标签:
first-line 设置首行样式
first-letter 设置首字母样式
before 在某元素前插入内容并设置内容样式
after 在某元素后插入内容并设置内容样式
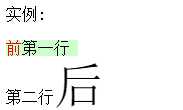
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> p:first-line{background: #CCFFCC;} p:first-letter{color:red;} p:before{ content: "前";} p:after{content: "后";font-size: 50px;} </style> </head> <body> 实例: <p>第一行 <br />第二行</p> </body> </html>

标签:
原文地址:http://www.cnblogs.com/tinyphp/p/4611629.html