标签:
最近脑袋迷糊的如同一团浆糊,一直出错。
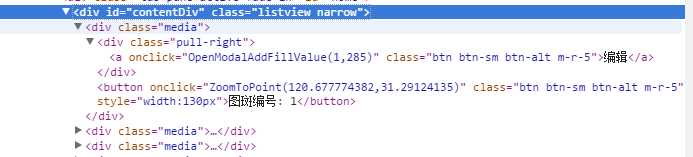
HTML代码如下图,现在想实现的功能是根据Ajax请求,获取到具体的button,以更新其样式。由于Button较多,每个Button都设置id,没有意义,想通过JQuery的遍历+子代实现

核心代码:
$("#contentDiv").children().each(function () {
console.log($(this).children().last().text().match(/\d+/) + ‘‘);
console.log($(this).children().last().text());
console.log(info.Msg);
console.log(info.Msg.match(/\d+/) + ‘‘);
if ($(this).children().last().text().match(/\d+/) + ‘‘ == info.Msg.match(/\d+/) + ‘‘) {
//设置样式
return false;
}
});
几点说明:(1)each 函数的跳出,直接用break,continue,提示有错的。用return,实现continue,return false 实现break,参考:http://hyj1254.iteye.com/blog/497079
(2)字符串中数字的提取,采用这个正则表达式:
match(/\d+/) + ‘‘
JQuery 遍历子元素+ each函数的跳出+提取字符串中的数字
标签:
原文地址:http://www.cnblogs.com/DayDreamEveryWhere/p/4615407.html