标签:
我们知道,如果采用官方的ListView,实现的功能在很多时候,并不能满足自己的业务需求,比如在设计到复杂的列表的时候,这一节,我们就开始动手自己实现自定义的ListView.
在上一节中,我们采用了固定的ListView中的数据集,我们对其进行改造;我们重新设置一个ListView的一个模板
template_sort.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:id="@+id/tvSortID"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="1"
android:textSize="24sp" />
<TextView
android:id="@+id/tvSortName"
android:layout_width="wrap_content"
android:layout_height="25dp"
android:layout_marginLeft="10dp"
android:text="内容"
android:textSize="24sp" />
</LinearLayout>
我们还需要自己添加一个业务bean,起名叫PSort类
package com.example.bean;
public class PSort {
//分类ID
private int id;
//分类名称
private String name;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
如果自定义ListView,我们还需要自己定义一个适配器,这里我起名叫MySortAdapter
package com.example.adapter;
import java.util.List;
import android.content.Context;
import android.content.Intent;
import android.os.Handler;
import android.os.Message;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import android.widget.Toast;
import com.example.bean.PSort;
import com.example.slidepaneldemo.R;
public class MySortAdapter extends BaseAdapter {
private List<PSort> list;
private Context context;
//更新主框架的UI
private Handler mHandle;
public MySortAdapter(List<PSort> list,Context context,Handler mHandle)
{
this.list= list;
this.context = context;
this.mHandle = mHandle;
}
@Override
public int getCount() {
return list.size();
}
@Override
public PSort getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, final ViewGroup parent) {
MyViewHolder myHolder;
if(convertView == null)
{
LayoutInflater inflater = LayoutInflater.from(context);
convertView = inflater.inflate(R.layout.template_sort, null);
myHolder = new MyViewHolder();
myHolder.tvSortID = (TextView) convertView.findViewById(R.id.tvSortID);
myHolder.tvSortName = (TextView) convertView.findViewById(R.id.tvSortName);
}
else {
myHolder = (MyViewHolder) convertView.getTag();
}
final PSort pSort = list.get(position);
myHolder.tvSortID.setText(String.valueOf(pSort.getId()));
myHolder.tvSortName.setText(pSort.getName());
myHolder.tvSortName.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
// 点击一个Item时,向主框架发送异步信息,来更新数据
Message msg = new Message();
msg.what = position;
mHandle.sendMessage(msg);
}
});
return convertView;
}
static class MyViewHolder
{
public TextView tvSortID;
public TextView tvSortName;
}
}
主框架代码部分:MainActivity.java
package com.example.slidepaneldemo;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v4.widget.SlidingPaneLayout;
import android.support.v4.widget.SlidingPaneLayout.PanelSlideListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import com.example.adapter.MySortAdapter;
import com.example.bean.PSort;
public class MainActivity extends Activity implements PanelSlideListener {
Button button1;
SlidingPaneLayout slidepanel;
ListView lvItems;
TextView textView1;
List<PSort> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button)findViewById(R.id.button1);
slidepanel = (SlidingPaneLayout)findViewById(R.id.slidepanel);
lvItems = (ListView)findViewById(R.id.lvItems);
textView1 = (TextView)findViewById(R.id.textView1);
list = new ArrayList<PSort>();
for(int i=0;i<5;i++)
{
PSort p = new PSort();
p.setId(i+1);
p.setName("Sort" + String.valueOf(i+1));
list.add(p);
}
lvItems.setAdapter(new MySortAdapter(list,this,handler));
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
if(!slidepanel.isOpen())
{
slidepanel.openPane();
}
else
{
slidepanel.closePane();
}
}
});
}
Handler handler = new Handler()
{
@Override
public void handleMessage(Message msg) {
//Toast.makeText(MainActivity.this, "Id:" + msg.what, 1).show();
textView1.setText(list.get(msg.what).getName());
slidepanel.closePane();
}
};
@Override
public void onPanelClosed(View arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPanelOpened(View arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPanelSlide(View arg0, float arg1) {
// TODO Auto-generated method stub
}
}

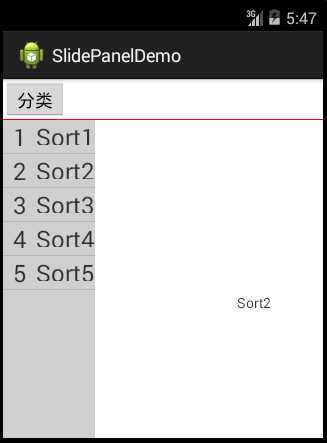
这个时候,当我们点击左边分类的时候,就可以更新右边的数据啦!
淘宝(阿里百川)手机客户端开发日记第四篇 自定义ListView详解
标签:
原文地址:http://www.cnblogs.com/yushengbo/p/4608108.html