标签:style blog http java color 使用
流面板 FlowPane 中包含的节点会连续的平铺放置,并且在边界处自动换行(或者列)。节点可以在垂直方向进行平铺(列),或者以水平方向进行平铺(行)。垂直的流面板会以高度边界来进行自动换列,水平的流面板会以宽度边界来自动换行。
图 1-10 显示了一个简单的水平流面板,其中包含的每个节点都是带数字编号的图标。相反的,在垂直流面板中,第一列会包含标号为1到4的节点,第二列会包含编号为5到8的节点。

间隙属性(Gap)用来控制行和列之间的间隙。内边距属性(Padding)用来设置节点元素和流面板边缘的距离。代码片段 例 1-6 显示了创建上图所示流面板的代码。
public FlowPane addFlowPane() { FlowPane flow = new FlowPane(); flow.setPadding(new Insets(5, 0, 5, 0)); flow.setVgap(4); flow.setHgap(4); flow.setPrefWrapLength(170); // 预设流面板的宽度,使得能够显示两列 flow.setStyle("-fx-background-color: DAE6F3;"); ImageView pages[] = new ImageView[8]; for (int i=0; i<8; i++) { pages[i] = new ImageView( new Image(LayoutSample.class.getResourceAsStream( "graphics/chart_"+(i+1)+".png"))); flow.getChildren().add(pages[i]); } return flow; }
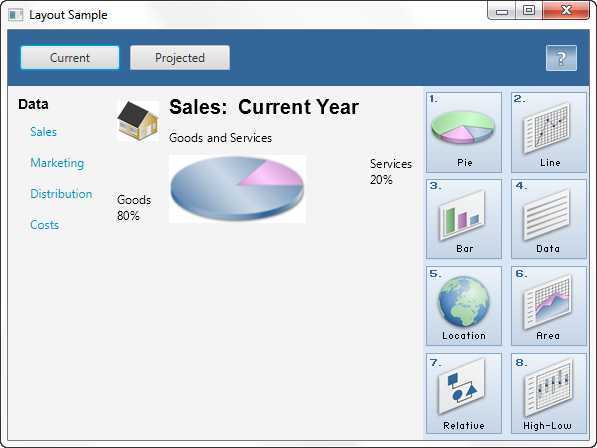
在前几篇中的代码片段 例 1-1 的 setRight() 方法将流面板设置在了边框面板的右边区域。效果如 图 1-11.

[译]JavaFX 2.0+系列教程-使用内置的布局面板(7)-流面板(FlowPane),布布扣,bubuko.com
[译]JavaFX 2.0+系列教程-使用内置的布局面板(7)-流面板(FlowPane)
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/alanzyy/p/3821367.html