标签:
布局时需要利用浮动(float)的属性,同时我们需要一个清除浮动(clear)与之配合才能达到预期的目标。
w3s上关于float和clear的定义分别为:float:float 属性定义元素在哪个方向浮动。
clear:clear 属性设置一个元素的侧面是否允许其他的浮动元素。
一个简单的例子(代码什么的我就不贴出来了:)):
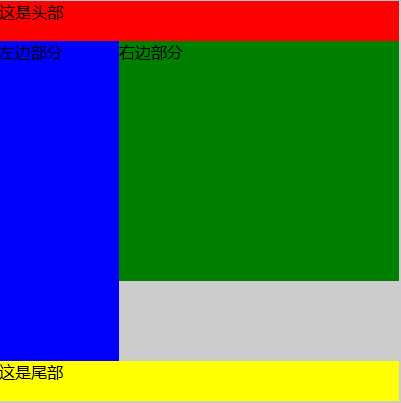
 这是我们通过浮动然后清理浮动(clear:both)之后预期想要达到的效果。
这是我们通过浮动然后清理浮动(clear:both)之后预期想要达到的效果。
如果不清理浮动会是怎样?只清理右边呢?只清理左边呢?
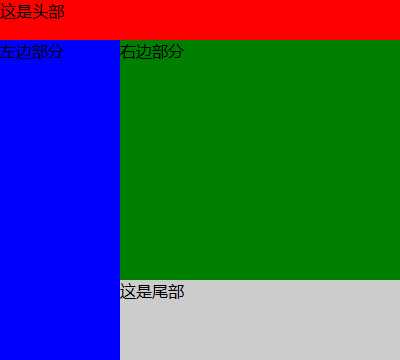
 <!--没有清理浮动的效果--!>
<!--没有清理浮动的效果--!>
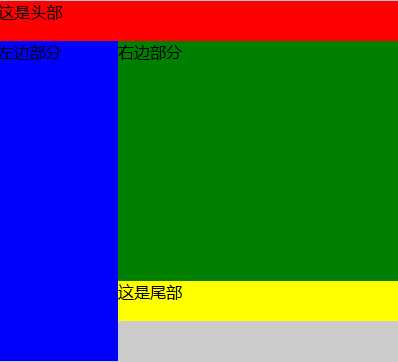
 <!--clear:right 右侧不允许浮动--!>
<!--clear:right 右侧不允许浮动--!>
clear:left之后和我们预期的效果一样。为什么会产生这些不同的结果呢?又为什么文字在而颜色miss了呢?
经过查资料以及问朋友之后得到了想要的答案:
左边部分和右边部分浮动后就脱离了文档流,而尾部看到上面没人就自动跑到头部的下面去了(TAT),这就是我们没有清理浮动后看不到尾部黄色的原因。那又是为什么能看到尾部的字体呢?浮动只是类似于绝对定位而不完全相同于绝对定位会完全脱离文档流,会继续对文档流的内容产生影响,所以我们能看到文字描述。
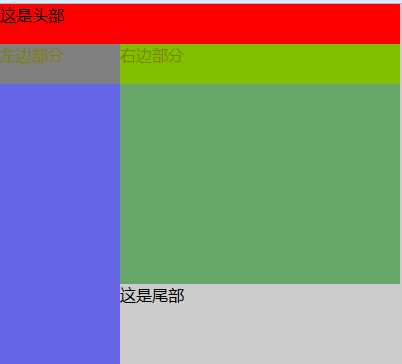
其实我们只需要用一个opacity属性就能完全明白了。
没使用clear属性时在opacity:0.5的状态下如图:

(⊙o⊙)… 大概就是这样吧。
这是我第一次写博客!这是我第一次写博客!这是我第一次写博客!重要的事说三遍。ahaaaaaaa,内容很简单纯新手向。刚毕业土木狗任性辞职了,然后准备接触前端,听说要想学习好前端需要多看博客多写博客,所以我来了。争取养成写博客的习惯。
万一有人看到(会有人看到吗?)之后觉得需要吐槽的袭来吧,有错误的地方欢迎指正,欢迎老手指导,新人交流!
标签:
原文地址:http://www.cnblogs.com/webwukong/p/4614668.html