标签:
一、问题再现:
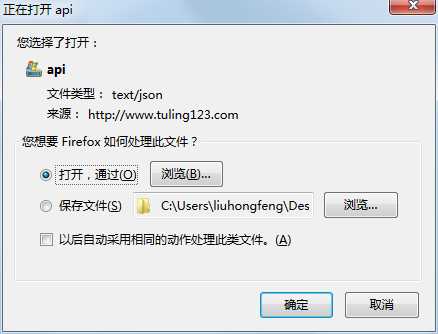
我需要浏览器输出的是json数据,但是浏览器弹出的是一个文件保存的对话框,这样的体验有点差。所以想怎么让浏览器直接输出到浏览器的页面上面,并且格式的输出,还可以编辑。
测试数据:
http://www.tuling123.com/openapi/api?key=3c37f0f528423a077a212e824d75d1e1&info=%E6%98%8E%E5%A4%A9%E5%8C%97%E4%BA%AC%E9%A3%9E%E6%8B%89%E8%90%A8%E7%9A%84%E9%A3%9E%E6%9C%BA
http://www.tuling123.com/openapi/api?key=3c37f0f528423a077a212e824d75d1e1&info=%E6%98%8E%E5%A4%A9%E5%8C%97%E4%BA%AC%E9%A3%9E%E6%8B%89%E8%90%A8%E7%9A%84%E9%A3%9E%E6%9C%BA

二、应用场景
随着AJAX应用的发展,使用JSON格式进行通信和对JavaScript对象进行封装变得越来越流行。还有现在越来越多的网站放出开发的API,通常会使用JSON的格式来进行数据传输,相比XML来说,JSON的格式更加简单、可读性更强。
而当网站指定数据返回格式为application/json格式的时候,火狐会提示用户下载查看,这对于开发这类网站应用来说非常不方便。
一种选择当然是使用Firebug来进行调试。但是对于开发Mashup应用的开发者来说,通常要打开第三方服务提供的API连接直接查看数据格式,这种情况下,JSONView这个扩展就更能满足需求了。
(1)JSONView
http://mozilla.com.cn/thread-30295-1-1.html 下载插件。
使用JSONView这个扩展,JSON格式的数据会有更加漂亮的展现方式,而且提供了同XML文档类似的折叠展开模式,方便您检查局部数据。整个JSON数据变得非常整齐格式化,容错性也非常的不错。
想体验一下,安装了JSONView扩展之后,您可以试着访问一下扩展作者提供的一段JSON数据,
但是重启一下浏览器,但是还是不得,还是原来的效果。
(2)JSON-handle
继续找一下:json插件
安装JSON-handle: https://addons.mozilla.org/zh-CN/firefox/addon/JSON-handle/
重启一下浏览器,还是原来的那个。
(3)JSONovich
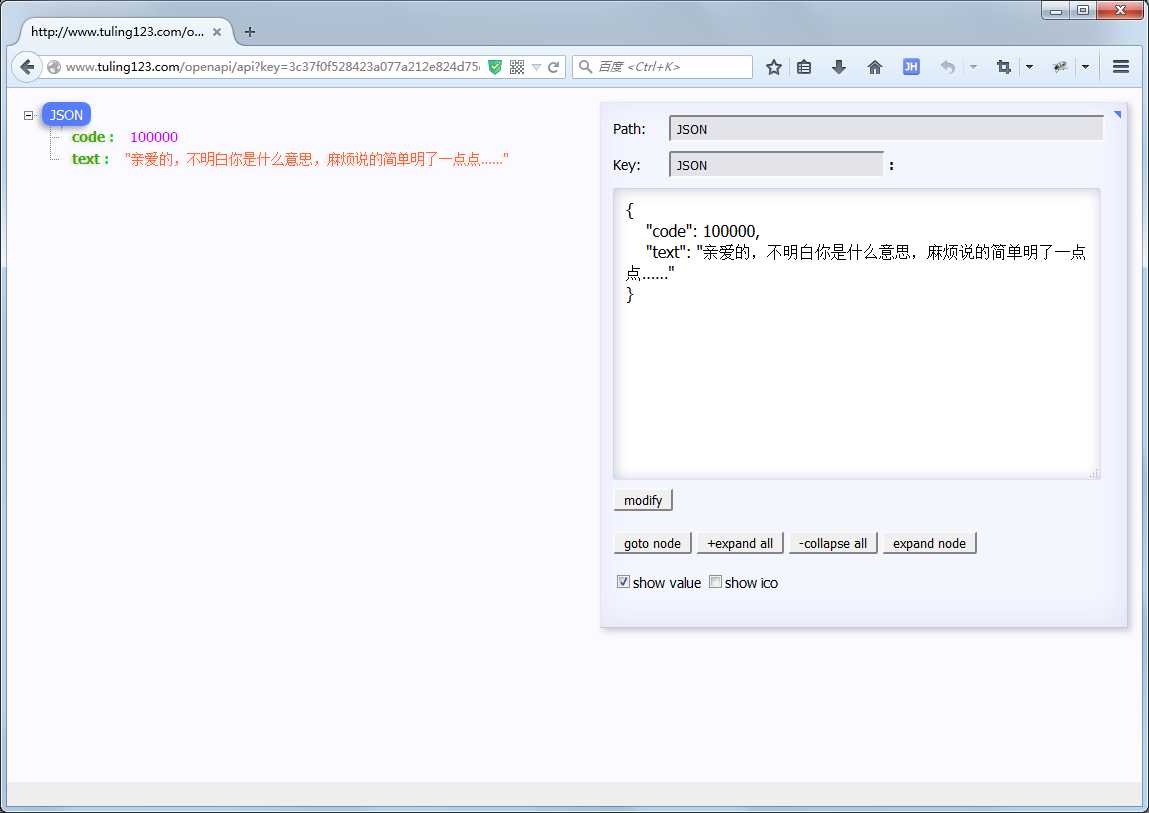
这样重启之后,几个插件相互起作用,可以进行编辑,格式化等等。
效果如下:

大公告成。
标签:
原文地址:http://www.cnblogs.com/liuhongfeng/p/4607141.html