标签:style blog class code tar color
有时我们需要获得浏览器窗口或屏幕的大小、窗口下拉框下拉的距离等数据,对应这些需求,js中提供了不少解决方法,只是数量稍多容易混淆它们各自的意义,下面咱们用图例来解释下12个常见对象属性的作用。
其中有6个常用的浏览器窗体属性(由于offsetWidth/Height在不同浏览器下表现有出入,故不在本章讨论):
document.documentElement.clientWidth
document.documentElement.clientHeight
document.documentElement.scrollWidth
document.documentElement.scrollHeight
document.body.scrollTop
document.body.scrollLeft
和6个常用的屏幕对象属性:
window.screen.width
window.screen.height
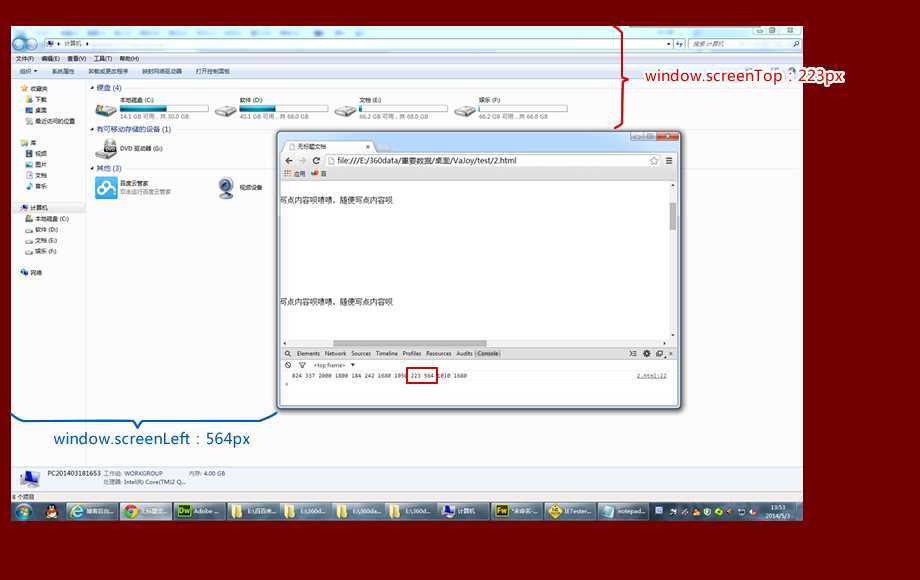
window.screenTop
window.screenLeft
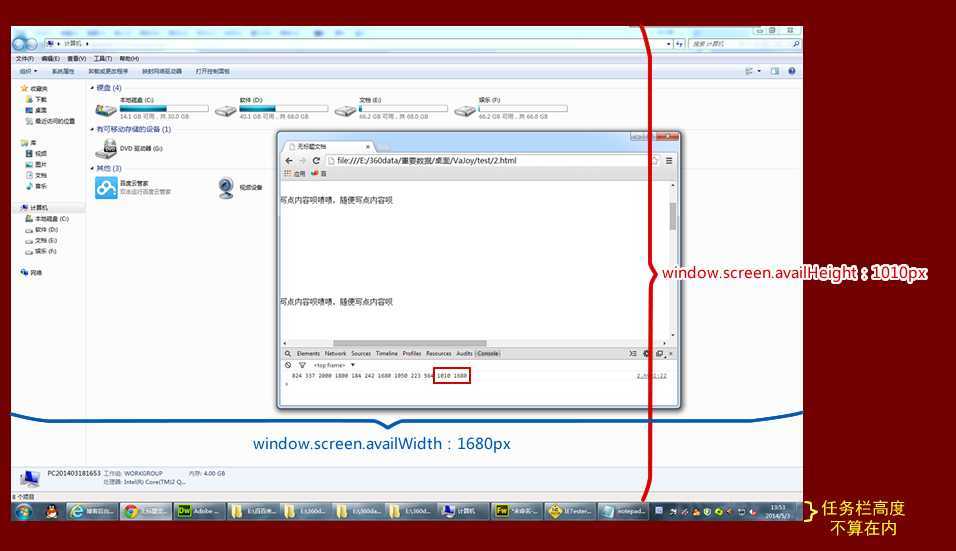
window.screen.availHeight
window.screen.availWidth
先贴下代码,方便各位先调试看下结果,要注意的地方是务必确保js代码在页面加载后才执行(放到最后面就得了),不然会出现body未加载完成则执行js代码,导致某些属性返回值为undefined:

1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>无标题文档</title> 5 <style> 6 body{ 7 margin:0; 8 } 9 </style> 10 11 12 </head> 13 <body> 14 <div id="dd" style="width:2000px; height:1800px; margin:0;"> 15 啧啧,随便写点内容呗<br/><br/><br/>啧啧,随便写点内容呗啧啧,随便写点内容呗啧啧,随便写点内容呗<br/><br/><br/>啧啧,随便写点内容呗<br/><br/><br/> 16 啧啧,随便写点内容呗<br/><br/><br/>啧啧,随便写点内容呗啧啧,随便写点内容呗啧啧,随便写点内容呗<br/><br/><br/>啧啧,随便写点内容呗<br/><br/><br/> 17 啧啧,随便写点内容呗<br/><br/><br/>啧啧,随便写点内容呗<br/><br/><br/>啧啧,随便写点内容呗啧啧,随便写点内容呗啧啧,随便写点内容呗 18 </div> 19 </body> 20 <script> 21 console.log(document.documentElement.clientWidth+" "+document.documentElement.clientHeight+" "+document.documentElement.scrollWidth+" " 22 +document.documentElement.scrollHeight+" "+document.body.scrollTop+" "+document.body.scrollLeft 23 +" "+window.screen.width+" "+window.screen.height+" "+window.screenTop+" "+window.screenLeft 24 +" "+window.screen.availHeight+" "+window.screen.availWidth 25 ); 26 </script> 27 </html>

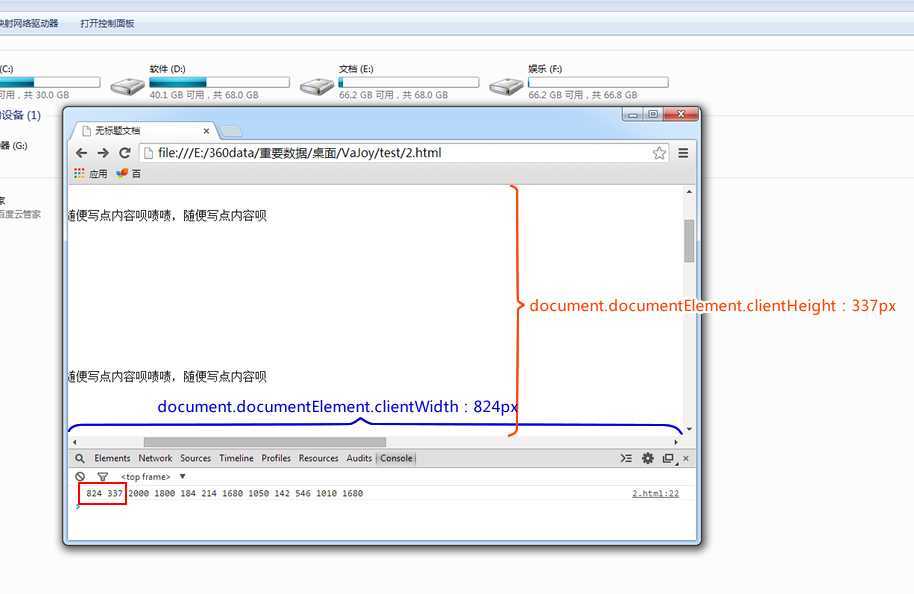
⑴ document.documentElement.clientWidth 和 document.documentElement.clientHeight 是获取浏览器当前窗口视图区域(也就是说不包括工具栏、滚动条等)的实际宽高(旧的HTML标准是写作document.body.clientWidth/clientHeight,已过时,建议大家用新标准来描述):

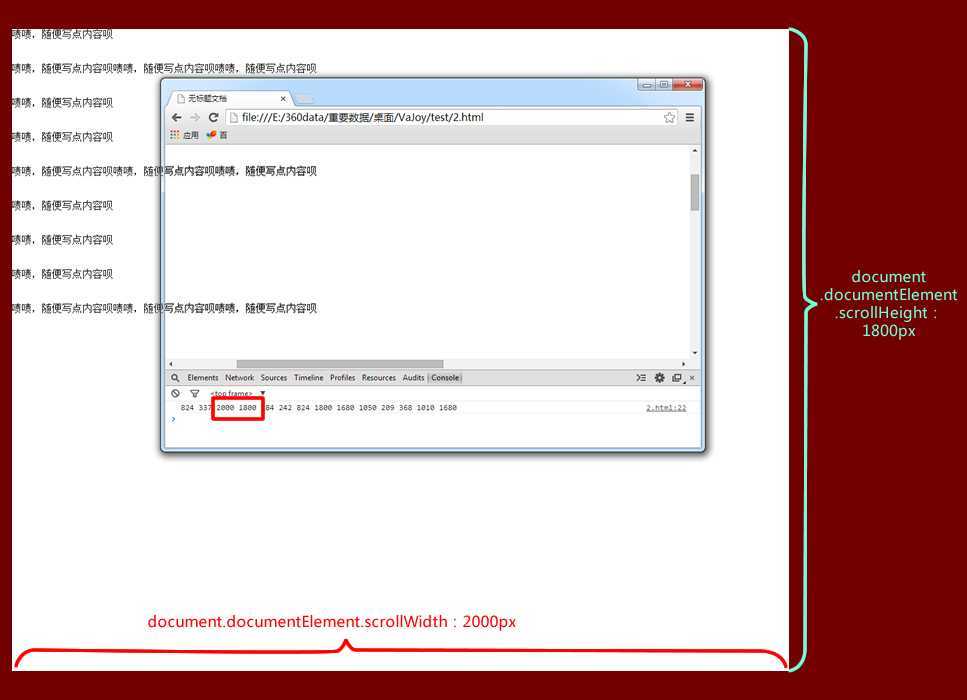
⑵ document.documentElement.scrollWidth 和 document.documentElement.scrollHeight 是整个网页大大小,包括可视区域和被卷起来的区域,网页整体就是了(在这例子里我们是设置div宽高分别为2000px和1800px的):

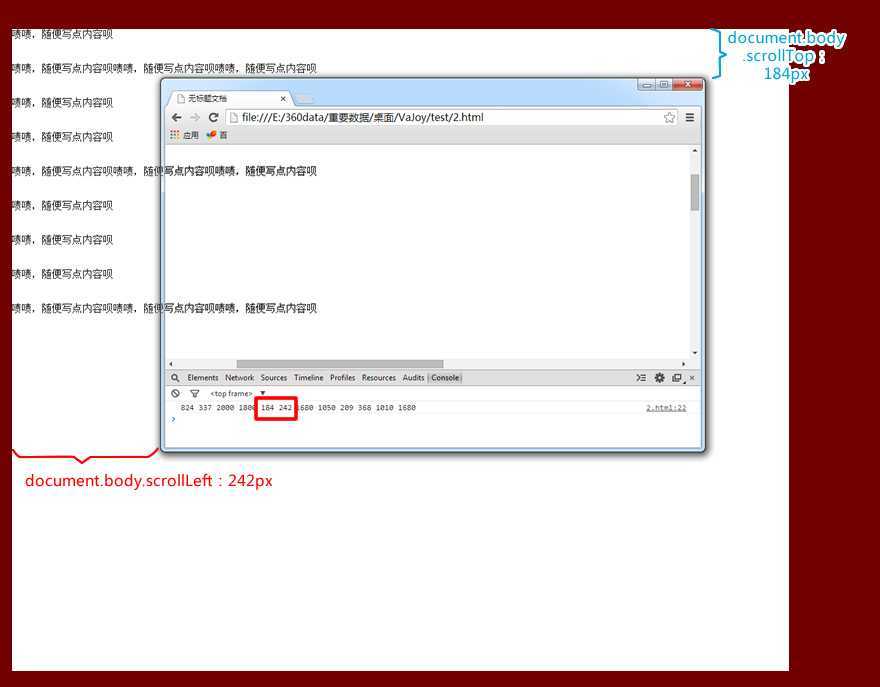
⑶ document.body.scrollTop 和 document.body.scrollLeft 是整个网页的上方或者左边被卷起来的部分(注意这里中间部分是body而不再是documentElement):

有人问,那我要获取网页被卷起来的下部分或者右部分怎么办?
答案很简单,比如你要得到网页被卷起来的下部分,就用整个网页的高document.documentElement.scrollHeight减去网页上方被卷起来的部分document.body.scrollTop,再减去当前浏览器视图区域高度document.documentElement.clientHeight即可
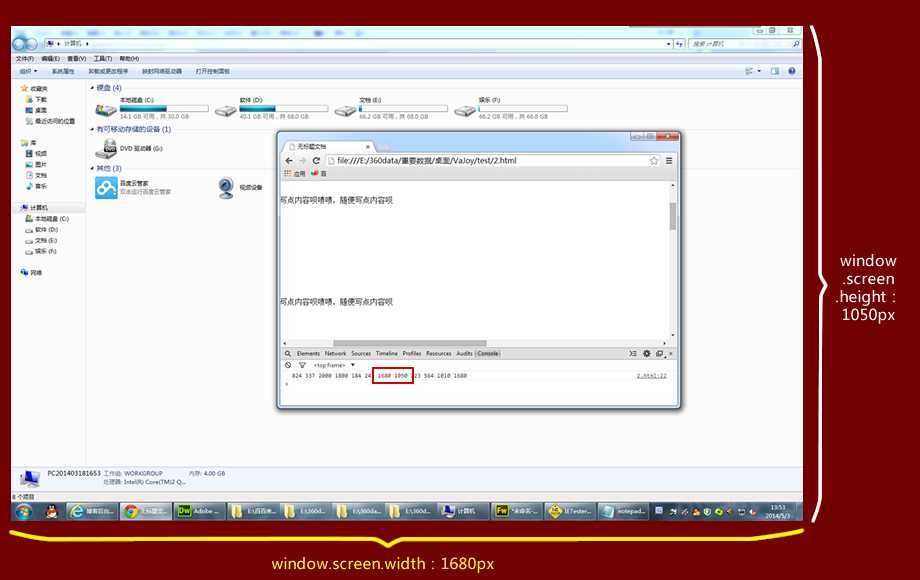
⑷ window.screen.width 和 window.screen.height 是获取你整个显示器屏幕大小的(我的显示器分辨率为1680*1050):

⑸ window.screenTop 和 window.screenLeft 是浏览器窗口顶部/左端距离屏幕大小的:

⑹ window.screen.availHeight 和 window.screen.availWidth 是用户屏幕实际工作区(减去任务栏等非工作区模块大小)的高和宽:

OK这12个属性都介绍完了,其实用的最多的还是前6个跟浏览器和网页密切关联的属性,后面几个屏幕相关的属性用的比较少吧(比如设置弹出广告窗口和屏幕顶端的距离什么的),感觉记好前六个就行啦。
收工~周末快乐~!
图解js中常用的判断浏览器窗体、用户屏幕可视区域大小位置的方法,布布扣,bubuko.com
图解js中常用的判断浏览器窗体、用户屏幕可视区域大小位置的方法
标签:style blog class code tar color
原文地址:http://www.cnblogs.com/vajoy/p/3705126.html