标签:
需要的三个布局文件:
activity_main.xml :主窗体布局
left.xml : 左侧栏目分类布局
right.xml : 右侧内容详情
需要的组件: android.support.v4.widget.SlidingPaneLayout
布局代码
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.slidepaneldemo.MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="分类" />
</LinearLayout>
<View android:layout_width="match_parent"
android:layout_height="0.6dp"
android:background="#ff0000"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.v4.widget.SlidingPaneLayout
android:id="@+id/slidepanel"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<include
android:id="@+id/id_left"
layout="@layout/left"/>
<include
android:id="@+id/id_left"
layout="@layout/right"/>
</android.support.v4.widget.SlidingPaneLayout>
</LinearLayout>
</LinearLayout>
其中:left.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="92dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#cccccc">
<ListView
android:layout_width="92dp"
android:layout_height="match_parent"
android:entries="@array/menu_list" >
</ListView>
</LinearLayout>
right.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="173dp"
android:text="右侧正文" />
</RelativeLayout>
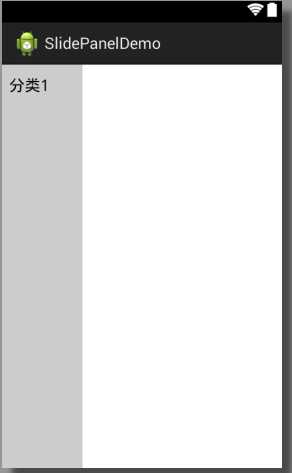
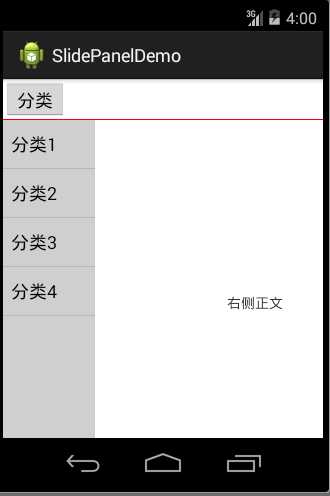
对应的图示效果:左侧图,右侧图 ,主窗体图(第三张图和第二张图差不多,但是第三张图示主窗体图,其中,左侧图默认不显示。)



我们现在需要实现点击分类,将左侧的分类展现出来,如图效果:

实现代码如下(.java):
package com.example.slidepaneldemo;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.widget.SlidingPaneLayout;
import android.support.v4.widget.SlidingPaneLayout.PanelSlideListener;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements PanelSlideListener {
Button button1;
SlidingPaneLayout slidepanel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button)findViewById(R.id.button1);
slidepanel = (SlidingPaneLayout)findViewById(R.id.slidepanel);
/*
* 判断左侧分类是否展示,很简单的逻辑代码吧
*/
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
if(!slidepanel.isOpen())
{
slidepanel.openPane();
}
else
{
slidepanel.closePane();
}
}
});
}
@Override
public void onPanelClosed(View arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPanelOpened(View arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPanelSlide(View arg0, float arg1) {
// TODO Auto-generated method stub
}
}
淘宝(阿里百川)手机客户端开发日记第三篇 SlidingPaneLayout实现侧滑菜单
标签:
原文地址:http://www.cnblogs.com/yushengbo/p/4607701.html