标签:
一.Meta标签
<meta name="apple-touch-fullscreen" content="yes">"添加到主屏幕“后,全屏显示 <meta name="apple-mobile-web-app-capable" content="yes" />
这meta的作用就是删除默认的苹果工具栏和菜单栏。content有两个值”yes”和”no”,当我们需要显示工具栏和菜单栏时,这个行meta就不用加了,默认就是显示。
<meta name=”apple-mobile-web-app-status-bar-style” content=black” />
默认值为default(白色),可以定为black(黑色)和black-translucent(灰色半透明)。
注意: 若值为“black-translucent”将会占据页面px位置,浮在页面上方(会覆盖页面20px高度–iphone4和itouch4的Retina屏幕为40px)。
在iOS中有两个meta值,apple-mobile-web-app-capable和apple-mobile-web-app-status-bar-style,这两个会让网页内容以应用程序风格显示,并使状态栏透明。
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<link rel="apple-touch-icon-precomposed" href="http://spion.blog.163.com/blog/iphone_milanoo.png" />
说明: 这个link就是设置web app的放置主屏幕上icon文件路径。
图片尺寸可以设定为57*57(px)或者Retina可以定为114*114(px),ipad尺寸为72*72(px)
<meta content="telephone=no" name="format-detection" />
<meta content="email=no" name="format-detection" />//将不识别邮箱
告诉设备忽略将页面中的数字识别为电话号码
iOS用rel="apple-touch-icon",android 用rel="apple-touch-icon-precomposed"。这样就能在用户把网页存为书签时,在手机HOME界面创建应用程序样式的图标。
<link rel="apple-touch-icon" href="/static/images/identity/HTML5_Badge_64.png" />
<link rel="apple-touch-icon-precomposed" href="/static/images/identity/HTML5_Badge_64.png" />
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
参考文献:http://www.w3school.com.cn/html5/html5_meta.asp
二. Meta元素可视区
默认情况下,iPhone上的Safari会象在大屏幕的桌面浏览器那样显示你的页面,宽度达到了980像素,然后缩小内容以适应iPhone的小屏幕,因此用户在iPhone看这个页面时感觉字体就比较小了,也比较模糊,必须要放大才能看得真切,对于一个普通的Web页面似乎可以接受,但对于一个常用的应用程序就没几个人能够受得了。
幸运的是可以使用特殊的Meta元素可视区进行纠正:
这个元素通知浏览器使用设备的宽度作为可视区的宽度,而不是默认的980像素了,我们可以看看两个不同的例子。
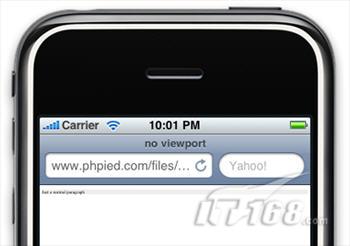
例3(链接:http://www.sitepoint.com/examples/iphone-development-12tips/no-viewport.html)显示了一个简单的段落元素,没有Meta元素可视区,字体有点模糊。在iPhone中运行的实际情况如下图所示。

图 1 无可视区的显示效果
例4(链接:http://www.sitepoint.com/examples/iphone-development-12tips/viewport.html)包括了一个可视区元素,现在设备宽度只有320像素,字体也比前一个例子更清晰了。在iPhone中运行的实际情况如下图所示。

图 2 有可视区的显示效果
另外,你还可以手动设置device-width的值,例如,假设你的博客页面的宽度是750像素,那么桌面屏幕最佳大小就是800x600像素,例5(链接:http://www.sitepoint.com/examples/iphone-development-12tips/fixed750.html)显示了一个删减版本,如果你在iPhone中浏览它,你会看到980像素剩下的空间都填充了白色。
为了消除额外的空间,可以使用meta元素可视区将宽度设为780像素:
例6(链接:http://www.sitepoint.com/examples/iphone-development-12tips/fixed750-viewport.html)显示了meta元素可视区布局被固定后的效果。
Meta元素可视区的内容可以包括多个逗号分隔的值,如initial-scale – 用户最初看到页面时的放大级别,对于Web应用程序,一个常见的设置是:
这个元素设置宽度为设备的最大宽度,禁止用户放大和缩小
标签:
原文地址:http://www.cnblogs.com/seven077/p/4604167.html