标签:
全局属性:对于任何一个标签都是可以使用的属性。
在html5之前需要在html标签上添加自定义属性来存储和操作数据,可能是会写<form role="xxx">,但这是种非常不规范的方式。
也正是因为有这种自定义属性的需求,在html规范里增加了自定义属性data-*属性。html5中开发人员可自定义任何想要的属性,只要加上前缀data-,通过这种方式避免与未来的html版本冲突。
<form data-type="comment" class="container"> ... </form>
data-*自定义属性不影响页面布局,但可读可写。下面介绍怎样读写。
获取时通过dataset对象,使用"."来获取属性,需要去掉data-前缀。
html:
<div id=‘test‘ data-age="23">html5 data-*自定义属性 data-age</div>
js获取自定义"data-*"属性
var oDiv=document.getElementById("test"); alert(oDiv.dataset.age);
jquery获取
$(‘#test‘).data(‘age‘);
遇到自定义属性中有连字符需要转化为驼峰命名。
html:
<div id=‘test‘ data-user-list="user-list">html5 data-*自定义属性data-user-list属性</div>
js获取:
var oDiv=document.getElementById("test"); alert(oDiv.dataset.userList);
jquey获取:
$(‘#test‘).data(‘userList‘);
js设置
<div id=‘test‘ data-user-list="user-list">html5 data-*自定义属性data-user-list属性</div> <script type="text/javascript"> var oDiv=document.getElementById("test"); alert(oDiv.dataset.userList); oDiv.dataset.name="starof"; alert(oDiv.dataset.name); </script>
网页被修改为:
<div id="test" data-user-list="user-list" data-name="starof">html5 data-*自定义属性data-user-list属性</div>
jquery设置:
$(‘#content‘).data(‘name‘,‘starof‘);
也可以通过setAttribute()和getAttribute()方法来设置和获取data-*自定义属性
<div id=‘test‘ >html5 data-*自定义属性 data-age</div> <script> var oDiv=document.getElementById("test"); oDiv.setAttribute("data-age","23"); alert(oDiv.getAttribute("data-age")); </script>
表示元素的不可见状态,有2个值,true和false。
html:用css中display实现。
html5:
<label hidden>看不见 </label>
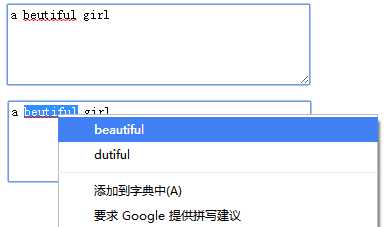
规定是否必须对元素进行拼写或语法检查。用了spellcheck属性,浏览器会帮助检查html元素文本内容拼写是否正确,只有当html元素在可编辑状态,sepllcheck属性才有意义,所以一般是针对input[text],textarea元素用户输入内容进行拼写和语法检查,拼写错误有红色的波浪下划线,右键会给提示。
举例:
<textarea spellcheck="true" cols="60" rows="5"> </textarea>

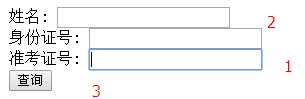
tabindex 属性规定元素的 tab键切换顺序(当 tab 键用于导航时),可将tabIndex属性设成1到32767的一个值。
Note:tabindex属性设为一个负值(如tabindex="-1")时,用户使用tab键切换时该html元素将不会被选中。
举例:
<form> <label>姓名: <input type="text" name="name" tabindex="2"/></label> <br/> <label>身份证号: <input type="text" name="city" tabindex="-1"/></label> </br> <label>准考证号: <input type="text" name="country" tabindex="1"/></label> </br> <input type="submit" value="查询" tabindex="3"/> </form>

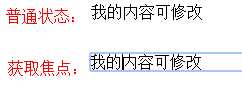
是否允许用户编辑内容,是个非常神奇的属性,通常我们使用的输入文本内容的标签是input和textarea,使用contentEditable属性后,可以在div,table,p,span,body等很多元素中输入内容。。点击时出现一个编辑框。配合js对网页内容局部修改。过去要使用输入框替代。
当一个元素的contenteditable状态为true(contenteditable属性为空字符串,或为true,或为inherit且其父元素状态为true)时,意味着该元素是可编辑的。否则,该元素不可编辑。
举例:
<p contenteditable>我的内容可修改</p>

可以自定义样式如下:使用轮廓线代替边框,因为它不会向盒状模型添加元素,所以页面区域不会在触发时突然闪现。
[contenteditable]:hover, [contenteditable]:focus { outline: 2px dotted red; }

如果想要整个网页可编辑,可在body或html标签内设置contentEditable。这样就和下面将要介绍的desginMode效果很像了。
contenteditable在希望用户能够与演示交互和更改值的教程时它非常有用,比如CSS技巧演示。
另外一个神奇的东东:在浏览器地址栏输入data:text/html, <html contenteditable> ,即可打开一个简单的在线编辑器。
source:one line browser notepad
也可用html5创建幻灯片,然后在演示时在浏览器中实时编辑,非常酷。
用来指定整个页面是否可编辑,有两个值,on和off。该属性只能用javascript来修改值。如果design设置为on,则所有允许设置contenteditable的元素都可编辑。
用法:
window.document.designmode="off";
designmode为on时,整个页面都是可编辑的。全局都可修改不是很实用,还是contenteditable这种对局部的修改比较实用。
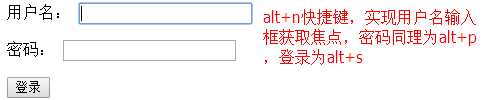
accesskey属性允许设置一个或者多个键盘快捷键,实现快速选取页面元素。
举例:
<form> 用户名: <input type="text" name="name" accesskey="n"/> <p/> 密码: <input type="password" name="password" accesskey="p"/> <p/> <input type="submit" value="登录" accesskey="s"/> </form>

这两个属性放在一起使用,因为它们是新的拖放API(DnD API)的一部分。draggable表示是否允许用户拖动元素;dropzone规定元素被拖放到哪个区域。
draggable属性有3个值:true表示元素可拖动;false表示元素不可拖动;auto表示使用用户代理默认行为。
dropzone属性有3个值:copy表示创建被拖动元素的一个副本;move实际将元素移动到新位置;link创建被拖动的数据的链接。
没有过多研究不多介绍了。
标签:
原文地址:http://www.cnblogs.com/starof/p/4593741.html