标签:
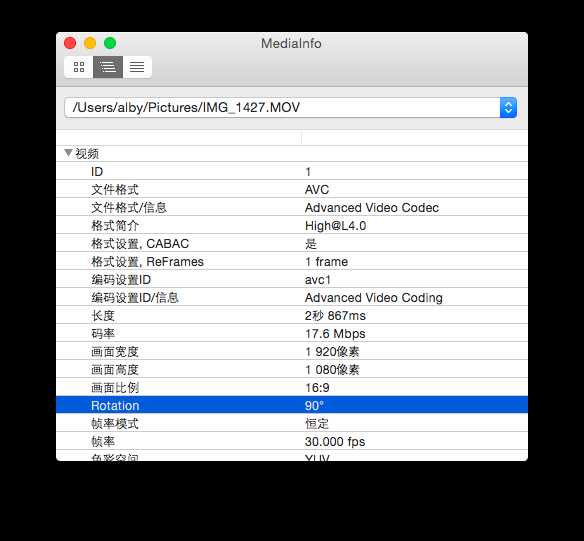
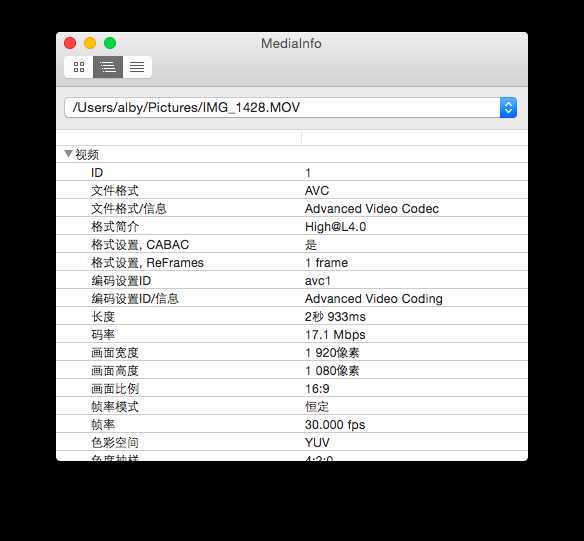
注:实际上视频文件的Rotation元数据并不是保存的角度值,不过如果只关心角度问题而不是图像拉伸之类的,可以这样简单理解。关于如何获取Rotation元数据角度值,有兴趣的可以参看vlc的源码。




1 //…... 2 NSString * url = @"http://www.yourdomain.com/Videos/1.m3u8"; 3 MPMoviePlayerViewController * vc = [[MPMoviePlayerViewController alloc] init]; 4 vc.moviePlayer.contentURL = [NSURL URLWithString:url]; 5 // 这里播放一个Rotation为90的视频,即Home键在下录制的视频 6 [self rotateVideoView:vc degrees:90]; 7 [self presentMoviePlayerViewControllerAnimated:vc]; 8 [vc.moviePlayer play]; 9 10 //…... 11 - (void)rotateVideoView:(MPMoviePlayerViewController *)movePlayerViewController degrees:(NSInteger)degrees 12 { 13 if(degrees==0||degrees==360) return; 14 if(degrees<0) degrees = (degrees % 360) + 360; 15 if(degrees>360) degrees = degrees % 360; 16 // MPVideoView在iOS8中Tag为1002,不排除苹果以后更改的可能性。参考递归查看View层次结构的lldb命令: (lldb) po [movePlayerViewController.view recursiveDescription] 17 UIView *videoView = [movePlayerViewController.view viewWithTag:1002]; 18 if ([videoView isKindOfClass:NSClassFromString(@"MPVideoView")]) { 19 videoView.transform = CGAffineTransformMakeRotation(M_PI * degrees / 180.0); 20 videoView.frame = movePlayerViewController.view.bounds; 21 } 22 }
改为Category:
1 #import "MPMoviePlayerViewController+Rotation.h" 2 3 @implementation MPMoviePlayerViewController (Rotation) 4 5 - (void)rotateVideoViewWithDegrees:(NSInteger)degrees 6 { 7 if(degrees==0||degrees==360) return; 8 if(degrees<0) degrees = (degrees % 360) + 360; 9 if(degrees>360) degrees = degrees % 360; 10 11 // MPVideoView在iOS8中Tag为1002,不排除苹果以后更改的可能性。参考递归查看View层次结构的lldb命令: (lldb) po [movePlayerViewController.view recursiveDescription] 12 UIView *videoView = [self.view viewWithTag:1002]; 13 if ([videoView isKindOfClass:NSClassFromString(@"MPVideoView")]) { 14 videoView.transform = CGAffineTransformMakeRotation(M_PI * degrees / 180.0); 15 videoView.frame = self.view.bounds; 16 } 17 } 18 19 @end
注:如果愿意,写入非0、180或270的值,比如45之类的也是可以的。
+ (NSUInteger)degressFromVideoFileWithURL:(NSURL *)url { NSUInteger degress = 0; AVAsset *asset = [AVAsset assetWithURL:url]; NSArray *tracks = [asset tracksWithMediaType:AVMediaTypeVideo]; if([tracks count] > 0) { AVAssetTrack *videoTrack = [tracks objectAtIndex:0]; CGAffineTransform t = videoTrack.preferredTransform; if(t.a == 0 && t.b == 1.0 && t.c == -1.0 && t.d == 0){ // Portrait degress = 90; }else if(t.a == 0 && t.b == -1.0 && t.c == 1.0 && t.d == 0){ // PortraitUpsideDown degress = 270; }else if(t.a == 1.0 && t.b == 0 && t.c == 0 && t.d == 1.0){ // LandscapeRight degress = 0; }else if(t.a == -1.0 && t.b == 0 && t.c == 0 && t.d == -1.0){ // LandscapeLeft degress = 180; } } return degress; }
1 + (UIImage *)extractImageFromVideoFileWithUrl:(NSURL *)url 2 { 3 NSDictionary *opts = @{AVURLAssetPreferPreciseDurationAndTimingKey:@(NO)}; 4 AVURLAsset *asset = [[AVURLAsset alloc] initWithURL:url options:opts]; 5 AVAssetImageGenerator *gen = [[AVAssetImageGenerator alloc] initWithAsset:asset]; 6 // 应用方向 7 gen.appliesPreferredTrackTransform = YES; 8 CMTime time = CMTimeMakeWithSeconds(1, 60); 9 NSError *error = nil; 10 CMTime actualTime; 11 CGImageRef image = [gen copyCGImageAtTime:time actualTime:&actualTime error:&error]; 12 if(error) 13 { 14 DLog(@"%@ %@",__FUNCTION_FILE_LINE__,error); 15 return nil; 16 } 17 UIImage *thumb = [[UIImage alloc] initWithCGImage:image]; 18 CGImageRelease(image); 19 20 return thumb; 21 }
注:这种涉及大量内存拷贝的操作,实际应用中要权衡其利弊。

1 // RGB24旋转90度 2 void RGB24Rotate90(int8_t *des, const int8_t *src, int width, int height) 3 { 4 if(!des || !src) return; 5 6 int n = 0; 7 int linesize = width * 3; 8 int i, j; 9 // 逆时针旋转 10 for (j = width; j > 0; j--) { 11 for (i = 0; i < height; i++) { 12 memccpy(&des[n], &src[linesize * i + j * 3 - 3], 0, 3); 13 n += 3; 14 } 15 } 16 /* 17 // 顺时针旋转 18 for (j = 0 ; j < width; j++) { 19 for (i = height; i > 0; i--) { 20 memccpy(&des[n], &src[linesize * (i - 1) + j * 3 - 3], 0, 3); 21 n += 3; 22 } 23 } 24 */ 25 }

1 // YUV420旋转90度 2 void YUV420Rotate90(int8_t *des, const int8_t *src, int width, int height) 3 { 4 int i = 0, j = 0, n = 0; 5 int hw = width / 2, hh = height / 2; 6 7 const int8_t *ptmp = src; 8 for (j = width; j > 0; j--) { 9 for (i = 0; i < height; i++) { 10 des[n++] = ptmp[width * i + j]; 11 } 12 } 13 14 ptmp = src + width * height; 15 for (j = hw; j > 0; j--) { 16 for (i = 0; i < hh; i++) { 17 des[n++] = ptmp[hw * i + j]; 18 } 19 } 20 21 ptmp = src + width * height * 5 / 4; 22 for (j = hw; j > 0; j--) { 23 for (i = 0; i < hh; i++) { 24 des[n++] = ptmp[hw * i + j]; 25 } 26 } 27 }
或:

1 int8_t[] rotateYUV420Degree90(int8_t[] data, int imageWidth, int imageHeight) 2 { 3 int8_t [] yuv = new int8_t[imageWidth*imageHeight*3/2]; 4 // Rotate the Y luma 5 int i = 0; 6 for(int x = 0;x < imageWidth;x++) 7 { 8 for(int y = imageHeight-1;y >= 0;y--) 9 { 10 yuv[i] = data[y*imageWidth+x]; 11 i++; 12 } 13 } 14 // Rotate the U and V color components 15 i = imageWidth*imageHeight*3/2-1; 16 for(int x = imageWidth-1;x > 0;x=x-2) 17 { 18 for(int y = 0;y < imageHeight/2;y++) 19 { 20 yuv[i] = data[(imageWidth*imageHeight)+(y*imageWidth)+x]; 21 i--; 22 yuv[i] = data[(imageWidth*imageHeight)+(y*imageWidth)+(x-1)]; 23 i--; 24 } 25 } 26 return yuv; 27 }
标签:
原文地址:http://www.cnblogs.com/alby/p/4610077.html