标签:
非ajax,非iframe,最原始使用file控件的文件上传,记录过程备忘。
实现目标,能够将文件上传到指定位置。
客户端用input的file控件:
<form action=‘data.php‘ method=‘post‘ enctype=‘multipart/form-data‘> <input type=‘file‘ name=‘file‘ /> <input type=‘submit‘ /> </form>
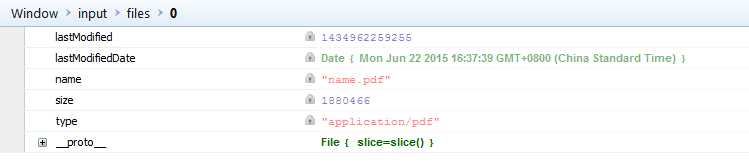
控件的name属性就是为了和服务器端通信用的。在选择文件后,我们可以尝试看看file控件的属性(此时不要按submit按钮),此时该控件下的files就是文件的一些信息了:

接着按下sumbit按钮提交文件,form要正确提交以下几个条件都不能少:
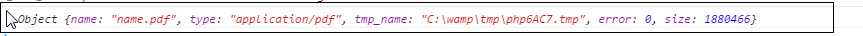
form文件提交到后台后,可以用chrome-logger跟踪一下文件的样子:

tmp_name就是所上传文件的临时位置了,在form提交以后,服务器会以临时文件的形式保存上传文件。我们需要做的,只是把这个临时文件copy到服务器目标文件夹;同时文件名不能使用原来的name,因为可能会和目标文件夹下的重复,所以就要生成唯一的user_uid,这里我简单地rand了一个数字,复制文件用了php内置的copy函数(函数的两个参数都是路径+文件名的形式):
include ‘ChromePhp.php‘; ChromePhp::log($_FILES[‘file‘]); // for debug $user_uid = rand(0, 50000); $file_pos = strpos($_FILES[‘file‘][‘name‘], ‘.‘); $file_name = $user_uid . ‘.‘ . substr($_FILES[‘file‘][‘name‘], $file_pos + 1); $savePath = dirname(__FILE__) . ‘\\‘ . $file_name; copy($_FILES[‘file‘][‘tmp_name‘], $savePath);
最后还有个问题,如此这般后一直不能上传7z、zip等格式的文件,以为是不能传压缩文件,最后发现是php.ini文件设置问题,找到php.ini文件中的upload_max_filesize属性,把值加大就可以了。在php中使用$_FILES的时候,如果出错,可以尝试打印错误编号自己解决,参考Error Messages Explained
标签:
原文地址:http://www.cnblogs.com/zichi/p/4610528.html