标签:
本篇博文接上篇的《Android项目开发全程(一)--创建工程》,主要介绍一下在本项目中用到的一个很重要的框架-Afinal,由于本系列博文重点是项目开发全程,所以在这里就先介绍一下本项目中用到的几个功能:
Afinal简介
Afinal的四大模块
FinalDB模块:android中的orm框架,一行代码就可以进行增删改查。支持一对多,多对一等查询。
FinalActivity模块:android中的ioc框架,完全注解方式就可以进行UI绑定和事件绑定。无需findViewById和setClickListener等。
FinalHttp模块:通过httpclient进行封装http数据请求,支持ajax方式加载。
FinalBitmap模块:通过FinalBitmap,imageview加载bitmap的时候无需考虑bitmap加载过程中出现的oom和android容器快速滑动时候出现的图片错位等现象。FinalBitmap可以配置线程加载线程数量,缓存大小,缓存路径,加载显示动画等。FinalBitmap的内存管理使用lru算法,没有使用弱引用(android2.3以后google已经不建议使用弱引用,android2.3后强行回收软引用和弱引用,详情查看android官方文档),更好的管理bitmap内存。FinalBitmap可以自定义下载器,用来扩展其他协议显示网络图片,比如ftp等。同时可以自定义bitmap显示器,在imageview显示图片的时候播放动画等(默认是渐变动画显示)。
使用Afinal开发框架需要用到以下权限
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
以上是github上的Afinal整体介绍,下面介绍一下本项目中需要到的几个功能,由于本次项目很小,仅仅用到了Afinal中的一点点功能:
1、注解方式就可以进行UI绑定和事件绑定,无需使用findViewById和setClickListener等方法,别忘了让Activity继承FinalActivity。
1 public class TestActivity extends FinalActivity { 2 @ViewInject(id=R.id.bn_click, click="testClick") Button bnClick; 3 @ViewInject(id=R.id.tv_show) TextView tvShow; 4 @Override 5 protected void onCreate(Bundle savedInstanceState) { 6 // TODO Auto-generated method stub 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.test_main); 9 } 10 public void testClick(View v){ 11 tvShow.setText("您点击了确定"); 12 } 13 }
运行结果:
 点击确定后->
点击确定后-> 
2、FinalHttp的使用,接下来就要开挂了,还是用刚才的Activity,稍作修改让我们来做一下网络请求
get方法: 一行代码搞定,直接使用get方法提交请求地址,然后在相关的回调方法中进行结果操作。上面代码给出了三个回调方法
1 public class TestActivity extends FinalActivity { 2 FinalHttp fh; 3 String url = "http://xiaohua.hao.360.cn/m/itxt?page=1"; 4 @ViewInject(id=R.id.bn_click, click="testClick") Button bnClick; 5 @ViewInject(id=R.id.tv_show) TextView tvShow; 6 @Override 7 protected void onCreate(Bundle savedInstanceState) { 8 // TODO Auto-generated method stub 9 super.onCreate(savedInstanceState); 10 setContentView(R.layout.test_main); 11 fh = new FinalHttp(); 12 } 13 public void testClick(View v){ 14 fh.get(url, new AjaxCallBack<String>(){ 15 @Override 16 public void onStart() { 17 // TODO Auto-generated method stub 18 super.onStart(); 19 tvShow.setText("正在请求……"); 20 } 21 22 @Override 23 public void onLoading(long count, long current) { 24 // TODO Auto-generated method stub 25 super.onLoading(count, current); 26 //请求响应过程中会执行此方法,每隔1秒自动回调一次 27 tvShow.setText(current + "/" + count); 28 } 29 30 @Override 31 public void onSuccess(String t) { 32 // TODO Auto-generated method stub 33 super.onSuccess(t); 34 tvShow.setText(t); 35 } 36 37 @Override 38 public void onFailure(Throwable t, int errorNo, String strMsg) { 39 // TODO Auto-generated method stub 40 super.onFailure(t, errorNo, strMsg); 41 tvShow.setText("网络异常"); 42 } 43 }); 44 } 45 }
post方法:
1 AjaxParams params = new AjaxParams(); 2 params.put("username", "testname"); 3 params.put("password", "123456"); 4 params.put("profile_picture", new File("/mnt/sdcard/test.jpg")); // 上传文件 5 params.put("profile_picture2", inputStream); // 上传数据流 6 params.put("profile_picture3", new ByteArrayInputStream(bytes)); // 提交字节流 7 8 fh.post("http://www.test.com", params, new AjaxCallBack(){......});
① onStart()请求开始时回调此方法。
② onSuccess()请求成功时回调此方法,其中“t”为返回结果。
③ onFailure()请求失败时回调此方法。
④ onLoading()在请求响应过程中,每隔1秒回调一次此方法。
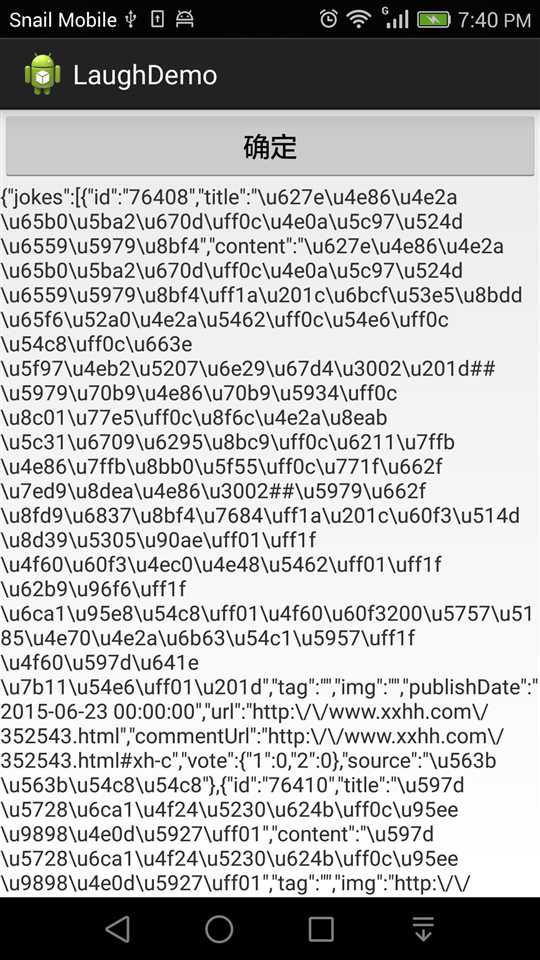
执行结果如下:

3、FinalBitmap的使用。同样,加载网络图片也是就一行代码 fb.display(imageView,url)。
1 public void loadingImg(View v){ 2 FinalBitmap fb = FinalBitmap.create(this); 3 fb.display(ivImg, "http://pic4.nipic.com/20091120/805653_183746006558_2.jpg"); 4 }
其中,loadingImg方法是用注解方式绑定在按钮上的事件,ivImg是ImageView控件。点击按钮后就会加载一张网络图片,结果如下:

哈哈,是不是很简单,同时也很给力啊!
本项目目前设计到Afinal的一些用法就这几个,如果想了解更多可以参考:http://www.oschina.net/p/afinal
在项目开中还涉及到了另一个很给力的工具--Jackson,暂时先不介绍了,等在项目中需要到的时候再做介绍。
有了这两样工具,我们的开发工作就大大简化了很多,而且性能绝不比自己纯手工去写网络请求之类的方法性能差。当然,在实际的开发中我们不能这样暴力式的直接使用get和post方法,最好是做一下封装,这样的话既节省了工作量,减少重复代码,又保证了请求方式的规范性,在后续博文中会展开项目的详细介绍。
Android项目开发全程(二)--Afinal用法简单介绍
标签:
原文地址:http://www.cnblogs.com/codingblock/p/4614289.html