标签:
GET、POST 专业名称是 HTTP Request Methods。但 HTTP Request Methods 不只是 GET 和 POST,完整列表如下:
REST 使用前四个:GET、POST、PUT、DELETE。因些这四个也是经常被一块提及的
可总结如下:
这里说的改变,包括增加、修改和删除。
这是 HTTP 协议中的要求,众多浏览器和浏览器插件都遵守这些约定。建议程序员在开发中也能以此为基准。如果你的代码不按照这约定来,可能会出现严重的后果。这里引入一个历史上的小故事说明一下:
假定你编写的 Web 程序或网站允许 GET 提交的修改,比如允许用户通过以下 Url 直接删除编写为 1024 的订单:
~/orders/delete/1024
那么在订单的管理(或列表)页面,你可能会定义一个删除连接如下:
<a href="/orders/delete/1024">删除</a>
当然不会这么简单,一般都会在删除之前会提示用户一下,加上确认提示脚本:
<a href="/orders/delete/1024" onclick="return confirm(‘确实要删除吗?‘)">删除</a>
(说明:我在这里只是示简单例下,添加确认删除还是建议使用 Unobtrusive JavaScript 方式,可以使用 jQuery。)
很多开发人员以为这样就万事大吉了,有了确认提示,也不怕误删。但问题就恰恰出在这里,2005年时,谷歌发布了一款浏览器加速插件:Google Web Accelerator(以下简称 GWA),让这种问题严重的暴露了出来。
GWA 通过多种技术来加速,其中一种就是页面预先加载:比如你在查看我这篇文章的时候,GWA 可能把我前一篇或其它文章预先在后台下载,这样你在点击时,就节省了时间,起到了加速的效果。
GWA 的预先加载是根据当前页面中的链接来的,根据 HTTP 的协议,点击链接时使用 GET 方法获取信息,因些不会对服务器造成影响。因此 GWA 会放心的加载当前页面链接对应的网页。当然也可能会加速上面提到的订单删除链接,GWA 会无视你的确认删除脚本,直接从后台把 "/orders/delete/1024" 载入,也就意味着 1024 订单已经被删除了。
GWA 发布后,很多网站出现了很多莫名其妙的问题,数据无故丢失,商品自动加入了用户的购物车,用户无端地被扣款…
一时问题很严重,后来发现的原因的所在,就是网站开发者没有遵守 HTTP 约定,没有弄明白 GET 和 POST 的区别。
可以查看以下文章深入了解这段历史:
http://blogs.adobe.com/cantrell/archives/2005/06/what_have_we_le.html
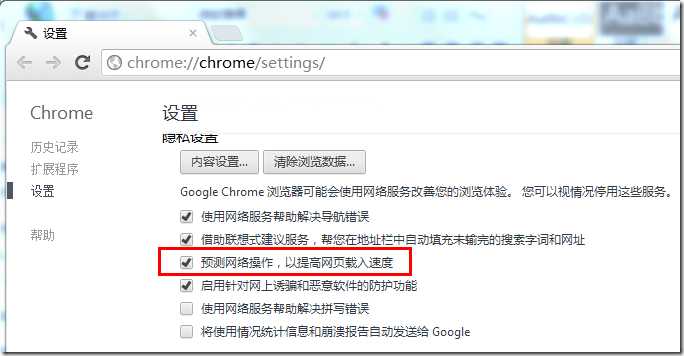
而如今,谷歌发布的 Chrome 浏览器,类似的加速功能集成了进去,你可以在 设置 - 显示高级设置 里面看得到:

所以,对服务器有改变的一定要用 POST,GWA 和类似的插件不会提交 POST 表单加速的。
删除、查看用户信息收费(比如人才网、婚恋网)、加入购物车等操作还是放在 POST 表单中用 Button 来吧。
再回头读维基百科中对 Safe Methods 的说明,相信你会明白很多。
注意:但也不是所有对服务器有改变的都要用 POST,比如你点击本文下面的 前一篇博文链接 ,我的文章访问量可能+1,对服务器有所改变,但这种改变是轻微的,影响不大(相对删除、扣款来说),可以放心的使用链接(GET 方式)。
“
以上是HTTP协议对于GET POST却别的定义,而在开发中,即HTML中,我们还可以简单的理解为:
1. GET使用URL(或Cookie传参)。而POST将数据放在BODY中。
2. GET的URL会有长度上的限制,限制主要在于URL的长度的限制,则POST的数据则可以非常大。
3. POST比GET安全,数据在地址栏上不可见。参数不会被保存在浏览器历史或 web 服务器日志中
4.对数据类型的限制,get 只允许 ASCII 字符,post没有限制。也允许二进制数据
5.get 后退按钮/刷新无害,而post 数据会被重新提交(浏览器应该告知用户数据会被重新提交)。
标签:
原文地址:http://www.cnblogs.com/xyxxs/p/4617292.html