标签:
一、Viewport-border

1 Ext.create(‘Ext.container.Viewport‘, { 2 layout: ‘border‘, 3 items: [{ 4 //split: true, 5 //collapsible:true, 6 region: ‘north‘, 7 //html: ‘<h1>这是标题部分</h1>‘,//填充内容 8 contentEl:‘top_div‘,//这是从页面中取出ID为top_div的标签作为内容 9 border: false, 10 margins: ‘0 0 5 0‘ 11 }, { 12 region: ‘west‘, 13 collapsible: true, 14 title: ‘左边_West‘, 15 width: 150, 16 split:true 17 }, { 18 region: ‘south‘, 19 title: ‘底部_south‘, 20 collapsible: true, 21 contentEl:‘bottom_div‘, 22 //split: true, 23 height: 100, 24 minHeight: 100 25 }, { 26 region: ‘east‘, 27 title: ‘右边_East‘, 28 //collapsible: true,//是否可折叠 29 split: true, 30 width: 150 31 }, { 32 region: ‘center‘, 33 xtype: ‘tabpanel‘, 34 activeTab: 2, // 配置默认显示的激活面板,页面加载的时候默认打开的页面 35 items: [{ 36 title: ‘首页_default‘, 37 html: ‘这里是中间内容部分‘, //closable: true 38 }, { 39 title: ‘第一个页面‘, 40 html: ‘这里是第一个页面‘, closable: true 41 }] 42 43 }] 44 });
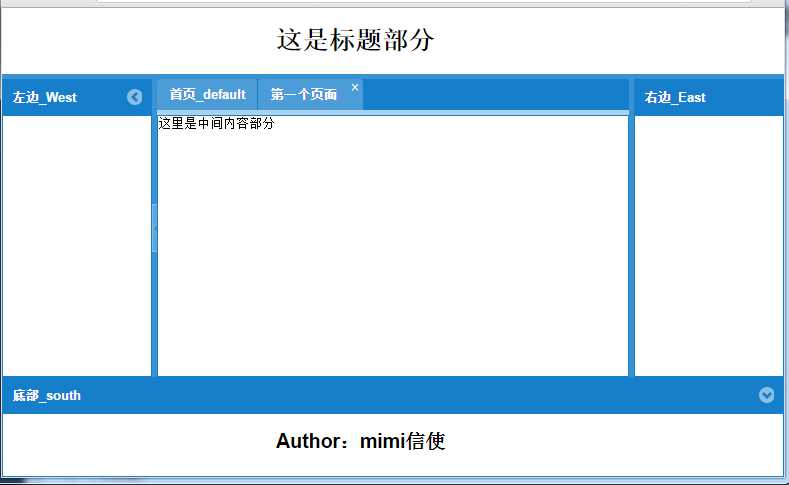
显示页面图:

body部分的div为:
<div id="top_div" style="margin-left:35%"><h1>这是标题部分</h1></div>
<div id="bottom_div" style="margin-left:35%;"><h2>Author:mimi信使</h2></div>
属性详细:
region:west、east、north、south、center;注意:center必须有,否则报错
contentEl:从页面中选择id的标签作为内容填充
collapsible:是否可折叠
split:是在collapsible为true的基础上才有效果,在border中间增加折叠箭头(如左边部分),
activeTab:为页面加载是默认显示的第几个tab
一、Viewport-Accordion

1 var leftpanel = Ext.create("Ext.panel.Panel", { 2 title: "west", 3 layout: "accordion", 4 width: 200, 5 minWidth: 100, 6 region: "west", 7 split: true, 8 collapsible: true, 9 items: [ 10 { title: "菜单管理", html: "菜单管理", iconCls: "icon_tag_green" }, 11 { title: "素材管理", html: "素材管理", iconCls: "icon_tag_green" }, 12 { title: "内容设置", html: "内容设置", iconCls: "icon_tag_green" }, 13 ] 14 });
然后再把leftpanel作为对象替换原来的布局为border->items中region为west的对象
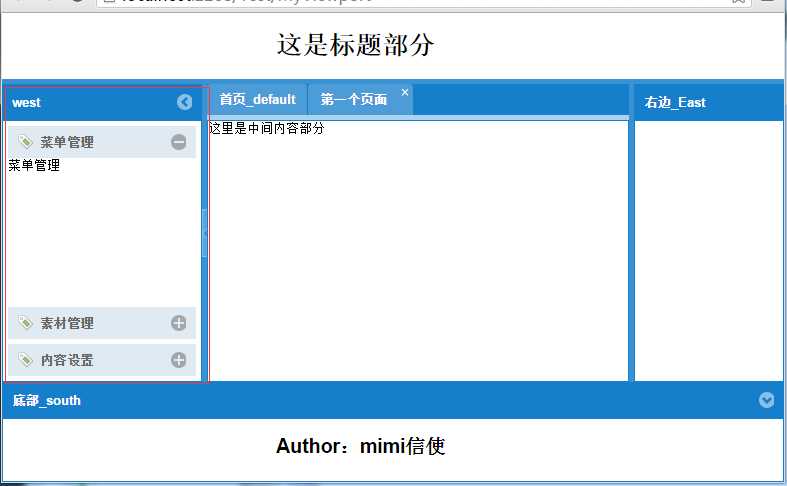
显示页面图:

标签:
原文地址:http://www.cnblogs.com/QustionMark/p/4607170.html