标签:
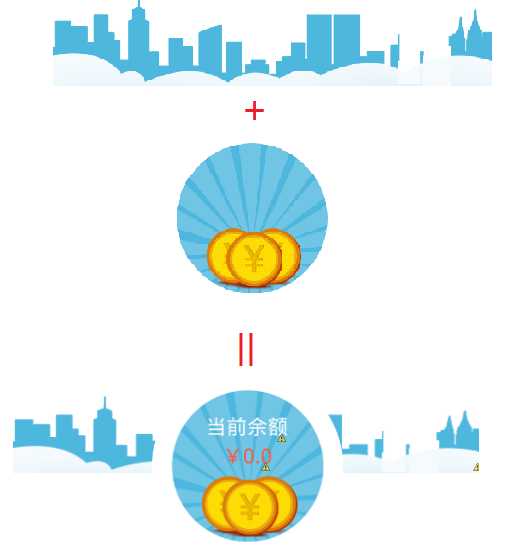
如图:

代码:
<RelativeLayout android:layout_width="match_parent" android:layout_height="130dp" android:orientation="vertical" > <ImageView
android:id="@+id/iv_1" android:layout_width="match_parent" android:layout_height="70dp" android:layout_alignParentTop="true" android:background="@drawable/bg_account_header" /> <LinearLayout
android:id="@+id/ll_center" android:layout_width="130dp" android:layout_height="match_parent" android:layout_alignParentTop="true" android:layout_alignParentBottom="true" android:layout_centerInParent="true" android:background="@drawable/bg_account_head_mid" android:gravity="center_horizontal|top" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="20dp" android:text="当前余额" android:layout_marginTop="30dp" android:textColor="#fff" /> <TextView android:id="@+id/tv_account" android:layout_width="wrap_content" android:layout_height="20dp" android:text="¥0.0" android:textColor="#f8573a" /> </LinearLayout> </RelativeLayout>
这里注意:
iv_1 与 ll_center 是同一相邻兄弟元素,,还有最重要的一个:他们的代码先后顺序
标签:
原文地址:http://www.cnblogs.com/feijian/p/4613714.html