标签:
ProgressBar有四种样式,圆形的(大,中,小)和直条形的(水平)

对应的style为
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ProgressBar android:id="@+id/progressBar2" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ProgressBar android:id="@+id/progressBar3" style="?android:attr/progressBarStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ProgressBar android:id="@+id/progressBar4" style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
注:style不写默认为中型进度条
使用requestWindowFeature来实现带进度条的标题栏

import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.Window; public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //启用精确显示进度的进度条和不显示精度的进度条标题栏 requestWindowFeature(Window.FEATURE_PROGRESS); requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS); setContentView(R.layout.activity_main); //设置可见性 setProgressBarVisibility(true); setProgressBarIndeterminateVisibility(true); //设置精确进度条的值,默认10000上限,达到10000后进度条不显示 setProgress(9999); } }
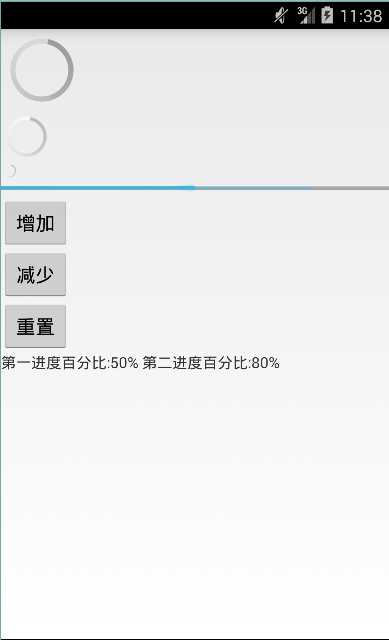
在activity中对ProgressBar进行简单操作

用TextView实时显示第一进度条和第二进度条
import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.view.Window; import android.widget.Button; import android.widget.ProgressBar; import android.widget.TextView; public class MainActivity extends ActionBarActivity implements OnClickListener{ private ProgressBar progress; private Button add, reduce, reset; private TextView text; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //设置无标题栏 requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); //初始化 init(); } private void init() { progress = (ProgressBar) findViewById(R.id.horiz); add = (Button) findViewById(R.id.add); reduce = (Button) findViewById(R.id.reduce); reset = (Button) findViewById(R.id.reset); text = (TextView) findViewById(R.id.textView1); //获取第一进度条进度 int first = progress.getProgress(); //获取第二进度条进度 int second = progress.getSecondaryProgress(); //获取最大进度 int max = progress.getMax(); text.setText( "第一进度百分比:"+(int)(first/(float)max*100)+ "% 第二进度百分比:"+(int)(second/(float)max*100)+"%"); add.setOnClickListener(this); reduce.setOnClickListener(this); reset.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.add: //增加第一进度条和第二进度条 progress.incrementProgressBy(10); progress.incrementSecondaryProgressBy(10); break; case R.id.reduce: progress.incrementProgressBy(-10); progress.incrementSecondaryProgressBy(-10); break; case R.id.reset: progress.setProgress(50); progress.setSecondaryProgress(80); break; } text.setText( "第一进度百分比:"+(int)(progress.getProgress()/(float)progress.getMax()*100)+ "% 第二进度百分比:"+(int)(progress.getSecondaryProgress()/(float)progress.getMax()*100)+"%"); } }
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ProgressBar android:id="@+id/progressBar2" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ProgressBar android:id="@+id/progressBar3" style="?android:attr/progressBarStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ProgressBar android:id="@+id/horiz" android:max="100" android:secondaryProgress="80" android:progress="50" style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/add" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/bt1" /> <Button android:id="@+id/reduce" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/bt2" /> <Button android:id="@+id/reset" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/bt3" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> </LinearLayout>
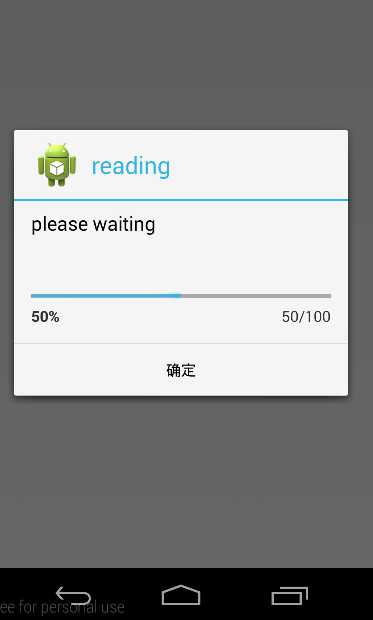
使用Dialog形式
import android.support.v7.app.ActionBarActivity; import android.app.Dialog; import android.app.ProgressDialog; import android.content.DialogInterface; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.view.Window; import android.widget.Button; import android.widget.ProgressBar; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends ActionBarActivity{ private ProgressDialog progress; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //设置无标题栏 requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); init(); } private void init() { //设置ProgressDialog的显示 //新建对象 progress = new ProgressDialog(this); //设置风格 progress.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); //设置标题 progress.setTitle("reading"); //设置文本内容 progress.setMessage("please waiting"); //设置图标 progress.setIcon(R.drawable.ic_launcher); progress.setMax(100); progress.incrementProgressBy(50); //是否非精确显示 progress.setIndeterminate(false); progress.setButton(DialogInterface.BUTTON_POSITIVE, "确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //此处不能写this Toast.makeText(MainActivity.this, "ok...", Toast.LENGTH_SHORT).show(); } }); //是否可以点击取消键(android自带的返回键) progress.setCancelable(false); //显示 progress.show(); } }

标签:
原文地址:http://www.cnblogs.com/superkrissV/p/4603896.html