标签:
项目中用到tree结构,使用了jstree做个笔记如下:
1. 官网: http://www.jstree.com/ 有时候打不开,那就只能等打得开的时候再看了...O(∩_∩)O
[PS: 一些灰常基本的我可能就略过了...]
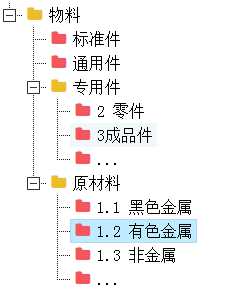
2. 先看看效果:

(1)去官网下载jstree包,然后引入; 额外的样式文件(font-awesome.css): 到这个网址去下载 然后引入 http://fontawesome.io/license
(2)添加jstree的容器
<div id="tree1"></div>
(3)初始化jstree (全部代码如下)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link rel="stylesheet" type="text/css" href="../../assets/global/plugins/jstree/dist/themes/default/style.min.css"/> 7 <link href="font-awesome/font-awesome.css" rel="stylesheet" type="text/css"/> 8 <style> 9 /* Icon coloring begin*/ 10 .icon-state-default { 11 color: #c6c6c6; 12 } 13 14 .icon-state-success { 15 color: #45b6af; 16 } 17 18 .icon-state-info { 19 color: #89c4f4; 20 } 21 22 .icon-state-warning { 23 color: #ecbc29; 24 } 25 26 .icon-state-danger { 27 color: #f3565d; 28 } 29 /* Icon coloring end*/ 30 </style> 31 </head> 32 <body> 33 <div id="tree1"></div> 34 35 <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> 36 <script src="../../assets/global/plugins/jstree/dist/jstree.js"></script> 37 <script> 38 $(function(){ 39 //初始化jstree 40 $("#tree1").jstree({ 41 "core": { 42 "themes": { 43 "responsive": false 44 }, 45 // so that create works 46 "check_callback": true, 47 //data为后台返回的数据,这里我先伪造一点数据 48 ‘data‘: [{ 49 "text": "物料",//根节点名称 50 "children": [ 51 { 52 "text": "标准件",//节点名称 53 "icon": "fa fa-folder icon-state-danger" //节点样式 54 }, 55 { 56 "text": "通用件", 57 "icon": "fa fa-folder icon-state-danger" 58 }, 59 { 60 "text": "专用件", 61 "state": { 62 "opened": true//为true表示打开子节点 63 }, 64 "children": [ 65 { 66 "text": "2 零件", 67 "icon": "fa fa-folder icon-state-danger" 68 }, 69 { 70 "text": "3成品件", 71 "icon": "fa fa-folder icon-state-danger" 72 73 }, 74 { 75 "text": "...", 76 "icon": "fa fa-folder icon-state-danger" 77 }] 78 }, 79 { 80 "text": "原材料", 81 "state": { 82 "opened": true 83 }, 84 "children": [ 85 { 86 "text": "1.1 黑色金属", 87 "icon": "fa fa-folder icon-state-danger" 88 89 }, 90 { 91 "text": "1.2 有色金属", 92 "state": { 93 "selected": true, 94 }, 95 "icon": "fa fa-folder icon-state-danger" 96 97 }, 98 { 99 "text": "1.3 非金属", 100 "icon": "fa fa-folder icon-state-danger" 101 102 }, 103 { 104 "text": "...", 105 "icon": "fa fa-folder icon-state-danger" 106 }] 107 }] 108 }] 109 }, 110 //types表示文件类型,不同类型设置不同的样式 也就是icon的值 111 "types": { 112 "default": { 113 "icon": "fa fa-folder icon-state-warning icon-lg" 114 }, 115 "file": { 116 "icon": "fa fa-file icon-state-warning icon-lg" 117 } 118 }, 119 //plugins 要使用的插件,jstree内部集成了一些插件比如 contextmenu:右键菜单 120 "plugins": ["contextmenu", "dnd", "state", "types"] 121 }); 122 }); 123 </script> 124 </body> 125 </html>
以上为基本操作,最好先去看官网的文档
标签:
原文地址:http://www.cnblogs.com/ry123/p/4611129.html