标签:
在javascript中,数据类型分为两类:基本数据类型和引用数据类型。javascript中声明变量使用关键字var。
一、基本数据类型
javascrip含有五种基本数据类型:undefined,null,boolean,number和string。
true 或 false
typeof关键字:由于Javascript中的变量是松散类型的,所以它提供了一种检测当前变量的数据类型的方法,也就是typeof关键字,在上面提到的ECMAScript中的5种简单数据类型中(这5种只是数据类型,代表一种数据类型,就想C#中的int,string类型一样),通过typeof关键字,对这5种数据类型会返回下面的值(以字符串形式显示)
原始类型的值是直接保存在变量中,并可以用 typeof 进行检测。但是 typeof 对 null 的检测是返回 object ,而不是返回 null 。所以检测 null 时,最好用全等于(===),其还能避免强制类型转换。
对于字符串、数字或者布尔值,其都有对应的方法,这些方法来自于对应的原始封装类型:String、Number 和 Boolean。原始封装类型将被自动创建。例如:
1 var name = "Tom"; 2 var char = name.charAt(0); 3 console.log(char); // "T"
在JavaScript引擎中发生的事情:
1 var person = "Tom"; 2 var temp = new String(person); 3 var char = temp.charAt(0); 4 temp = null; 5 console.log(char); // "T"
字符串对象的引用在用完之后立即被销毁,所以不能给字符串添加属性,并且instanceof检测对应类型时均返回 false:
1 var person = "Tom"; 2 person.age = 21; 3 console.log(person.age); //undefined 4 console.log(person instanceof String); //false
二、引用数据类型
引用类型:保存为对象,实质是指向内存位置的引用,所以不在变量中保存对象。除了自定义的对象,JavaScript提供了多种内建类型。
Object 类型:Object类型是Javascript引用类型的鼻祖了,就跟在C#和Java中是一样的道理,在创建Object类型的实例后可以为其添加属性和方法。
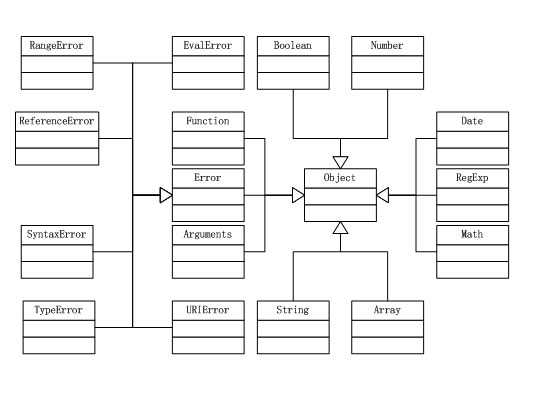
以Object为基础,JavaScript提供的内建类型如图所示:

可以用new来实例化每一个对象,或者用字面量形式来创建对象:
1 var obj = new Object(); 2 var person = { 3 name:"Tom", 4 sex:"man", 5 "my age":22 6 }; 7 console.log(person.sex); //访问属性 8 console.log(person["my age"]); 9 obj = null; //解除引用
obj并不包含对象实例,而是一个指向内存中实际对象所在位置的指针(或者说引用)。因为typeof对所有非函数的引用类型均返回object,所以需要用instanceof来检测引用类型。
Object对象
对象是一种引用类型,创建对象常见的两种方式:Object构造函数和对象字面量形式:
1 var p1 = { 2 name:"Tom", 3 age:22 4 }; 5 var p2 = new Object(); 6 p2.name = "Jack";
在JavaScript中,可以随时为对象添加属性:
1 p1.age = 0; 2 p1.sayName = function(){ 3 alert(this.name); 4 } 5 p1.sayName(); //"Tom"
检测属性是否存在时,有两种方式:in 和hasOwnProperty(),前者会检测原型属性和自有(实例)属性,后者只检测自有(实例)属性:
1 console.log("age" in p1); //true 2 console.log(p1.hasOwnProperty("age")); //true 3 console.log("toString" in p1); //true 4 console.log(p1.hasOwnProperty("toString")); //false
对象 p1 并没有定义 toString,该属性继承于Object,所以 in 和hasOwnProperty()检测该属性时出现差异.
若要删除一个属性,用delete操作符,用于删除自有属性,不能删除原型属性:
1 p1.toString = function(){ 2 console.log("p1对象"); 3 }; 4 console.log(p1.hasOwnProperty("toString")); //true 5 p1.toString(); //"per1对象" 6 delete p1.toString; 7 console.log(p1.hasOwnProperty("toString")); //false 8 console.log(p1.toString()); //[object Object]
标签:
原文地址:http://www.cnblogs.com/z941030/p/4608456.html