标签:
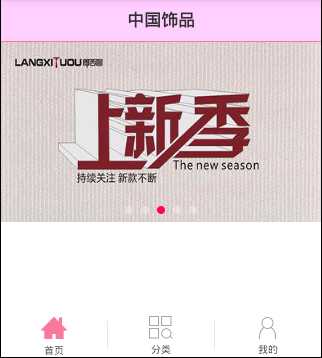
我们最终需要做的效果如图所示:

提供的素材如下:

首先,我先做一个Demo项目,起名叫FlashDemo. 在布局中我新建了flash_slide.xml布局文件,用来存放轮播的模块,方便其它Activity可以当做模块来调用。

基本的项目框架搭建好了,素材有了,下一节我们就来分析如何实现!
淘宝(阿里百川)手机客户端开发日记第二篇 android首页之顶部轮播特效制作 (一)
标签:
原文地址:http://www.cnblogs.com/yushengbo/p/4605863.html