标签:
开发工具:IntelliJ IDEA
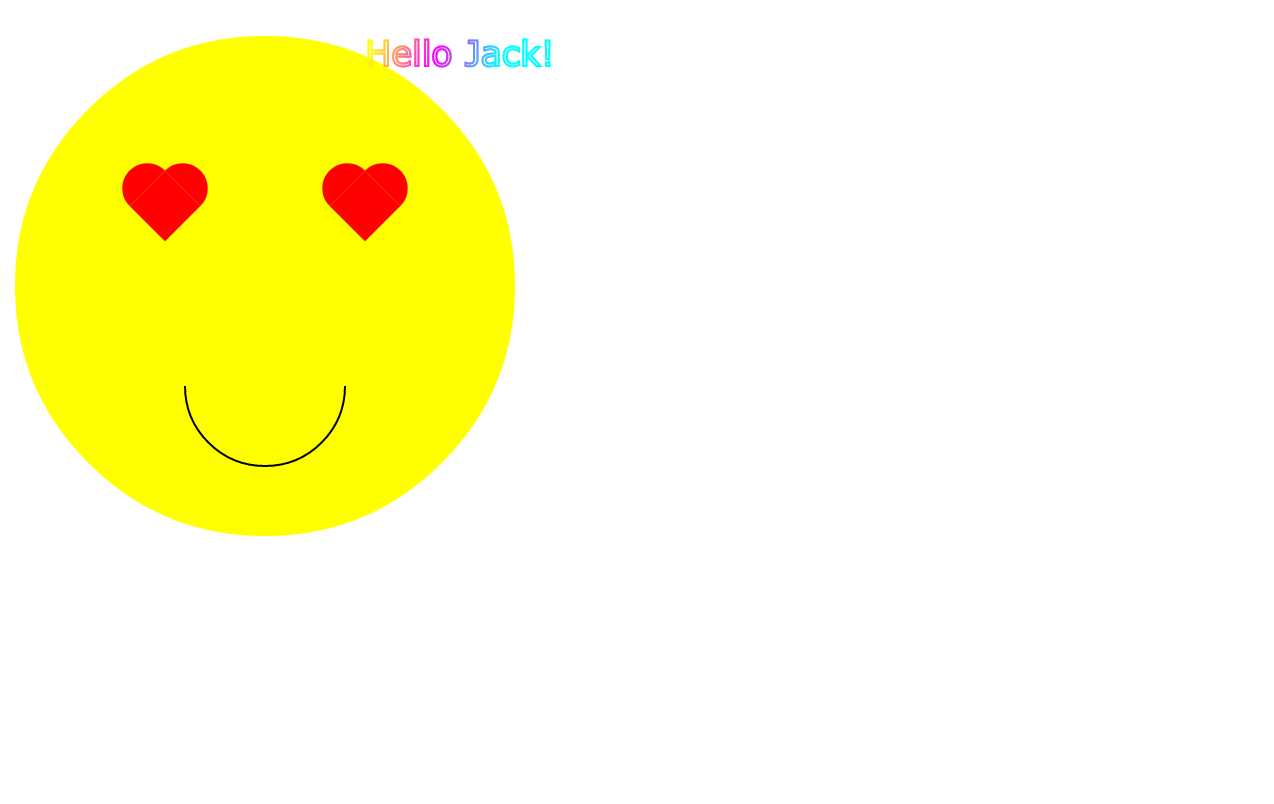
实现效果:如下


1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 function draw(id) 8 { 9 var canvas=document.getElementById(id); 10 var ctx=canvas.getContext("2d"); 11 ctx.fillStyle="rgb(255,255,0)"; 12 ctx.beginPath(); 13 ctx.arc(300,300,250,0,2*Math.PI,true); 14 ctx.closePath(); 15 ctx.fill(); 16 //嘴巴 17 ctx.lineWidth=2; 18 ctx.beginPath(); 19 ctx.arc(300,400,80,0,Math.PI,false); 20 ctx.stroke(); 21 22 //绘制文本 23 ctx.font="35px Verdana"; 24 var grd2=ctx.createLinearGradient(400,80,520,120); 25 grd2.addColorStop(0,"rgb(255,255,0)"); 26 grd2.addColorStop(0.5,"rgb(255,0,255)"); 27 grd2.addColorStop(1,"rgb(0,255,255)"); 28 ctx.strokeStyle=grd2; 29 ctx.strokeText("Hello Jack!",400,80); 30 //绘制左眼的园 31 drawCircle(ctx,200-50*Math.sin(45*Math.PI/180)/2,220-50*Math.sin(45*Math.PI/180)/2,25,0.75,1.75,false,255,0,0) 32 drawCircle(ctx,200+50*Math.sin(45*Math.PI/180)/2,220-50*Math.sin(45*Math.PI/180)/2,25,0.25,1.25,true,255,0,0) 33 //绘制右眼的园 34 drawCircle(ctx,400-50*Math.sin(45*Math.PI/180)/2,220-50*Math.sin(45*Math.PI/180)/2,25,0.75,1.75,false,255,0,0) 35 drawCircle(ctx,400+50*Math.sin(45*Math.PI/180)/2,220-50*Math.sin(45*Math.PI/180)/2,25,0.25,1.25,true,255,0,0) 36 37 38 //method 1 39 // ctx.translate(200,220) 40 // ctx.rotate(45*Math.PI/180); 41 // ctx.fillRect(-25,-25,50,50); 42 // ctx.rotate(-45*Math.PI/180); 43 // ctx.translate(200,0); 44 // ctx.rotate(45*Math.PI/180); 45 // ctx.fillRect(-25,-25,50,50); 46 47 //method 2 48 ctx.save(); 49 ctx.translate(200,220) 50 ctx.rotate(45*Math.PI/180); 51 ctx.fillRect(-25,-25,50,50); 52 ctx.restore() 53 ctx.translate(400,220) 54 ctx.rotate(45*Math.PI/180); 55 ctx.fillRect(-25,-25,50,50); 56 57 } 58 function drawCircle(ctx,x,y,r,start,end,anti,re,gr,bl) 59 { 60 ctx.fillStyle="rgb("+re+","+gr+","+bl+")"; 61 ctx.beginPath(); 62 ctx.arc(x,y,r,Math.PI*start,Math.PI*end,anti); 63 ctx.closePath(); 64 ctx.fill(); 65 } 66 </script> 67 </head> 68 <body onload="draw(‘canvas‘)"> 69 <canvas id="canvas" width="600px" height="600px"></canvas> 70 </body> 71 </html>
开发工具:IntelliJ IDEA
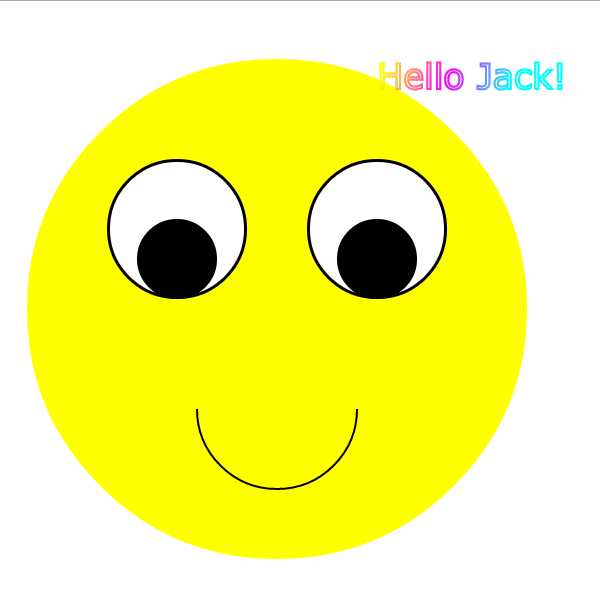
实现效果:如下


1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 function draw(id) 8 { 9 var canvas=document.getElementById(id); 10 var ctx=canvas.getContext("2d"); 11 ctx.fillStyle="rgb(255,255,0)"; 12 ctx.beginPath(); 13 ctx.arc(300,300,250,0,2*Math.PI,true); 14 ctx.closePath(); 15 ctx.fill(); 16 17 18 19 //左眼 20 drawCircle(ctx,200,220,70,2,false,0,0,0); 21 drawCircle(ctx,200,220,67,2,false,255,255,255); 22 drawCircle(ctx,200,250,40,2,false,0,0,0); 23 //右眼 24 drawCircle(ctx,400,220,70,2,false,0,0,0); 25 drawCircle(ctx,400,220,67,2,false,255,255,255); 26 drawCircle(ctx,400,250,40,2,false,0,0,0); 27 //嘴巴 28 ctx.lineWidth=2; 29 ctx.beginPath(); 30 ctx.arc(300,400,80,0,Math.PI,false); 31 ctx.stroke(); 32 33 //绘制文本 34 ctx.font="35px Verdana"; 35 var grd2=ctx.createLinearGradient(400,80,520,120); 36 grd2.addColorStop(0,"rgb(255,255,0)"); 37 grd2.addColorStop(0.5,"rgb(255,0,255)"); 38 grd2.addColorStop(1,"rgb(0,255,255)"); 39 ctx.strokeStyle=grd2; 40 ctx.strokeText("Hello Jack!",400,80); 41 42 43 44 45 } 46 function drawCircle(ctx,x,y,r,i,anti,re,gr,bl) 47 { 48 ctx.fillStyle="rgb("+re+","+gr+","+bl+")"; 49 ctx.beginPath(); 50 ctx.arc(x,y,r,0,Math.PI*i,anti); 51 ctx.closePath(); 52 ctx.fill(); 53 } 54 </script> 55 </head> 56 <body onload="draw(‘canvas‘)"> 57 <canvas id="canvas" width="600px" height="600px"></canvas> 58 </body> 59 </html>
标签:
原文地址:http://www.cnblogs.com/NoteofEveryDay/p/4602643.html