标签:
最近由于项目需要,学了一段时间的angularjs,发现还是比较容易上手的,里面有很多地方,的确震撼了自己。这里就简单的介绍一下angularjs中ng-select和ng-options的用法。
ng-select用来将数据同HTML的<select>标签进行绑定。这个指令可以和ng-model以及ng-options指令一起使用,构建精细且表现良好的动态表单。
ng-options的值可以是一个内涵表达式(comprehension expression),其实这只是一种有趣的说法,简单来说就是它可以接收一个数组或者对象,并对她们进行循环,将内部的内容提供给select标签内部的选项。它可以是一下两种形式。
1、数组作为数据源
用数组中的值做标签。
用数组中的值作为选中的标签。
用数组中的值做标签组。
用数组中的值作为选中的标签组。
2、对象作为数据源
用对象的键-值(key-value)做标签。
用对象的键-值作为选中的标签。
用对象的键-值作为标签组。
用对象的键-值作为选中的标签组。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app"> <head> <title>select</title> <script src="JS/angular.min.js"></script> <script> var app = angular.module(‘app‘, []); app.controller(‘selectController‘, function ($scope) { $scope.mycity = ‘北京‘; $scope.Cities = [{ id: 1, name: ‘北京‘ }, { id: 2, name: ‘上海‘ }, { id: 3, name: ‘广州‘ }]; }); </script> </head> <body> <div ng-controller="selectController"> <select ng-model="mycity" ng-options="city for city in Cities"></select> </div> </body> </html>
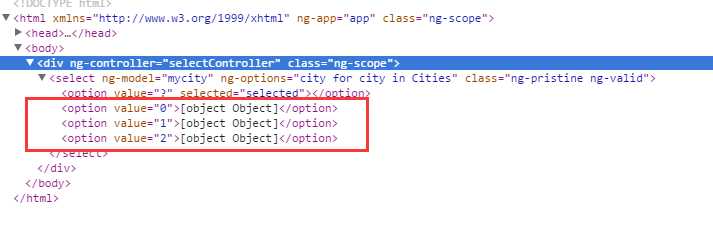
查看一下dom
你会发现,上面的option中的text都是对象,这也很容易理解,因为cities数组的每一项都是一个对象,绑定的时候将以对象直接绑定上。那么我们如何只让它显示name属性呢?
<div ng-controller="selectController"> <select ng-model="mycity" ng-options="city.name for city in Cities"></select> </div>
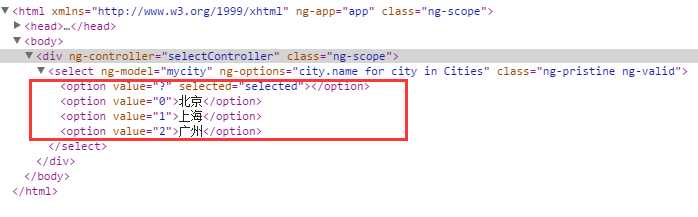
直接点出属性即可。再查看下dom数。
值已经显示出来,但是并不是太完美,因为第一项默认选中的竟然没有值,那么接下来我们指定默认值。
$scope.mycity = ‘北京‘;
加上这句代码,并不能解决问题,我们仍需修改ng-options
<select ng-model="mycity" ng-options="city.name as city.name for city in Cities"></select>
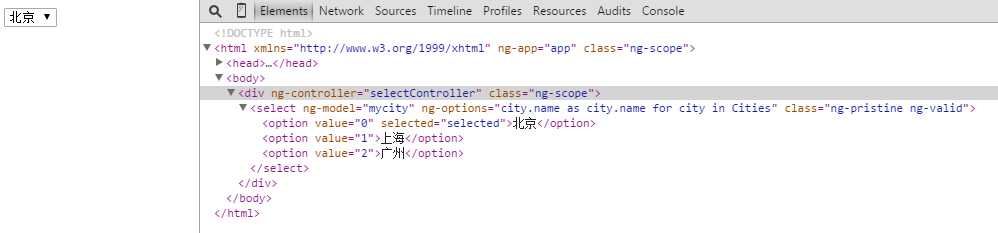
我们再查看下dom
ng-options有以下格式的语法
for array data sources:
for object data sources:
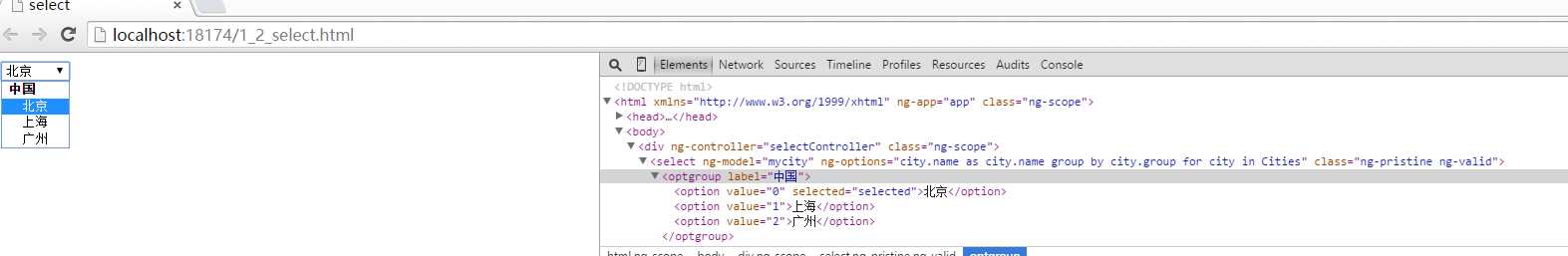
在看一个分组的例子,为cities数组加上group属性,并按照group分组:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app"> <head> <title>select</title> <script src="JS/angular.min.js"></script> <script> var app = angular.module(‘app‘, []); app.controller(‘selectController‘, function ($scope) { $scope.mycity = ‘北京‘; $scope.Cities = [{ id: 1, name: ‘北京‘, group: ‘中国‘ }, { id: 2, name: ‘上海‘, group: ‘中国‘ }, { id: 3, name: ‘广州‘,group:‘中国‘ }]; }); </script> </head> <body> <div ng-controller="selectController"> <select ng-model="mycity" ng-options="city.name as city.name group by city.group for city in Cities"></select> </div> </body> </html>
结果
双向绑定
这里已经指定了ng-model,获取选中的值,也非常方便了。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app"> <head> <title>select</title> <script src="JS/angular.min.js"></script> <script> var app = angular.module(‘app‘, []); app.controller(‘selectController‘, function ($scope) { $scope.mycity = ‘北京‘; $scope.Cities = [{ id: 1, name: ‘北京‘, group: ‘中国‘ }, { id: 2, name: ‘上海‘, group: ‘中国‘ }, { id: 3, name: ‘广州‘, group: ‘中国‘ }]; }); </script> </head> <body> <div ng-controller="selectController"> <select ng-model="mycity" ng-options="city.name as city.name group by city.group for city in Cities"></select> <h1>欢迎来到{{mycity}}</h1> </div> </body> </html>

刚接触angularjs不久,这是见到的其中的一个例子,顺手总结在这里,也是一种学习。
[Angularjs]ng-select和ng-options
标签:
原文地址:http://www.cnblogs.com/wolf-sun/p/4614532.html