标签:
本文主要分为两个部分,第一部分介绍Swift的基本语法,第二部分讲解一个利用WebView来打开百度、sina等网页的小demo,如果对swift的语法不感兴趣的同学可以直接跳到第二部分来感受下Swift的魅力~(本文的demo源码已上传至github:https://github.com/iOSGeek0829/XSurfing)
一、Swift常用语法
Swift是Apple去年推出的一门新的语言,基于C和Objective-C,而没有C的一些兼容约束,它采用了安全的编程模式和添加现代的功能来使得编程更加简单、灵活和有趣(以上copy自百度)。在Swift语言中你会发现JS、Java、C++等的影子,所以Swift被网友戏称为“伍仁”语言,好了,话不多说我们开始介绍Swift的基本语法。
1、常量、变量定义
定义常量用let关键字 let country = "China",定义变量用var关键字var team = "HiLink",注意:Swift与Objective-C的区别——定义字符串不需要加"@",常量、变量的类型是可选的,如果在声明的同时就赋值的话,编译器会自己推断出变量类型,比如county和team就是字符串类型,再比如说定义var pi = 3,那么pi就是int类型,那我想让pi变为float类型该怎么办呢?我们只需在声明的时候显示地制定类型就可以了,比如var pi:Float = 3,此时pi就是float类型了
2、数组、字典定义
1 数组、字典用[]来定义,可以用下标或键(key)来访问,比如var animals = ["dog","cat","moneky"]定义一个动物数组,再比如var webSites = ["baidu":"www.baidu.com","sina":"www.sina.com"]定义一个网址字典,用webSites["baidu"]来获取“baidu”的value,即webSites["baidu"] == “www.baidu.com” 2 ,如果要创建空的数组或者字典,就需要使用初始化语法,比如var animals = [String]() 3 var webSites = [Dictionary<String,String>].self
3、控制流if、switch、for-in、while
Swift在控制流语法中最大的特色是:包裹条件和循环变量括号可以省略,但内容体的大括号是必须的。比如: var salarys = [5000,10000,15000,20000] for salary in salarys { if salary > 15000 { println("有钱淫~") } else { println("穷屌丝~") } } 可以看到if的条件部分可以不用(),另外if的条件语句必须是Bool类型,如果把上述例子改为: if salary { println("有钱淫~") } 则编译器会提示错误,注:println类似Objective-C的NSLog()。 再讲一下Switch语句,Swift中的Switch语句支持任意类型的数据——不仅仅是整数哦,另外switch中每个case不需要在末尾加break,只要执行了一个case后自动跳出,不会依次往下执行,例子代码如下: let today = "Friday" switch today { case "Monday": println("fuck day!") case "Friday": println("nice day!") default: println("fighting day!") } while循环没什么特殊的就不赘述了~
4、函数
swift用func来定义函数,函数原型为:func 函数名(参数1,参数2...) -> 返回类型,示例代码如下: func whoami() -> String { return "Jackie Chan" }
5、类和对象
1 swift中类用class来定义,类中的变量和方法与普通的变量与函数定义一致,没什么区别,对象就用类名+构造方法生成,例子代码如下: 2 class Car 3 { 4 var name:String 5 init(name:String) 6 { 7 self.name = name 8 } 9 func carName() ->String 10 { 11 return name 12 } 13 } 14 var domesticCar = Car(name: "BYD") 15 domesticCar.carName()
6、类型后面跟?或者!以及as
1 swift中如果在声明一个变量时不手动初始化,swift不会为该变量自动赋一个默认值,但对于Optinal的变量则不同,Optinal类型的变量如果没初始化,则swift自动会为该变量赋为nil。那怎么声明一个Optional变量呢?只要在声明时在类型后面加上? 或者!就行了,比如 2 var urlRequest:NSURLRequest? //urlRequest == nil 3 而?和!的区别就是:?表示该变量可能为nil也可能不为nil,而!则表示该变量肯定不为nil。 4 另外as表示类型转换,比如 5 webAddress = item.objectForKey(webName[0]) as! String 6 表示把value强制转换为String类型。
呼~~~~swift基本语法终于讲完了,让我们休息一下吧~
二、利用WebView打开百度、新浪等网页(Swift版本)(本文的demo源码已上传至github:https://github.com/iOSGeek0829/XSurfing)
如果您已经看到这儿了,说明您是一位非常有耐心的人,wish you achieve your dream~~(haha~~~)
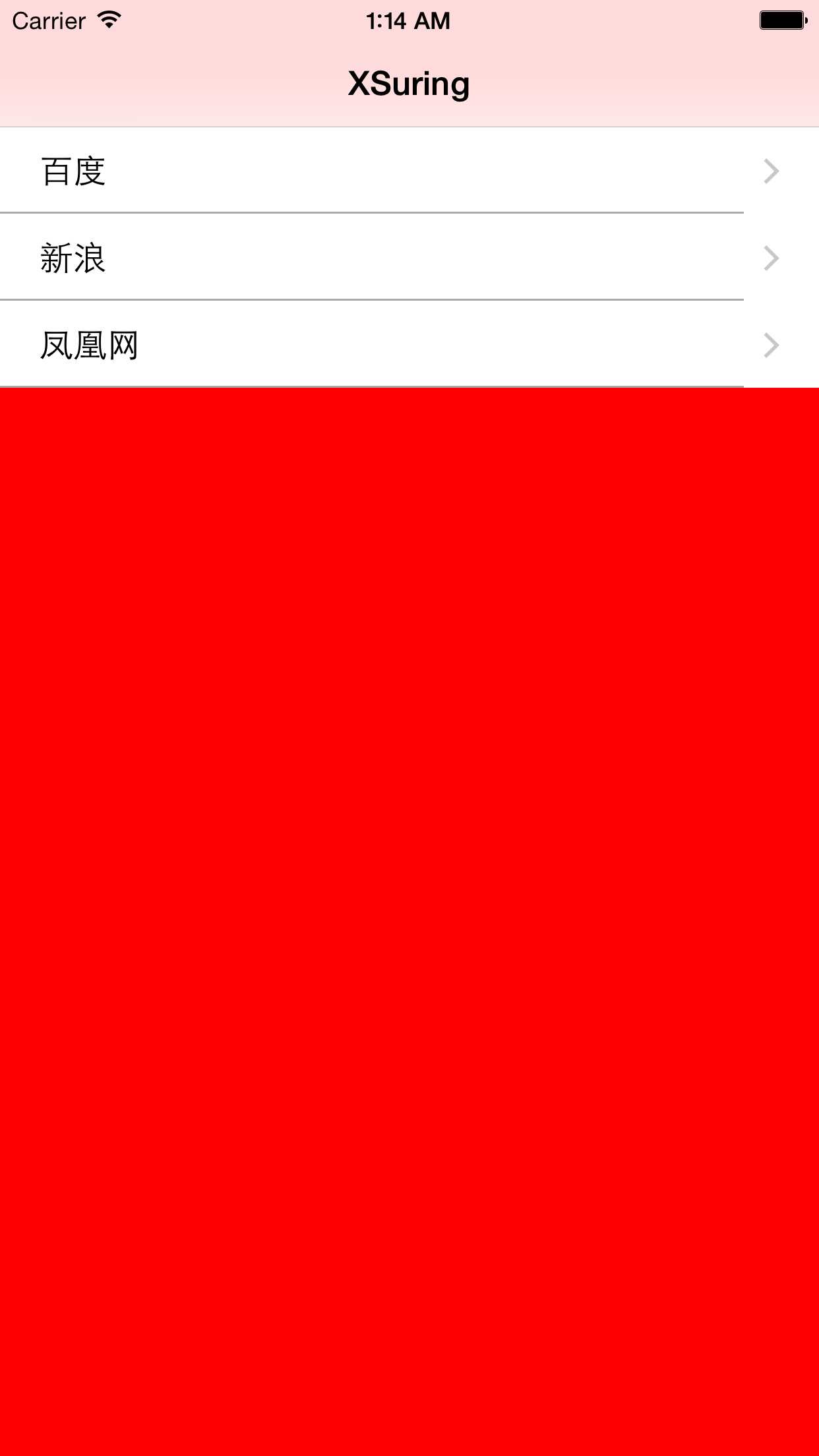
这一部分主要讲解一个利用WebView来打开百度、新浪等网页的小demo,最终实现的效果如下所示:(点击相关的网站名称,然后跳转到另一个界面来显示对应的网站内容,界面太丑,只是用来演示,勿拍~)


网站选择界面 对应的网页显示界面
下面来讲解实现部分:
1、界面实现:
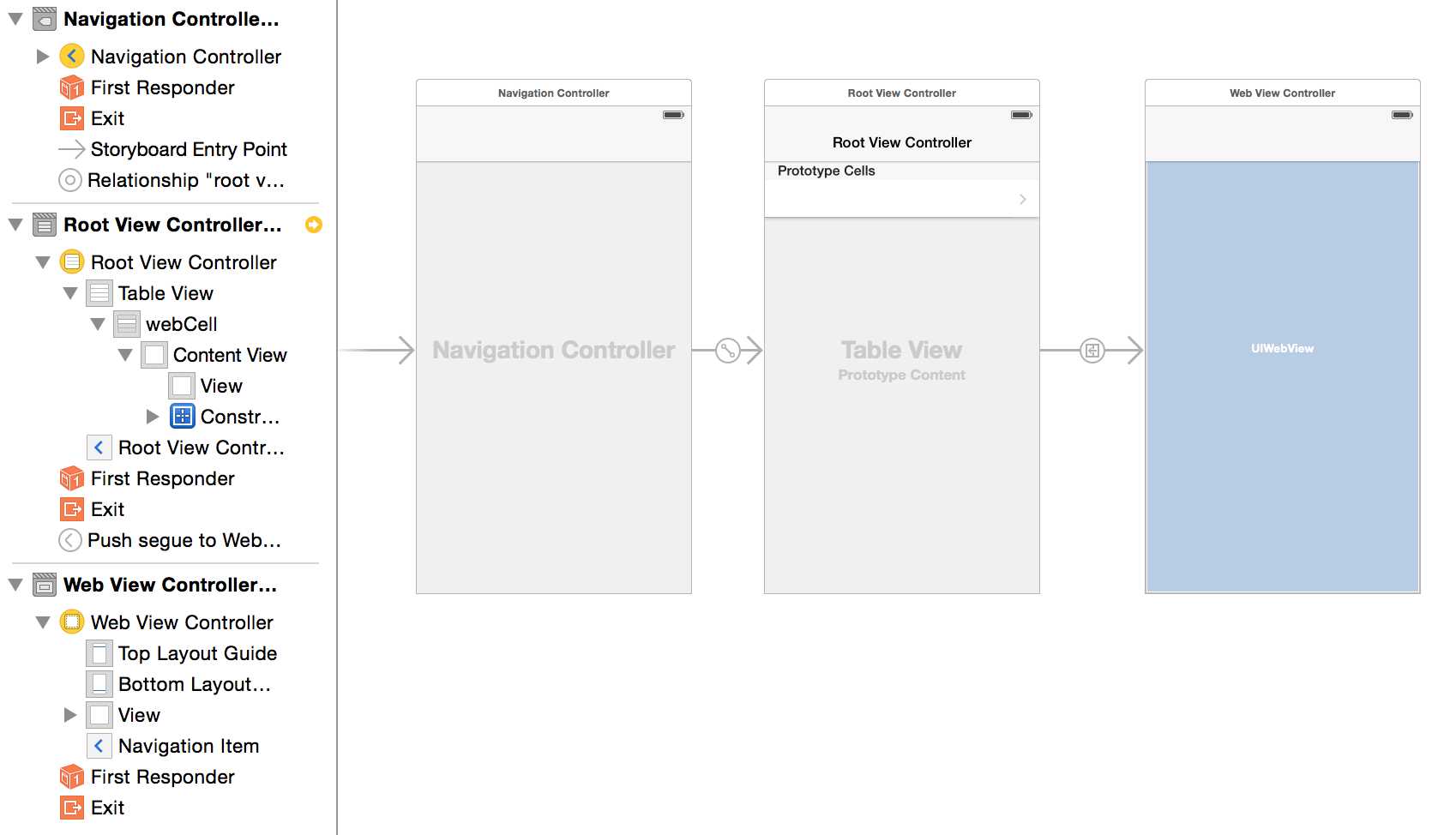
界面主要在storyboard中实现,“网站选择界面”是一个UITableviewController,“网页显示界面”是普通的UIViewController+WebView,整个界面的实现非常简单,截图如下所示:

2、逻辑部分
主要分为2个ViewController,一个是“网站选择”Controller,另一个是“网页内容显示”ViewController。
“网站选择”Controller源码如下:(看注释就能明白了)
1 // 2 // ViewController.swift 3 // XSurfing 4 // 5 // Created by huixinming on 6/24/15. 6 // Copyright (c) 2015 huixinming. All rights reserved. 7 // 8 9 //引入相关头文件 10 import UIKit 11 import Foundation 12 13 class ViewController: UITableViewController { 14 //创建相关网站字典模型 15 let baidu = ["百度":"http://www.baidu.com"] 16 let sina = ["新浪":"http://sina.com"] 17 let phoenix = ["凤凰网":"http://www.ifeng.com"] 18 //用于存储需要显示的网站 19 var webSites:NSMutableArray 20 //选择的网址,默认是百度 21 var webAddress:String = "http://www.baidu.com" 22 //storyboard创建controller必须要实现的初始化方法,可以在此处给成员变量赋初值 23 required init!(coder aDecoder: NSCoder!) { 24 //把要显示的网站添加进来,有个疑问是:在该方法中super.init方法必须在初始化完子类的成员变量后才能调用 25 webSites = [baidu,sina,phoenix] 26 super.init(coder: aDecoder) 27 } 28 //覆盖父类的相关方法 29 override func viewDidLoad() { 30 super.viewDidLoad() 31 // Do any additional setup after loading the view, typically from a nib. 32 //设置该ViewController的title和根View的背景色 33 self.navigationItem.title = "XSuring" 34 self.view.backgroundColor = UIColor.redColor() 35 } 36 override func didReceiveMemoryWarning() { 37 super.didReceiveMemoryWarning() 38 // Dispose of any resources that can be recreated. 39 } 40 //覆盖UITableView的相关delegate方法 41 override func numberOfSectionsInTableView(tableView: UITableView) -> Int 42 { 43 return 1 44 } 45 override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int 46 { 47 //返回要显示的行数 48 return webSites.count 49 } 50 override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell 51 { 52 //设置cell的相关显示 53 let cellIdentifier:String = "webCell" 54 var cell:UITableViewCell = tableView.dequeueReusableCellWithIdentifier(cellIdentifier) as! UITableViewCell 55 var row = indexPath.row 56 var item = webSites[row] as! NSDictionary 57 var webName:NSArray = item.allKeys 58 cell.textLabel?.text = webName[0] as? String 59 return cell 60 } 61 override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) 62 { 63 var row = indexPath.row 64 var item = webSites[row] as! NSDictionary 65 var webName:NSArray = item.allKeys as NSArray 66 webAddress = item.objectForKey(webName[0]) as! String 67 //点击时跳转到“网页内容显示界面,showDetailWebContent是storyboard segue identifier” 68 self.performSegueWithIdentifier("showDetailWebContent", sender: self) 69 } 70 //把选中的网站url传递给“网页内容显示controller” 71 override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) 72 { 73 var webViewController = segue.destinationViewController as! WebViewController 74 webViewController.detailURL = webAddress 75 } 76 }
“网页内容显示”ViewController源码如下:(看注释就能明白了)
1 // 2 // WebViewController.swift 3 // XSurfing 4 // 5 // Created by huixinming on 6/26/15. 6 // Copyright (c) 2015 huixinming. All rights reserved. 7 // 8 import UIKit 9 import Foundation 10 11 class WebViewController: UIViewController,UIWebViewDelegate { 12 @IBOutlet weak var webView: UIWebView! 13 var tipLabel:UILabel 14 var loading:UIActivityIndicatorView 15 //需要加在的url,默认是百度 16 var detailURL:String = "http//www.baidu.com" 17 var urlRequest:NSURLRequest? 18 required init(coder aDecoder: NSCoder) { 19 //初始化提示语和加载框 20 tipLabel = UILabel(frame: CGRectMake(20, 100, 400, 200)) 21 loading = UIActivityIndicatorView(activityIndicatorStyle:.Gray) 22 super.init(coder: aDecoder) 23 } 24 override func viewDidLoad() { 25 super.viewDidLoad() 26 //构建url请求对象 27 var url = NSURL(string: detailURL) 28 urlRequest = NSURLRequest(URL: url!) 29 webView.loadRequest(urlRequest!) 30 //把webview的委托设为自己 31 webView.delegate = self 32 tipLabel.backgroundColor = UIColor.clearColor() 33 tipLabel.numberOfLines = 0 34 webView.scrollView.addSubview(loading) 35 loading.center = webView.center 36 } 37 func webViewDidStartLoad(webView: UIWebView) 38 { 39 //开始加载网页时显示loading框 40 loading.startAnimating() 41 } 42 func webViewDidFinishLoad(webView: UIWebView) 43 { 44 //当网页加载完成后,消失loading框和提示语 45 loading.stopAnimating() 46 tipLabel.removeFromSuperview() 47 } 48 func webView(webView: UIWebView, didFailLoadWithError error: NSError) 49 { 50 //当网页加载失败时,消失loading框,显示提示语 51 loading.stopAnimating() 52 tipLabel.text = "ERROR!" 53 view.addSubview(tipLabel) 54 } 55 }
啊~~终于完了,相信聪明的你看到这儿应该会用swift做个小小的demo了吧,快去试试吧,祝你玩的愉快!!
(本文的demo源码已上传至github:https://github.com/iOSGeek0829/XSurfing)
PS:文章标题之所以叫“swift轻松入门”纯粹只是为了吸引眼球,其实自己对swift也只是了解了最最基本的,只看完了swift tour部分,如果想深入了解swift还需多阅读Apple给出的“The Swift Programming Language”和“Using Swift with Cocoa and Objective-C”文档。
祝大家玩的开心!!!!
Swift轻松入门——基本语法介绍和详细地Demo讲解(利用WebView打开百度、新浪等网页)
标签:
原文地址:http://www.cnblogs.com/NerdFooProgrammer/p/4603557.html