navbar-default" role="navigation" id="menunav"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse-01" id="menubutton"> <span class="sr-only">Toggle navigation</span> </button> <a class="navbar-brand" href="${pageContext.request.contextPath }/index.jsp"><img src="images/taobao/index.gif" /></a> </div> <!-- /.navbar-collapse --> </nav> <!-- /navbar --> </div> <!-- Load JS here for greater good =============================--> <script src="js/jquery-1.8.3.min.js"></script> <script src="js/jquery-ui-1.10.3.custom.min.js"></script> <script src="js/jquery.ui.touch-punch.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap-select.js"></script> <script src="js/bootstrap-switch.js"></script> <script src="js/flatui-checkbox.js"></script> <script src="js/flatui-radio.js"></script> <script src="js/jquery.tagsinput.js"></script> <script src="js/jquery.placeholder.js"></script> <script src="js/demo.js"></script> <script type="text/javascript" src="js/menu.js"></script> </body> </html>
第二步:加入导航菜单的代码
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>淘宝-商品列表</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="shortcut icon" href="images/favicon.io"> <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="bootstrap/css/carousel.css"> <link rel="stylesheet" type="text/css" href="css/flat-ui.css"> <link rel="stylesheet" type="text/css" href="css/tb.css"> <!-- HTML5 shim, for IE6-8 support of HTML5 elements. All other JS at the end of file. --> <!--[if lt IE 9]> <script src="js/html5shiv.js"></script> <script src="js/respond.min.js"></script> <![endif]--> </head> <body> <!-- 下面的DIV就是商品搜索栏的代码 --> <!-- 其中${pageContext.request.contextPath }是JSP代码 --> <!-- 那段JSP代码有不有都不会影响页面效果 --> <div id="navdiv"> <nav class="navbar navbar-default" role="navigation" id="menunav"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse-01" id="menubutton"> <span class="sr-only">Toggle navigation</span> </button> <a class="navbar-brand" href="${pageContext.request.contextPath }/index.jsp"><img src="images/taobao/index.gif" /></a> </div> <!-- /.navbar-collapse --> </nav> <!-- /navbar --> </div> <!-- 分类导航菜单的Div 默认是隐藏效果 --> <div class="showInform"> <div class="infor"> <div class="row"> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=d73177f185511c223c0eab2574232d5c"><img src="images/taobao/IconBags.png"/></a> <p class="centerIt">时尚箱包</p> </div> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=49abae31ac1ae3cb1448e6cb0cf38d6c"><img src="images/taobao/IconClothing.png"/></a> <p class="centerIt">潮流女装</p> </div> </div> <div class="row"> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=14c44d391763670b1eb08d6a4b198ae6"><img src="images/taobao/IconMakeUp.png"/></a> <p class="centerIt">美容护肤</p> </div> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=73f844483effaaa89a98328eb4e83961"><img src="images/taobao/IconSellingShoes.png"/></a> <p class="centerIt">热卖鞋品</p> </div> </div> <div class="row"> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=d43daa22676f70e001b786d0c5496ca0"><img src="images/taobao/IconMaternalAndInfantToys.png"/></a> <p class="centerIt">母婴玩具</p> </div> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=d4e972b773b3e32f85726d8aec7ef3a8"><img src="images/taobao/IconMens.png"/></a> <p class="centerIt">精品男装</p> </div> </div> <div class="row"> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=bfa1a8aa8b39be9fc170d7f68b8643fd"><img src="images/taobao/IconEquipmentIife.png"/></a> <p class="centerIt">生活居家</p> </div> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=c776bbd158cefc6bb1aedb4e33794cff"><img src="images/taobao/IconFoodProducts.png"/></a> <p class="centerIt">美食特产</p> </div> </div> </div> </div> <!-- Load JS here for greater good =============================--> <script src="js/jquery-1.8.3.min.js"></script> <script src="js/jquery-ui-1.10.3.custom.min.js"></script> <script src="js/jquery.ui.touch-punch.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap-select.js"></script> <script src="js/bootstrap-switch.js"></script> <script src="js/flatui-checkbox.js"></script> <script src="js/flatui-radio.js"></script> <script src="js/jquery.tagsinput.js"></script> <script src="js/jquery.placeholder.js"></script> <script src="js/demo.js"></script> <script type="text/javascript" src="js/menu.js"></script> </body> </html>
第三步:加入遮盖层DIV的代码
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>淘宝-商品列表</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="shortcut icon" href="images/favicon.io"> <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="bootstrap/css/carousel.css"> <link rel="stylesheet" type="text/css" href="css/flat-ui.css"> <link rel="stylesheet" type="text/css" href="css/tb.css"> <!-- HTML5 shim, for IE6-8 support of HTML5 elements. All other JS at the end of file. --> <!--[if lt IE 9]> <script src="js/html5shiv.js"></script> <script src="js/respond.min.js"></script> <![endif]--> </head> <body> <!-- 下面的DIV就是商品搜索栏的代码 --> <!-- 其中${pageContext.request.contextPath }是JSP代码 --> <!-- 那段JSP代码有不有都不会影响页面效果 --> <div id="navdiv"> <nav class="navbar navbar-default" role="navigation" id="menunav"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse-01" id="menubutton"> <span class="sr-only">Toggle navigation</span> </button> <a class="navbar-brand" href="${pageContext.request.contextPath }/index.jsp"><img src="images/taobao/index.gif" /></a> </div> <!-- /.navbar-collapse --> </nav> <!-- /navbar --> </div> <!-- 分类导航菜单的Div 默认是隐藏效果 --> <div class="showInform"> <div class="infor"> <div class="row"> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=d73177f185511c223c0eab2574232d5c"><img src="images/taobao/IconBags.png"/></a> <p class="centerIt">时尚箱包</p> </div> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=49abae31ac1ae3cb1448e6cb0cf38d6c"><img src="images/taobao/IconClothing.png"/></a> <p class="centerIt">潮流女装</p> </div> </div> <div class="row"> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=14c44d391763670b1eb08d6a4b198ae6"><img src="images/taobao/IconMakeUp.png"/></a> <p class="centerIt">美容护肤</p> </div> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=73f844483effaaa89a98328eb4e83961"><img src="images/taobao/IconSellingShoes.png"/></a> <p class="centerIt">热卖鞋品</p> </div> </div> <div class="row"> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=d43daa22676f70e001b786d0c5496ca0"><img src="images/taobao/IconMaternalAndInfantToys.png"/></a> <p class="centerIt">母婴玩具</p> </div> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=d4e972b773b3e32f85726d8aec7ef3a8"><img src="images/taobao/IconMens.png"/></a> <p class="centerIt">精品男装</p> </div> </div> <div class="row"> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=bfa1a8aa8b39be9fc170d7f68b8643fd"><img src="images/taobao/IconEquipmentIife.png"/></a> <p class="centerIt">生活居家</p> </div> <div class="col-xs-6 col-sm-6 col-md-6 centerIt"> <a href="category.do?v=queryCategory&categoryId=c776bbd158cefc6bb1aedb4e33794cff"><img src="images/taobao/IconFoodProducts.png"/></a> <p class="centerIt">美食特产</p> </div> </div> </div> </div> <!-- 遮盖层Div --> <div class="infor1"></div> <!-- Load JS here for greater good =============================--> <script src="js/jquery-1.8.3.min.js"></script> <script src="js/jquery-ui-1.10.3.custom.min.js"></script> <script src="js/jquery.ui.touch-punch.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap-select.js"></script> <script src="js/bootstrap-switch.js"></script> <script src="js/flatui-checkbox.js"></script> <script src="js/flatui-radio.js"></script> <script src="js/jquery.tagsinput.js"></script> <script src="js/jquery.placeholder.js"></script> <script src="js/demo.js"></script> <script type="text/javascript" src="js/menu.js"></script> </body> </html>
第四步:加入css代码
/*弹出导航的分类菜单*/ .infor{ background-color:#F5F5F5; position: fixed; /*针对浏览器的定位*/ z-index: 20; display: none; } .centerIt { text-align: center; margin-bottom:5px; margin-top: 5px; } /*遮盖层效果*/ .infor1 { background-color: #666666; position: fixed; /*针对浏览器的定位*/ z-index: 20; display: none; opacity:0.5; }
因为要出现弹出效果,所以我们需要用到CSS中的定位position。如果大家对position不是很了解,可以看看我的另一篇博客文章:http://www.cnblogs.com/cdgxa/p/4600242.html
有了上面的页面代码,我就可以着手开始编写JavaScript了,通过JavaScript来控制页面的动态效果。
第五步:大家可以建一个menu.js文件,然后在页面中导入这个js文件。我们上面的页面代码已经导入了哈。
$(function() { //记录用户导航菜单点击切换效果 //0代表点击弹出 //1代表点击隐藏 var i = 0; //完成导航菜单按钮的点击事件 $("#menubutton").click(function() { var width = $("#menunav").width(); //获取商品搜索栏的宽度 var height = $("#menunav").height(); //获取商品搜索栏的高度 var documentHeight = $(document).height(); //html文档高 if (i == 0) { $("#navdiv").css("width",width).css("height",height+30); $("#menunav").css("position","fixed").css("z-index","22").css("width",width).css("height",height).css("left","0").css("top","0"); //导航菜单定位和大小会用到css样式 right,top,width,height $(".infor").css("right", "-"+width*0.8).css("top",height).css("width",width*0.8).css("height",documentHeight-height).css("display","block"); $(".infor").animate({ right: ‘0px‘ }); $(".infor1").css("left", "-"+width*0.2).css("top",height).css("width",width*0.2).css("height",documentHeight-height).css("display","block"); $(".infor1").animate({ left: ‘0px‘ }); i++; } else { $("#navdiv").attr("style",""); $("#menunav").attr("style",""); $(".infor").attr("style",""); $(".infor1").attr("style",""); i = 0; } }); $(window).resize(function() { var windowWidth = $(this).width(); var windowHeight = $(this).height(); $(".infor").css("width",windowWidth*0.8).css("display","block"); $(".infor1").css("width",windowWidth*0.2).css("display","block"); }); });
好了代码已经写完,如果有什么问题可以评论我的博客,我尽量回答大家的问题。谢谢,当然望大家踊跃指正不足之处
标签:
原文地址:http://www.cnblogs.com/cdgxa/p/4601595.html