标签:
HTML5图片旋转
首先我们使用Cococs2dx-Js-Lite版,来创建一个工程,我们所需要的开发环境如下:
1,webstrom
2,google chrome浏览器
3,cocos2dx-Js-Lite 引擎 使用cocos2d-Js也可以!
第一步:
我们来进行Cocos2dx-Js-Lite来创建工程;

我们只需要拷贝这3个文件到我们的工程更目录文件夹中;
拷贝完之后我们根目录如下:

然后我们在我们webstrom中创建两个路径文件夹res(存放图片资源),src文件夹(存放js代码)
然后我们更改我们index.html里面的代码:
index.html
<!DOCTYPE html>
<html>
<head>
<title>Hello Cocos2d-JS</title>
<script type="text/javascript" src="cocos2d-js-v3.6-lite.js" charset="UTF-8"></script>
</head>
<body>
<canvas id="gameCanvas" width="640" height="1136"></canvas>
<script type="text/javascript">
window.onload = function(){
cc.game.onStart = function(){
//load resources
cc.LoaderScene.preload([], function () {
var MyScene = cc.Scene.extend({
onEnter:function () {
this._super();
var mainlayer = new MainLayer();
this.addChild(mainlayer);
}
});
cc.director.runScene(new MyScene());
}, this);
};
cc.game.run("gameCanvas");
};
</script>
</body>
</html>
第二步:
我们需要创建一个层MainLayer.js,创建这个层添加到我们的MyScene中
在我们res目录中添加logo.png这张示例图片!
MainLayer.js
/** * Created by yangshengjiepro on 15/6/29. */ var MainLayer = cc.Layer.extend({ ctor:function(){ this._super(); cc.log("MainLayer ok"); var basesize = cc.size(640,1136); //创建一张图片 var Logo = cc.Sprite.create("res/logo.png"); Logo.attr({ x:basesize.width/2, y:basesize.height/2 }); this.addChild(Logo); //创建一个旋转动作,cc.rotateBy动作来实现旋转 var action_rotate = cc.rotateBy(1,-360); Logo.runAction(cc.repeatForever(action_rotate)); } });
我们用到了cc.Sprite.create来创建一张图片精灵
然后再使用cc.rotateBy来创建一个旋转动作
最后让图片执行这个动作,让我们的图片旋转起来
第三步:
在我们的project.json配置文件里面在jslist这个数组中添加我们的MainLayer.js的路径
{ "debugMode" : 1, "frameRate" : 60, "id" : "gameCanvas", "renderMode" : 1, "jsList" : [ "src/MainLayer.js" ] }
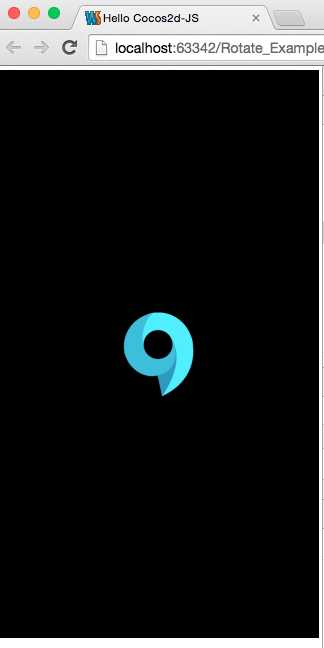
最后就可以右键点击我们的index.html来测试一下我们的图片旋转功能了!
效果如下:

源码下载:
标签:
原文地址:http://www.cnblogs.com/zisou/p/HTML5-1.html