标签:
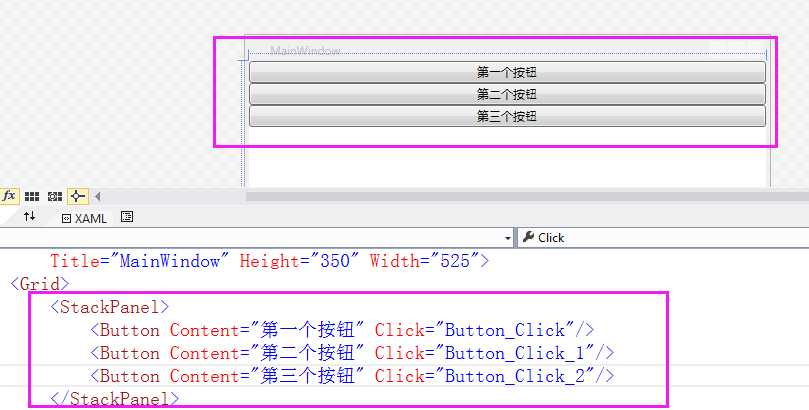
默认是从上到下显示的,并且宽度为StackPanel的宽度,高度自动适应控件中内容的高度(未对控件进行设置时)
如图:

代码如下:

1 <Window x:Class="ReadRemoteRegistry.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Grid> 6 <StackPanel> 7 <Button Content="第一个按钮" Click="Button_Click"/> 8 <Button Content="第二个按钮" Click="Button_Click_1"/> 9 <Button Content="第三个按钮" Click="Button_Click_2"/> 10 </StackPanel> 11 <Button Content="Button" HorizontalAlignment="Left" Margin="220,199,0,0" VerticalAlignment="Top" Width="176" Height="41" Click="Button_Click_3"/> 12 13 </Grid> 14 </Window>
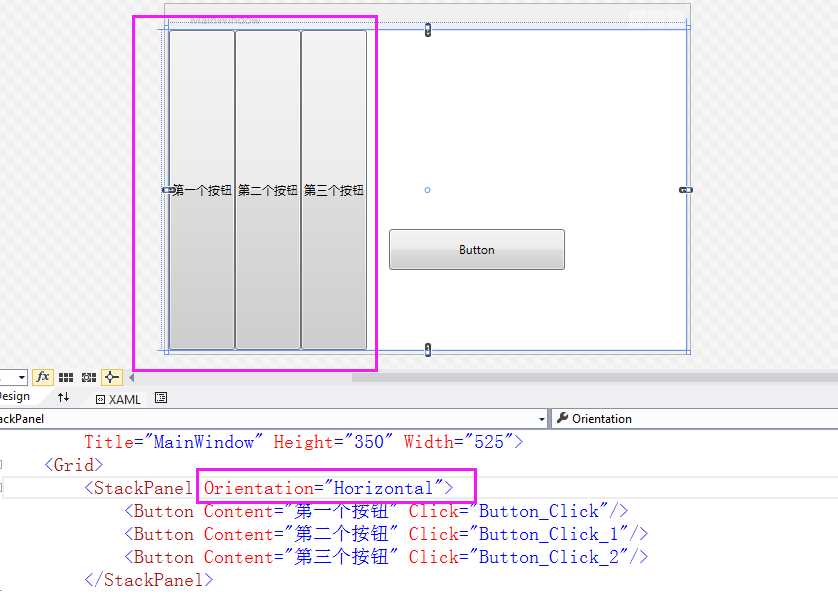
Orientation属性的可选值有:Horizontal 水平、 Vertical 垂直(默认),如图:

代码如下:高度为StackPanel的高度,宽度自动适应控件中内容的宽度

1 <Window x:Class="ReadRemoteRegistry.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Grid> 6 <StackPanel Orientation="Horizontal"> 7 <Button Content="第一个按钮" Click="Button_Click"/> 8 <Button Content="第二个按钮" Click="Button_Click_1"/> 9 <Button Content="第三个按钮" Click="Button_Click_2"/> 10 </StackPanel> 11 <Button Content="Button" HorizontalAlignment="Left" Margin="220,199,0,0" VerticalAlignment="Top" Width="176" Height="41" Click="Button_Click_3"/> 12 13 </Grid> 14 </Window>
如果未对内部的控制设置这两个属性,就会出现上述的:
垂直布局时(从上到下):宽度为StackPanel的宽,高度自动适应控件中内容的高度;
水平布局时(从左到右):高度为StackPanel的高,宽度自动适应控件中内容的宽度;
3.2.1. Margin=”10”:各边距均为10;
3.2.2.Margin=”10,20,30,40”:设定左、上、右、下各边缘分别为10、20、30、40
3.2.3.使用拆分式方式设定(使用复杂属性),如上下为10,左右为20
<Button Content="Button A">
<Button.Margin>
<Thickness Top="10" Bottom="10" Left="20" Right="20" />
</Button.Margin>
</Button>
3.3.1. HorizontalAlignment、(需要在整体Orientation="Vertical"的前提下)
设定控件的竖直对齐方式,如,设置水平对齐为Left、Right或Center
3.3.2. VerticalAlignment属性(需要在整体Orientation="Horizontal"的前提下)
设定控件的水平对齐方式,设置水平对齐为Top、Center、Stretch或Bottom
MinWidth: 允许的最小宽度
MinHeight: 允许的最小高度
MaxWidth:随控件变化时,允许的最大宽度
MaxHeight:随控件变化时,允许的最大高度
如下图:“OK"和"Cancel“按钮的对话框,因为按钮上的文字可能因字体的改变而发生大小改变,
我们应该避免固定按钮大小的写法(即不要设置控件Width的值,而是使用MinWidth此类属性)。
StackPanel会自动根据面板的大小的自动调整内部控件的大小。
我们就不用为按钮太大或太小而烦恼了。

<StackPanel Margin="8" Orientation="Horizontal">
<Button MinWidth="93">OK</Button>
<Button MinWidth="93" Margin="10,0,0,0">Cancel</Button>
</StackPanel>
参考:http://blog.sina.com.cn/s/blog_6c81891701017a34.html
标签:
原文地址:http://www.cnblogs.com/tommy-huang/p/4609646.html