标签:
1.属性选择器:
带有 title 属性的所有元素设置样式:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html> 3 <head> 4 <style type="text/css"> 5 [title] 6 { 7 color:red; 8 } 9 </style> 10 </head> 11 12 <body> 13 <h1>可以应用样式:</h1> 14 <h2 title="Hello">Hello world</h2> 15 <a title="School" href="http://w3school.com.cn">W3School</a> 16 17 <hr /> 18 19 <h1>无法应用样式:</h1> 20 <h2>Hello world</h2> 21 <a href="http://w3school.com.cn">W3School</a> 22 </body> 23 </html>
2.属性和值选择器:
下面的例子为 title="W3School" 的所有元素设置样式:这里title = "W3School",如果title不等于"W3School",属性是不会应用的
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html> 3 <head> 4 <style type="text/css"> 5 [title=W3School] 6 { 7 border:5px solid blue; 8 } 9 </style> 10 </head> 11 12 <body> 13 <h1>可以应用样式:</h1> 14 <img title="W3School" src="/i/w3school_logo_white.gif" /> 15 <br /> 16 <a title="W3School" href="http://w3school.com.cn">W3School</a> 17 <hr /> 18 19 <h1>无法应用样式:</h1> 20 <p title="greeting">Hi!</p> 21 <a class="W3School" href="http://w3school.com.cn">W3School</a> 22 </body> 23 </html>
3.属性和值选择器 - 多个值
下面的例子为包含指定值的 title 属性的所有元素设置样式。适用于由空格分隔的属性值:
[title~=hello]这种用法有点类似关键字一样,如果title属性中含有hello这个单词,就应用属性
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html> 3 <head> 4 <style type="text/css"> 5 [title~=hello] 6 { 7 color:red; 8 } 9 </style> 10 </head> 11 12 <body> 13 <h1>可以应用样式:</h1> 14 <h2 title="hello world">Hello world</h2> 15 <p title="student hello">Hello W3School students!</h1> 16 <hr /> 17 18 <h1>无法应用样式:</h1> 19 <h2 title="world">Hello world</h2> 20 <p title="student">Hello W3School students!</p> 21 </body> 22 </html>
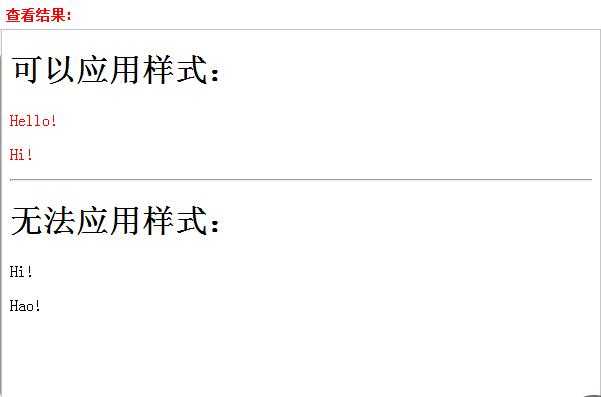
下面的例子为带有包含指定值的 lang 属性的所有元素设置样式。适用于由连字符分隔的属性值:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html> 3 <head> 4 <style type="text/css"> 5 [lang|=en] 6 { 7 color:red; 8 } 9 </style> 10 </head> 11 12 <body> 13 <h1>可以应用样式:</h1> 14 <p lang="en">Hello!</p> 15 <p lang="en-us">Hi!</p> 16 <hr /> 17 18 <h1>无法应用样式:</h1> 19 <p lang="us">Hi!</p> 20 <p lang="zh">Hao!</p> 21 </body> 22 </html>
效果图:
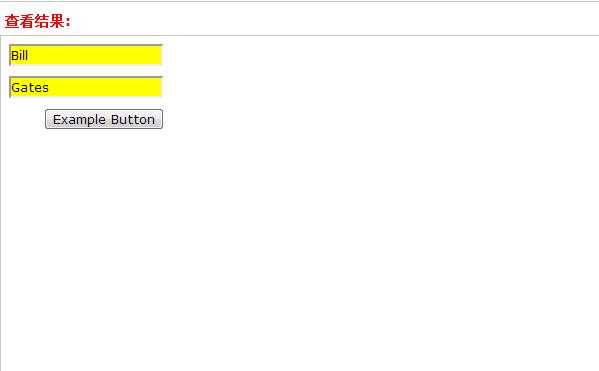
4.设置表单样式:
属性选择器在为不带有 class 或 id 的表单设置样式时特别有用:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html> 3 <head> 4 <style> 5 input[type="text"] 6 { 7 width:150px; 8 display:block; 9 margin-bottom:10px; 10 background-color:yellow; 11 font-family: Verdana, Arial; 12 } 13 14 input[type="button"] 15 { 16 width:120px; 17 margin-left:35px; 18 display:block; 19 font-family: Verdana, Arial; 20 } 21 </style> 22 </head> 23 <body> 24 25 <form name="input" action="" method="get"> 26 <input type="text" name="Name" value="Bill" size="20"> 27 <input type="text" name="Name" value="Gates" size="20"> 28 <input type="button" value="Example Button"> 29 30 </form> 31 </body> 32 </html>
效果图:

标签:
原文地址:http://www.cnblogs.com/hebao0514/p/4609345.html