标签:
前言
css3 loading动画
animation介绍
定义和用法
animation属性是一个简写属性,用于设置六个动画属性。
animation: name duration timing-function delay interation-count direction;
| 值 | 描述 |
| animation-name | 规定需要绑定到选择器的keyframe名称 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒为计 |
| animation-timing-function | 规定动画的速度曲线 |
| animation-delay | 规定动画开始之前的延迟 |
| animation-interation-count | 规定动画播放次数 |
| animation-direction | 规定动画是否应该轮流反向播放 |
animation-timing-function有9个值,ease | linear | ease-in | ease-out | ease-in-out | step-start | step-end | steps([, [ start | end ] ]?) | cubic-bezier(x1, y1, x2, y2)
ease : 动画缓慢开始,接着加速,最后减慢,默认值(cubic-bezier(0.25,0.1,0.25,1))
linear:动画从头到尾的速度是相同的(等于 cubic-bezier(0,0,1,1))
ease-in:以低速开始(等于 cubic-bezier(0.42,0,1,1))
ease-out:以低速结束(等于 cubic-bezier(0,0,0.58,1))
ease-in-out:动画以低速开始和结束(等于 cubic-bezier(0.42,0,0.58,1))
steps([n, [ start | end ] ]?) 阶梯函数,这个函数可以把动画平均划分为基本相等的,n是一个自然数,意思是把一个动画平均分成n等分,直到平均地走完这个动画。跟linear是有区别的。linear是把动画作为一个整体,中间没有断电,而steps是把动画分段平均执行。
animation-direction,规定动画是否反方向运动,值:normal | reserve | alterative-reserve | alterative
reserve -- 反向转动
alterative -- 一开始正常转,播完一次后再反向转,假如设置animation-iteration-count:1则该值无效
alterative-reserve -- 一开始为反向转动,播完一次之后按照回归正常转动,交替转动,设置count为1,则该值无效
animation-play-state,新增属性,定义动画是否运行或暂停,属性值为running和paused
animation-fill-mode,定义动画播放完后的状态,值为none | forwards | backwards | both
forward指停在动画播放完的那个状态,backwards指回到动画开始的状态,
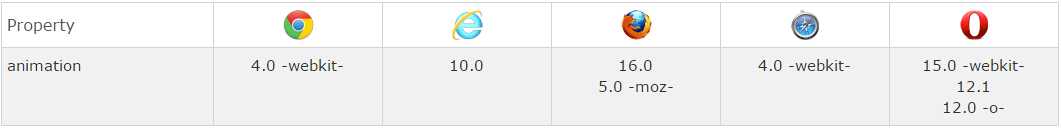
浏览器支持

参考链接:
标签:
原文地址:http://www.cnblogs.com/onehalftree/p/4613477.html