标签:
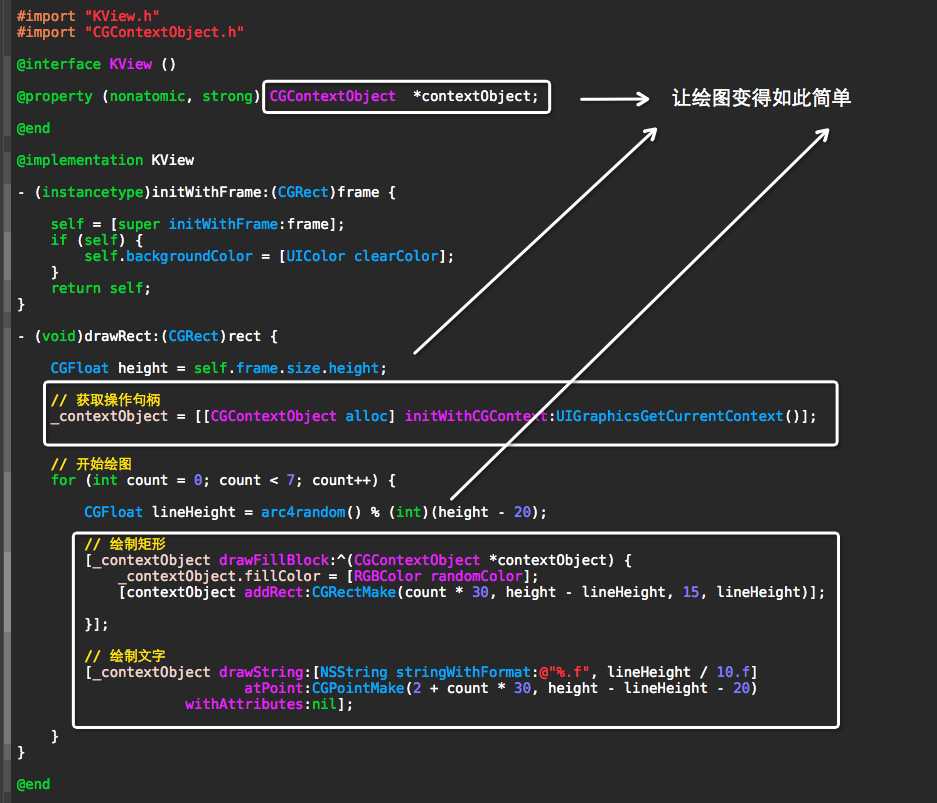
封装CoreGraphics的API简化绘图操作

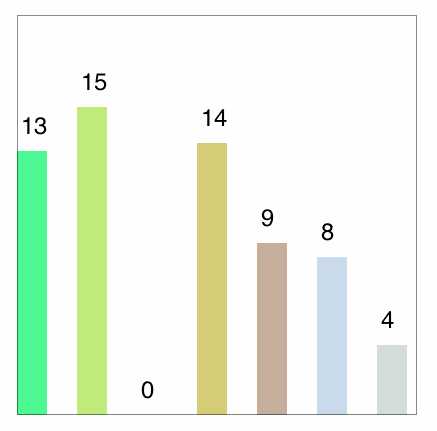
效果

说明
1. 将CoreGraphics的API接口抽象为对象,让绘图变得简单易懂
2. 简化常用的绘制操作
3. 源码长期更新
源码
https://github.com/YouXianMing/CGContextObject
// // CGContextObject.h // DrawRect // // Created by YouXianMing on 15/7/2. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import <Foundation/Foundation.h> #import <CoreGraphics/CoreGraphics.h> #import "RGBColor.h" @class CGContextObject; typedef void(^CGContextObjectDrawBlock_t)(CGContextObject *contextObject); @interface CGContextObject : NSObject /** * 操作句柄 */ @property (nonatomic) CGContextRef context; /** * 线头样式 */ @property (nonatomic) CGLineCap lineCap; /** * 线条宽度 */ @property (nonatomic) CGFloat lineWidth; /** * 线条颜色 */ @property (nonatomic, strong) RGBColor *strokeColor; /** * 填充颜色 */ @property (nonatomic, strong) RGBColor *fillColor; /** * 由context进行初始化 * * @param context 绘制句柄 * * @return 绘制对象 */ - (instancetype)initWithCGContext:(CGContextRef)context; #pragma mark - /** * 开始path */ - (void)beginPath; /** * 关闭path */ - (void)closePath; /** * 线条绘制 */ - (void)strokePath; /** * 填充绘制 */ - (void)fillPath; /** * 线条绘制 + 填充绘制 */ - (void)strokeAndFillPath; /** * 绘制线条用block (beginPath + closePath + 你绘制的代码 + strokePath) * * @param block 绘制用block */ - (void)drawStrokeBlock:(CGContextObjectDrawBlock_t)block; /** * 填充区域用block (beginPath + closePath + 你绘制的代码 + fillPath) * * @param block 填充用block */ - (void)drawFillBlock:(CGContextObjectDrawBlock_t)block; /** * 绘制加填充 * * @param block 绘制加填充用block */ - (void)drawStrokeAndFillBlock:(CGContextObjectDrawBlock_t)block; #pragma mark - /** * 将当前设置存取到栈区中(入栈操作) */ - (void)saveStateToStack; /** * 从栈区中取出之前保存的设置(出栈操作) */ - (void)restoreStateFromStack; #pragma mark - /** * 移动到起始点 * * @param point 起始点 */ - (void)moveToStartPoint:(CGPoint)point; /** * 添加一个点(与上一个点直线相连) * * @param point 点 */ - (void)addLineToPoint:(CGPoint)point; #pragma mark - /** * 添加一个矩形 * * @param rect */ - (void)addRect:(CGRect)rect; /** * 在给定的矩形中绘制椭圆 * * @param rect */ - (void)addEllipseInRect:(CGRect)rect; /** * 将string绘制在指定的点上 * * @param string 字符串 * @param point 点 * @param attributes 富文本 */ - (void)drawString:(NSString *)string atPoint:(CGPoint)point withAttributes:(NSDictionary *)attributes; @end
// // CGContextObject.m // DrawRect // // Created by YouXianMing on 15/7/2. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "CGContextObject.h" @interface CGContextObject () @end @implementation CGContextObject - (instancetype)initWithCGContext:(CGContextRef)context { self = [super init]; if (self) { self.context = context; } return self; } - (void)moveToStartPoint:(CGPoint)point { if (_context) { CGContextMoveToPoint(_context, point.x, point.y); } } - (void)addLineToPoint:(CGPoint)point { if (_context) { CGContextAddLineToPoint(_context, point.x, point.y); } } - (void)addRect:(CGRect)rect { if (_context) { CGContextAddRect(_context, rect); } } - (void)addEllipseInRect:(CGRect)rect { if (_context) { CGContextAddEllipseInRect(_context, rect); } } - (void)drawString:(NSString *)string atPoint:(CGPoint)point withAttributes:(NSDictionary *)attributes { [string drawAtPoint:point withAttributes:attributes]; } - (void)beginPath { if (_context) { CGContextBeginPath(_context); } } - (void)closePath { if (_context) { CGContextClosePath(_context); } } - (void)strokePath { if (_context) { CGContextStrokePath(_context); } } - (void)fillPath { if (_context) { CGContextFillPath(_context); } } - (void)strokeAndFillPath { if (_context) { CGContextDrawPath(_context, kCGPathFillStroke); } } - (void)drawStrokeBlock:(CGContextObjectDrawBlock_t)block { [self beginPath]; __weak CGContextObject *weakSelf = self; block(weakSelf); [self closePath]; [self strokePath]; } - (void)drawFillBlock:(CGContextObjectDrawBlock_t)block { [self beginPath]; __weak CGContextObject *weakSelf = self; block(weakSelf); [self closePath]; [self fillPath]; } - (void)drawStrokeAndFillBlock:(CGContextObjectDrawBlock_t)block { [self beginPath]; __weak CGContextObject *weakSelf = self; block(weakSelf); [self closePath]; [self strokeAndFillPath]; } - (void)saveStateToStack { if (_context) { CGContextSaveGState(_context); } } - (void)restoreStateFromStack { if (_context) { CGContextRestoreGState(_context); } } #pragma mark - 重写setter,getter方法 @synthesize strokeColor = _strokeColor; - (void)setStrokeColor:(RGBColor *)strokeColor { if (_context) { _strokeColor = strokeColor; CGContextSetRGBStrokeColor(_context, strokeColor.red, strokeColor.green, strokeColor.blue, strokeColor.alpha); } } - (RGBColor *)strokeColor { return _strokeColor; } @synthesize fillColor = _fillColor; - (void)setFillColor:(RGBColor *)fillColor { if (_context) { _fillColor = fillColor; CGContextSetRGBFillColor(_context, fillColor.red, fillColor.green, fillColor.blue, fillColor.alpha); } } - (RGBColor *)fillColor { return _fillColor; } @synthesize lineWidth = _lineWidth; - (void)setLineWidth:(CGFloat)lineWidth { if (_context) { _lineWidth = lineWidth; CGContextSetLineWidth(_context, lineWidth); } } - (CGFloat)lineWidth { return _lineWidth; } @synthesize lineCap = _lineCap; - (void)setLineCap:(CGLineCap)lineCap { if (_context) { _lineCap = lineCap; CGContextSetLineCap(_context, lineCap); } } - (CGLineCap)lineCap { return _lineCap; } @end
// // RGBColor.h // DrawRect // // Created by YouXianMing on 15/7/2. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import <Foundation/Foundation.h> #import <UIKit/UIKit.h> @interface RGBColor : NSObject /** * 取值范围都在 0 - 1 之间 */ @property (nonatomic) CGFloat red; @property (nonatomic) CGFloat green; @property (nonatomic) CGFloat blue; @property (nonatomic) CGFloat alpha; /** * 初始化颜色对象 * * @param red 红 * @param green 绿 * @param blue 蓝 * @param alpha 透明度 * * @return 颜色对象 */ + (instancetype)colorWithRed:(CGFloat)red green:(CGFloat)green blue:(CGFloat)blue alpha:(CGFloat)alpha; /** * 由UIColor初始化RGBColor * * @param color * * @return 实例对象 */ + (instancetype)colorWithUIColor:(UIColor *)color; /** * 随机颜色 * * @return 实例对象 */ + (instancetype)randomColor; @end
// // RGBColor.m // DrawRect // // Created by YouXianMing on 15/7/2. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "RGBColor.h" @implementation RGBColor + (instancetype)colorWithRed:(CGFloat)red green:(CGFloat)green blue:(CGFloat)blue alpha:(CGFloat)alpha { RGBColor *color = [[[self class] alloc] init]; color.red = red; color.green = green; color.blue = blue; color.alpha = alpha; return color; } + (instancetype)colorWithUIColor:(UIColor *)color { RGBColor *tmpColor = [[[self class] alloc] init]; CGFloat red = 0; CGFloat green = 0; CGFloat blue = 0; CGFloat alpha = 0; [color getRed:&red green:&green blue:&blue alpha:&alpha]; tmpColor.red = red; tmpColor.green = green; tmpColor.blue = blue; tmpColor.alpha = alpha; return tmpColor; } + (instancetype)randomColor { RGBColor *color = [[[self class] alloc] init]; color.red = arc4random() % 256 / 255.f; color.green = arc4random() % 256 / 255.f; color.blue = arc4random() % 256 / 255.f; color.alpha = arc4random() % 256 / 255.f; return color; } @end
细节

标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4617337.html