标签:
类似于Java AWT布局中的BorderLayout。
但与BorderLayout不同的是,每一个区域可以同时放置多个控件,在同一区域放置的多个控件采用的布局方式为StackPanel方式。
如:

代码如下:

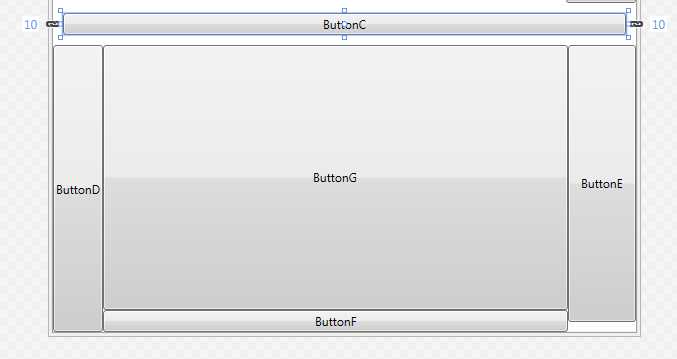
1 <DockPanel > 2 <Button Content="ButtonA" Width="70" DockPanel.Dock="Top" /> 3 <Button Content="ButtonB" Width="70" HorizontalAlignment="Right" DockPanel.Dock="Top" RenderTransformOrigin="-0.014,-0.455" /> 4 <Button Content="ButtonC" Margin="10" DockPanel.Dock="Top" /> 5 <Button Content="ButtonD" DockPanel.Dock="Left" /> 6 <Button Content="ButtonE" DockPanel.Dock="Right" Margin="0,0,0,10" Width="68" /> 7 <Button Content="ButtonF" DockPanel.Dock="Bottom" /> 8 <Button Content="ButtonG" /> 9 </DockPanel>
标签:
原文地址:http://www.cnblogs.com/tommy-huang/p/4609741.html