标签:
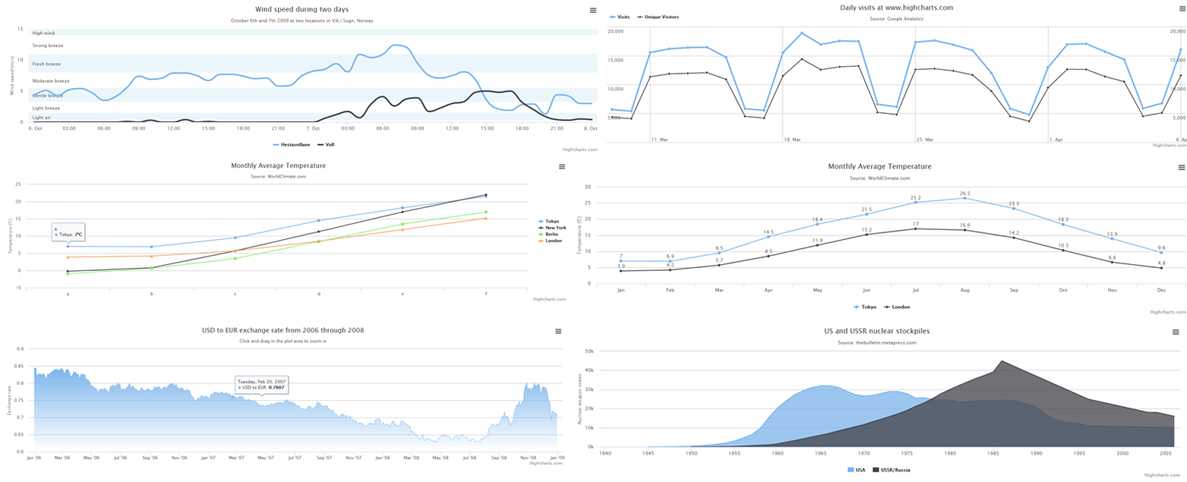
一、介绍:Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。

二、参数介绍
Chart |
图表区选项 |
Color |
颜色选项 |
Title |
标题选项 |
Subtitle |
副标题选项 |
xAxis |
X轴选项 |
yAxis |
Y轴选项 |
Series |
数据列选项 |
plotOptions |
数据点选项 |
Tooltip |
数据点提示框 |
Legend |
图例选项 |
$(function () { $(‘#container‘).highcharts({ title: { text: ‘Monthly Average Temperature‘, x: -20 //center }, subtitle: { text: ‘Source: WorldClimate.com‘, x: -20 }, xAxis: { categories: [‘a‘, ‘b‘, ‘c‘, ‘d‘, ‘e‘, ‘f‘] }, yAxis: { title: { text: ‘Temperature (°C)‘ }, plotLines: [{ value: 0, width: 1, color: ‘#808080‘ }] }, tooltip: { valueSuffix: ‘°C‘ }, legend: { layout: ‘vertical‘, align: ‘right‘, verticalAlign: ‘middle‘, borderWidth: 0 }, series: [{ name: ‘Tokyo‘, data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5] }, { name: ‘New York‘, data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0] }, { name: ‘Berlin‘, data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0] }, { name: ‘London‘, data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2] }] }); });
标签:
原文地址:http://www.cnblogs.com/handsCool/p/4612678.html