这个问题嘛,真不好回答,问的太笼统了,其实你只要熟悉掌握了Angular.js,自然而然的就会用Angular.js结合自身的业务去构建SPA程序了,Angular.js是一个比较全面的框架,按照他的方式去做即可,前端唯一做的就是架构就是怎么组织文件结构,你可以参考:
mgechev/angularjs-style-guide · GitHubgocardless/angularjs-style-guide · GitHubBrian FordAngularjs开发一些经验总结官方也提供了示例程序:
angular/angular-seed · GitHub (个人觉得组织只适合小型项目)
-------------多谢
@墨磊 的补充:-------------
johnpapa/angularjs-styleguide · GitHubbrowserify shim recipes · thlorenz/browserify-shim Wiki · GitHub--------------------------------------------------
下面就简单概括下使用Angular.js可能会遇到的问题和建议
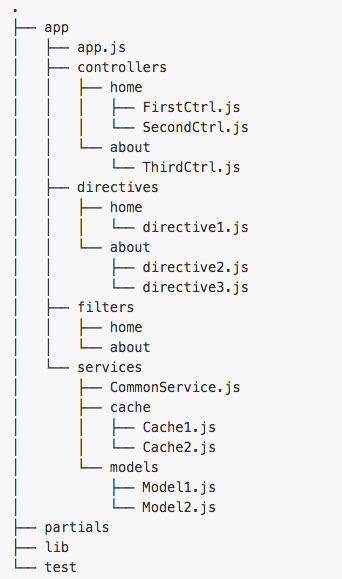
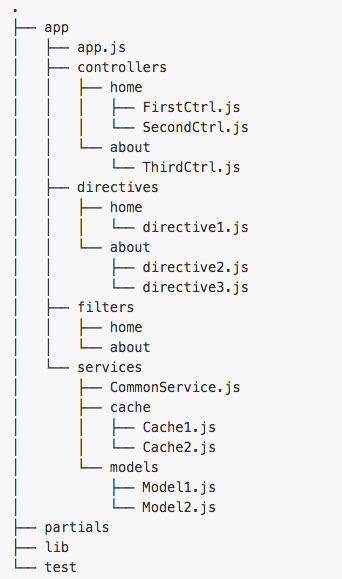
1. 文件组织结构的选择,Worktile是按照Angular.js的功能划分的,如下图所示:

如果你项目非常庞大,可以选择按照业务的功能模块分类,每个业务模块再按照Angular.js的功能划分,比如 user文件下有controllers、filters、services等等;
2. 路由的选择,Angular.js的路由只能是一层的,如果涉及到多层View嵌套的话是不可以的,建议使用
angular-ui/ui-router · GitHub ,Worktile还是使用了ng本身的路由,所以很多项目二级菜单就重复渲染了;
3. 组件的封装,组件封装最好给团队中最熟悉ng的人来做,组件从功能上划分成2个部分,第一种是业务组件,如果系统多个地方都需要使用这个模块,或者夸系统使用,封装一个业务组件会使代码的可重用性大大提高,第二种是第三方插件的整合,在选择第三方插件的时候,尽量选择有ng版本的,实在没有,就自己封装一个directive。组件从技术上划分包含:指令(directive)和服务(service、provider、factory);
4. 如果你使用了bootstrap,无肯定要使用
angular-ui/bootstrap · GitHub ,文件上传的组件建议使用
danialfarid/angular-file-upload · GitHub 或者
nervgh/angular-file-upload AngularUI
AngularUI · GitHub 提供了很多常用的组件,一般项目中肯定会用;
5. 与服务端API的交互建议做成数据服务,用$http或者$resource都行,除了directive和UI服务外,其他地方避免有操作DOM和CSS的代码。
暂时就这么多,想到了再补充,也欢迎其他高人补充